d3.js requests api——迹忆客-ag捕鱼王app官网
d3.js 提供了一个请求 api 来执行 xmlhttprequest。本章详细解释了各种请求 api。
xmlhttprequest
xmlhttprequest 是内置的 http 客户端,用于模拟浏览器 xmlhttprequest 对象。它可以与为浏览器设计的 js 一起使用,以提高代码的重用性并允许使用现有库。
我们可以将模块包含在项目中并用作基于浏览器的 xhr 对象,如下所述。
var xmlhttprequest = require("xmlhttprequest").xmlhttprequest;
var xhr = new xmlhttprequest();
它支持异步和同步请求,并执行 get、post、put 和 delete 请求。
配置请求
可以使用以下脚本直接从“d3js.org”加载。
在这里,请求 api 内置了对解析 json、csv 和 tsv 的支持。我们可以直接使用请求或文本来解析其他格式。
加载文本文件
要加载文本文件,请使用以下语法。
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});
解析 csv 文件
要加载和解析 csv 文件,请使用以下语法。
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});
同样,我们也可以加载 json 和 tsv 文件。
示例
让我们通过一个简单的示例来了解如何加载和解析 csv 文件。在此之前,需要在 d3 应用程序文件夹中创建一个名为“sample.csv”的 csv 文件,如下所示。
sample.csvnum1,num2 1,2 3,4 5,6 7,8 9,10
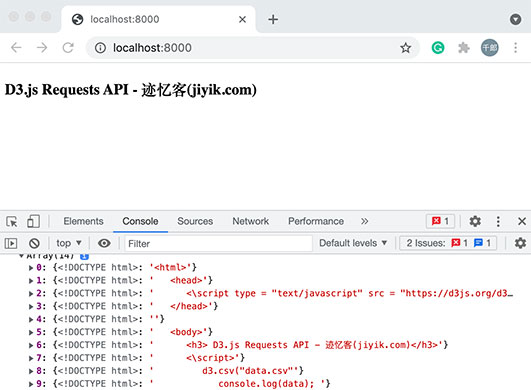
现在,使用以下脚本创建一个网页“requests.html”。
requests.htmld3.js requests api - 迹忆客(jiyik.com)
在浏览器中请求,显示如下结果

requests api 方法
以下是一些最常用的请求 api 方法。
- d3.request(url[, callback])
- request.header(name[, value])
- request.mimetype([type])
- request.user([value])
- request.password([value])
- request.timeout([timeout])
- request.get([data])
- request.post([data])
- request.send(method[, data])
- request.abort()
- d3.csv(url[[, row], callback])
现在让我们简单讨论每一个api方法。
d3.request(url[, callback])
它返回对给定 url 的新请求。如果分配了回调函数,则将其视为调用请求,否则尚未调用请求。它定义如下。
d3.request(url)
.get(callback);
我们可以使用以下语法发布一些查询参数。
d3.request("/path/to/resource")
.header("x-requested-with", "xmlhttprequest")
.header("content-type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);
如果希望指定请求标头或 mime 类型,则不得指定对构造函数的回调。
request.header(name[, value])
它用于将值设置为具有指定名称的请求头。如果未指定值,则删除具有指定名称的请求标头。它定义如下。
d3.request(url)
.header("accept-language", "en-us")
.header("x-requested-with", "xmlhttprequest")
.get(callback);
这里, xmlhttprequest 的 x-requested-with 标头是默认请求。
request.mimetype([type])
它用于将 mime 类型分配给给定的值。它定义如下。
d3.request(url)
.mimetype("text/csv")
.get(callback);
request.user([value])
它用于分配用于身份验证的用户名。如果未指定用户名,则默认为空。
request.password([value])
如果指定了一个值,它会设置用于身份验证的密码。
request.timeout([timeout])
如果指定了 timeout 的值,它将超时设置为指定的毫秒数。
request.get([data])
此方法用于通过 get 方法发送请求。它定义如下。
request.send("get", data, callback);
request.post([data])
此方法用于通过 post 方法发送请求。它定义如下。
request.send("post", data, callback);
request.send(method[, data])
此方法用于使用给定的 get 或 post 方法发送请求。
request.abort()
此方法用于中止请求。
d3.csv(url[[, row], callback])
使用默认的 mime 类型 text/csv 返回对指定 url 处的 csv 文件的新请求。以下语法显示没有回调。
d3.request(url)
.mimetype("text/csv")
.response(function(xhr) { return d3.csvparse(xhr.responsetext, row); });
如果使用 post 方法指定回调,则其定义如下。
d3.request(url)
.mimetype("text/csv")
.response(function(xhr) { return d3.csvparse(xhr.responsetext, row); })
.post(callback);
示例
在 d3 应用程序根文件夹目录中创建一个名为“lang.csv”的 csv 文件,并向其添加以下数据。
lang.csvyear,language,author 1972,c,dennis ritchie 1995,java,james gosling 2011,d3 js,mike bostock
创建一个网页“csv.html”。
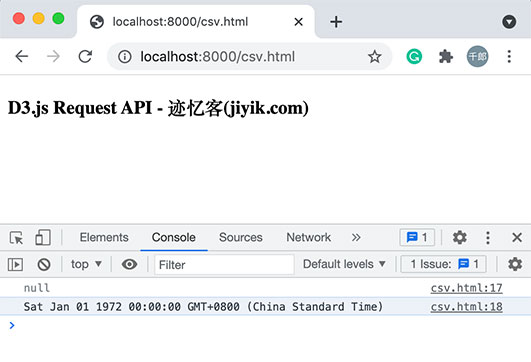
csv.html
d3.js request api - 迹忆客(jiyik.com)
现在,请求浏览器,我们将看到以下结果。