扫码一下
查看教程更方便
我们可以使用 javascript 创建客户端图像映射。 客户端图像映射由 标记的 usemap 属性启用,并由特殊的 和 扩展标记定义。
将要形成地图的图像通常使用 元素插入到页面中,只是它带有一个名为 usemap 的额外属性。 usemap 属性的值是 元素上的 name 属性的值,您将在该元素前面加上井号或井号。
元素实际上为图像创建地图,通常紧跟在 元素之后。 它充当实际定义可点击热点的 元素的容器。 元素只携带一个属性,name 属性,它是标识地图的名称。 这就是 元素知道要使用哪个 元素的方式。
元素指定定义每个可点击热点边界的形状和坐标。
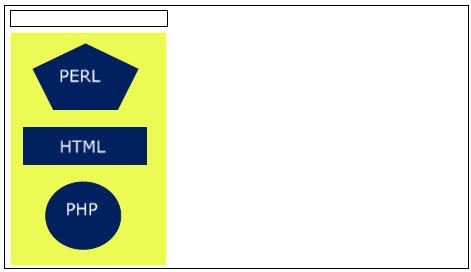
下面的代码结合了图像映射和 javascript,当鼠标移动到图像的不同部分时在文本框中生成一条消息。
using javascript image map
成功执行上述代码后会显示以下输出。 我们可以通过将鼠标光标放在图像对象上来感受 map 概念。