扫码一下
查看教程更方便
echarts 通常数据设置在 setoption 中,如果我们需要异步加载数据,可以配合 jquery等工具,在异步获取数据后通过 setoption 填入数据和配置项就行。
echarts 通常数据设置在 setoption 中,如果我们需要异步加载数据,可以配合 jquery等工具,在异步获取数据后通过 setoption 填入数据和配置项就行。 json 数据:
echarts_data.json{ "data_pie" : [ {"value":235, "name":"视频广告"}, {"value":274, "name":"联盟广告"}, {"value":310, "name":"邮件营销"}, {"value":335, "name":"直接访问"}, {"value":400, "name":"搜索引擎"} ] }
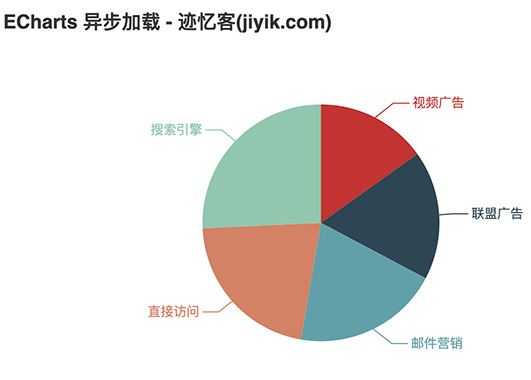
示例var mychart = echarts.init(document.getelementbyid('main')); $.get('/demo_source/echarts_data.json', function (data) { mychart.setoption({ series : [ { name: '访问来源', type: 'pie', // 设置图表类型为饼图 radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。 data:data.data_pie } ] }) }, 'json')
上述示例运行结果如下图

如果异步加载需要一段时间,我们可以添加 loading 效果,echarts 默认有提供了一个简单的加载动画。只需要调用 showloading 方法显示。数据加载完成后再调用 hideloading 方法隐藏加载动画:
var mychart = echarts.init(document.getelementbyid('main')); mychart.showloading(); // 开启 loading 效果 $.get('https://www.runoob.com/static/js/echarts_test_data.json', function (data) { mychart.hideloading(); // 隐藏 loading 效果 mychart.setoption({ series : [ { name: '访问来源', type: 'pie', // 设置图表类型为饼图 radius: '55%', // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。 data:data.data_pie } ] }) }, 'json')
echarts 由数据驱动,数据的改变驱动图表展现的改变,因此动态数据的实现也变得异常简单。
所有数据的更新都通过 setoption 实现,你只需要定时获取数据,setoption 填入数据,而不用考虑数据到底产生了那些变化,echarts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。
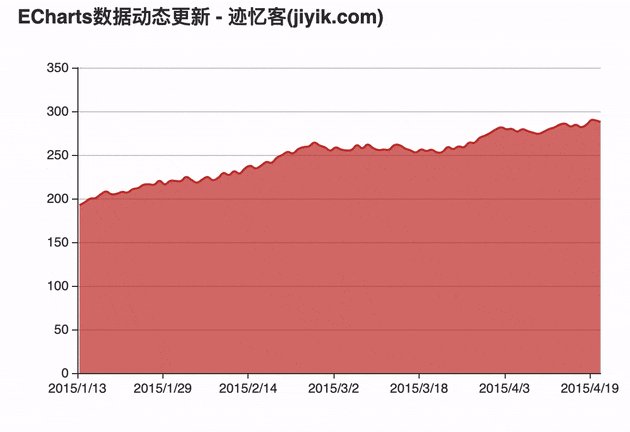
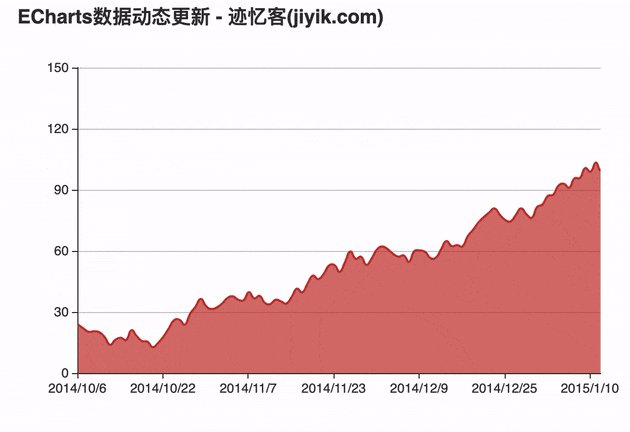
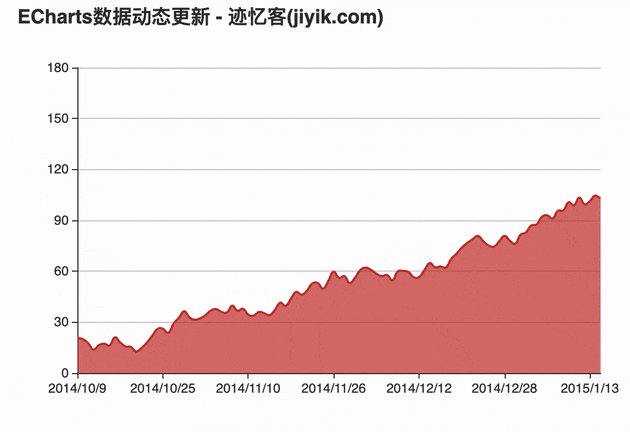
实例var base = new date(2014, 9, 3); var oneday = 24 * 3600 * 1000; var date = []; var data = [math.random() * 150]; var now = new date(base); function adddata(shift) { now = [now.getfullyear(), now.getmonth() 1, now.getdate()].join('/'); date.push(now); data.push((math.random() - 0.4) * 10 data[data.length - 1]); if (shift) { date.shift(); data.shift(); } now = new date( new date(now) oneday); } for (var i = 1; i < 100; i ) { adddata(); } option = { xaxis: { type: 'category', boundarygap: false, data: date }, yaxis: { boundarygap: [0, '50%'], type: 'value' }, series: [ { name:'成交', type:'line', smooth:true, symbol: 'none', stack: 'a', areastyle: { normal: {} }, data: data } ] }; setinterval(function () { adddata(true); mychart.setoption({ xaxis: { data: date }, series: [{ name:'成交', data: data }] }); }, 500);
其结果动图如下