es6 数组——迹忆客-ag捕鱼王app官网
使用变量存储值有以下限制 -
- 变量本质上是标量。 换句话说,一个变量声明一次只能包含一个。 这意味着要在程序中存储 n 个值,将需要 n 个变量声明。 因此,当需要存储更大的值集合时,使用变量是不可行的。
- 程序中的变量以随机顺序分配内存,因此很难按照声明的顺序检索/读取值。
javascript 引入了数组的概念来解决这个问题。
数组是值的同质集合。 为简化起见,数组是相同数据类型的值的集合。 它是用户定义的类型。
数组的特征
- 数组声明分配连续的内存块。
- 数组是静态的。 这意味着数组一旦初始化就无法调整大小。
- 每个内存块代表一个数组元素。
- 数组元素由称为元素的下标/索引的唯一整数标识。
- 数组也和变量一样,应该在使用前声明。
- 数组初始化是指填充数组元素。
- 数组元素值可以更新或修改,但不能删除。
声明和初始化数组
要在 javascript 中声明和初始化数组,请使用以下语法
var array_name; //declaration
array_name = [val1,val2,valn..] //initialization
// 或者
var array_name = [val1,val2…valn]
注意-[]称为数组的维度。
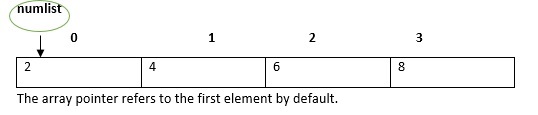
例如,如下声明:var numlist = [2,4,6,8] 将创建一个数组,如下图所示。

访问数组元素
数组名称后跟下标用于引用数组元素。
以下是相同的语法。
array_name[subscript]
示例
简单数组
var alphas;
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);
成功执行上述代码后会显示以下输出。
1
2
单语句声明和初始化
var nums = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);
成功执行上述代码后会显示以下输出。
1
2
3
3
array 对象
也可以使用 array 对象创建数组。 array 构造函数可以传递为 -
- 表示数组或的大小的数值。
- 逗号分隔值的列表。
以下示例使用此方法创建一个数组。
var arr_names = new array(4)
for(var i = 0;i
成功执行上述代码后会显示以下输出。
0
2
4
6
数组构造函数接受逗号分隔值
var names = new array("mary","tom","jack","jill")
for(var i = 0;i
成功执行上述代码后会显示以下输出。
mary
tom
jack
jill
array 方法
以下是 array 对象的方法列表及其说明。
序号
方法
描述
1
concat()
返回一个新数组,该数组由该数组与其他数组和/或值组成
2
every()
如果此数组中的每个元素都满足提供的测试函数,则返回 true。
3
filter()
使用此数组的所有元素创建一个新数组,提供的过滤函数为其返回 true。
4
foreach()
为数组中的每个元素调用一个函数。
5
indexof()
返回数组中等于指定值的元素的第一个(最小)索引,如果未找到则返回 -1。
6
join()
将数组的所有元素连接成一个字符串。
7
lastindexof()
返回数组中等于指定值的元素的最后一个(最大)索引,如果未找到则返回 -1。
8
map()
使用对该数组中每个元素调用提供的函数的结果创建一个新数组。
9
pop()
从数组中移除最后一个元素并返回该元素。
10
push()
将一个或多个元素添加到数组的末尾并返回数组的新长度。
11
reduce()
同时对数组的两个值(从左到右)应用一个函数,以将其减少为单个值。
12
reduceright()
同时对数组的两个值(从右到左)应用一个函数,以将其减少为单个值。
13
reverse()
颠倒数组元素的顺序——第一个变成最后一个,最后一个变成第一个。
14
shift()
从数组中删除第一个元素并返回该元素切片。
15
slice()
提取数组的一部分并返回一个新数组。
16
some()
如果此数组中的至少一个元素满足提供的测试函数,则返回 true。
17
tosource()
表示对象的源代码。
18
sort()
对数组的元素进行排序。
19
splice()
从数组中添加和/或删除元素。
20
tostring()
返回表示数组及其元素的字符串。
21
unshift()
将一个或多个元素添加到数组的前面并返回数组的新长度。
es6 array 方法
以下是 es6 中引入的一些新的数组方法。
array.prototype.find
find 允许我们遍历数组并取回导致给定回调函数返回 true 的第一个元素。 一旦找到一个元素,该函数立即返回。 这是获取第一个符合给定条件的项目的有效方法。
var numbers = [1, 2, 3];
var oddnumber = numbers.find((x) => x % 2 == 1);
console.log(oddnumber); // 1
成功执行上述代码后会显示以下输出。
