dc.js 饼形图——迹忆客-ag捕鱼王app官网
饼图是一种圆形统计图。 它被分成多个切片以显示数字比例。 本章详细介绍了如何使用 dc.js 绘制饼图。
饼图方法
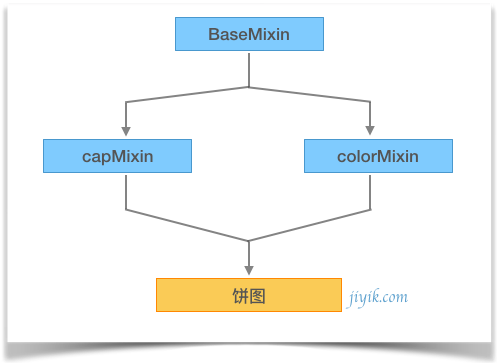
在继续绘制饼图之前,我们应该了解 dc.piechart 类及其方法。 dc.piechart 使用 mixins 来获得绘制图表的基本功能。 dc.piechart 使用的mixins如下
- basemixin
- capmixin
- colormixin
一个dc.piechart的完整类图如下

dc.piechart 获取了上面指定的 mixins 的所有方法,并且有自己的方法来专门绘制饼图。 它们如下
- cx( [cx])
- drawpaths( [path])
- emptytitle( [title])
- externallabels( [label])
- innerradius( [innerradius])
- minangleforlabel( [minangleforlabel])
- radius( [radius])
- slicescap( [cap])
让我们详细讨论其中的每一个。
cx( [cx])
用于获取或设置中心x坐标位置,定义如下
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};
同样,我们可以执行 y 坐标位置。
drawpaths( [path])
此方法用于绘制饼图的路径,定义如下
chart.drawpaths = function (path) {
if (arguments.length === 0) {
return path;
}
};
emptytitle( [title])
此方法用于在没有数据时设置标题。 它定义如下
chart.emptytitle = function (title) {
if (arguments.length === 0) {
return title;
}
};
externallabels( [label])
它用于定位与图表外边缘偏移的切片标签。 它定义如下
chart.externallabels = function (label) {
if (arguments.length === 0) {
return label;
}
};
innerradius( [innerradius])
该方法用于获取或设置饼图的内半径。 如果内半径大于 0px,则饼图将呈现为圆环图。 它定义如下
_chart.innerradius = function (innerradius) {
if (!arguments.length) {
return _innerradius;
}
};
minangleforlabel( [minangleforlabel])
此方法用于获取或设置标签渲染的最小切片角度。 它定义如下
_chart.minangleforlabel = function (minangleforlabel) {
if (!arguments.length) {
return _minangleforlabel;
}
_minangleforlabel = minangleforlabel;
return _chart;
};
radius( [radius])
该方法用于获取或设置外半径。 如果未指定半径,则它将占用最小图表宽度和高度的一半。 它定义如下
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenradius;
}
_givenradius = radius;
return _chart;
};
slicescap( [cap])
获取或设置饼图将生成的最大切片数。 顶部切片由从高到低的值确定。 超出上限的其他切片将被卷成一个“其他”切片。
画一个饼图
让我们在 dc 中创建一个饼图。 在这个饼图示例中,让我们获取一个名为 people.csv 文件的数据集。 样本数据文件如下
id,name,gender,dob,maritalstatus,creditcardtype
1,damaris,female,1973-02-18,false,visa-electron
2,barbe,female,1969-04-10,true,americanexpress
3,belia,female,1960-04-16,false,maestro
4,leoline,female,1995-01-19,true,bankcard
5,valentine,female,1992-04-16,false,
6,rosanne,female,1985-01-05,true,bankcard
7,shalna,female,1956-11-01,false,jcb
8,mordy,male,1990-03-27,true,china-unionpay
....................
....................
....................
上面的示例包含许多记录。 我们可以通过单击以下链接下载文件并将其保存到 dc 位置。
现在,让我们按照以下步骤在 dc 中绘制饼图。
步骤 1 包含脚本
让我们使用以下代码添加 d3、dc 和 crossfilter
步骤 2 定义变量
创建一个类型为 dc.piechart 的对象,如下所示
var piechart = dc.piechart('#pie');
在这里,pie id 与 pie 映射。
步骤 3 读取数据
使用 d3.csv() 函数读取我们的数据(例如,来自 people.csv)。 它的定义如下
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}
在这里,如果数据文件在指定位置不可用,则 d3.csv() 函数返回错误。
步骤 4 定义 crossfilter
为 crossfilter 定义一个变量并将数据分配给 crossfilter。 它定义如下
var mycrossfilter = crossfilter(people);
步骤 5 创建维度
使用以下函数为性别创建维度
var genderdimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
在这里,人们的性别被用于维度。
步骤 6 reducecount()
通过在上面创建的性别维度 - groupdimension 上应用 group() 和 reducecount() 函数来创建一个 crossfilter 组。
var gendergroup = genderdimension.group().reducecount();
步骤 7 生成饼图
使用下面的函数生成饼图
piechart
.width(800)
.height(300)
.dimension(genderdimension)
.group(gendergroup)
.on('renderlet', function(chart) {
chart.selectall('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderall();
- 饼图的宽度设置为 800。
- 饼图的高度设置为 300。
- 使用 dimension() 方法将饼图的维度设置为性别维度。
- 饼图的组使用 group() 方法设置为 gendergroup。
- 添加了一个单击事件以使用 dc.js 内置事件 renderlet() 记录数据。 每当呈现或绘制图表时,都会调用 renderlet。
步骤 8 工作示例
创建一个新的 html 文件 pie.html 并包含上述所有步骤,如下所示
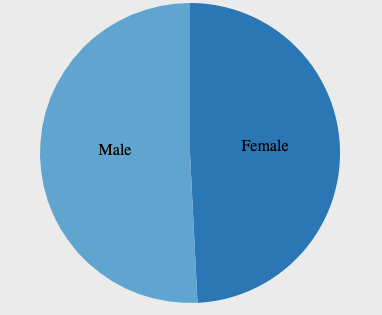
dc.js 饼图示例
现在,请求浏览器,我们将看到以下响应。