扫码一下
查看教程更方便
d3.js 提供缩放功能来执行数据转换。这些函数将输入域映射到输出范围。
我们可以使用以下脚本直接配置 api。
d3 为不同类型的图表提供了以下重要的缩放方法。接下来让我们详细了解一下。
在开始示例之前,让我们先了解以下两个术语
让我们在这个例子中执行 d3.scalelinear 函数。为此,您需要遵循以下步骤 -
步骤 1 -定义变量- 使用下面的编码定义 svg 变量和数据。
var data = [100, 200, 300, 400, 800, 0]
var width = 500,
barheight = 20,
margin = 1;
步骤 2 -创建线性刻度- 使用以下代码创建线性刻度。
var scale = d3.scalelinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);
在这里,对于我们域的最小值和最大值,我们可以使用内置的d3.min()和d3.max()函数,它们将分别从我们的数据数组中返回最小值和最大值。
**步骤 3 **- 附加 svg 属性- 使用下面给出的代码附加 svg 元素。
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barheight * data.length);
步骤 4 -应用转换- 使用下面的代码应用转换。
var g = svg.selectall("g")
.data(data).enter().append("g")
.attr("transform", function (d, i) {
return "translate(0," i * barheight ")";
});
步骤 5 -附加 rect 元素-将 rect 元素附加到缩放,如下所示。
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barheight - margin)
步骤 6 -显示数据- 现在使用下面给出的编码显示数据。
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barheight / 2)
.attr("dy", ".35em")
.text(function (d) { return d; });
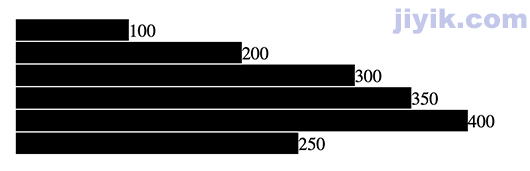
步骤 6 -工作示例- 现在,让我们使用 d3.scalelinear() 函数创建一个条形图,如下所示。
创建一个网页“scales.html” 其代码如下。
上面的代码将在浏览器中显示以下结果。