1
注意 - es5 filter() 和 es6 find() 不是同义词。 filter 总是返回一个匹配项数组(并且会返回多个匹配项),find 总是返回实际的元素。
array.prototype.findindex
findindex 的行为类似于 find,但它不返回匹配的元素,而是返回该元素的索引。
var numbers = [1, 2, 3];
var oddnumber = numbers.findindex((x) => x % 2 == 1);
console.log(oddnumber); // 0
上面的示例将返回值 1 (0) 的索引作为输出。
0
array.prototype.entries
entries 是一个返回数组迭代器的函数,该迭代器可用于循环遍历数组的键和值。 条目将返回一个数组数组,其中每个子数组都是 [index, value] 的数组。
var numbers = [1, 2, 3];
var val = numbers.entries();
console.log(val.next().value);
console.log(val.next().value);
console.log(val.next().value);
成功执行上述代码后会显示以下输出。
[0,1]
[1.2]
[2,3]
或者,我们也可以使用展开运算符一次性取回条目数组。
var numbers = [1, 2, 3];
var val= numbers.entries();
console.log([...val]);
成功执行上述代码后会显示以下输出。
[[0,1],[1,2],[2,3]]
array.from
array.from() 允许从类似对象的数组创建新数组。 array.from() 的基本功能是将两种值转换为数组 -
- 类似数组的值。
- 可迭代的值,如 set 和 map。
"use strict"
for (let i of array.from('hello')) {
console.log(i)
}
成功执行上述代码后会显示以下输出。
h
e
l
l
o
array.prototype.keys()
此函数返回数组索引。
console.log(array.from(['a', 'b'].keys()))
成功执行上述代码后会显示以下输出。
[ 0, 1 ]
使用 for...in 循环遍历数组
可以使用 for...in 循环来遍历数组。
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}
该循环执行基于索引的数组遍历。 成功执行上述代码后会显示以下输出。
1001
1002
1003
1004
javascript 中的数组
javascript 支持以下关于数组的概念
序号
概念
描述
1
多维数组
javascript 支持多维数组。 多维数组最简单的形式是二维数组
2
将数组传递给函数
我们可以通过指定不带索引的数组名称将指向数组的指针传递给函数。
3
从函数返回数组
允许函数返回数组。
数组解构
解构是指将数组或对象中的单个值提取到不同的变量中。 考虑需要将数组的值分配给各个变量的场景。 下面给出了这样做的传统方法
var a= array1[0]
var b= array1[1]
var c= array1[2]
解构有助于以简洁的方式实现同样的目标。
语法
//destructuring an array
let [variable1,variable2]=[item1,item2]
//destructuring an object
let {property1,property2} = {property1:value1,property2:value2}
示例
let names = ['mohtashim','kannan','kiran']
let [n1,n2,n3] = names;
console.log(n1)
console.log(n2)
console.log(n3);
//rest operator with array destructuring
let locations=['mumbai','hyderabad','chennai']
let [l1,...othervalues] =locations
console.log(l1)
console.log(othervalues)
//variables already declared
let name1,name2;
[name1,name2] =names
console.log(name1)
console.log(name2)
//swapping
let first=10,second=20;
[second,first] = [first,second]
console.log("second is ",second) //10
console.log("first is ",first) //20
上述代码的输出如下所示
mohtashim
kannan
kiran
mumbai
["hyderabad", "chennai"]
mohtashim
kannan
second is 10
first is 20
查看笔记
