扫码一下
查看教程更方便
表单验证通常发生在服务器上,在客户端输入所有必要的数据然后按下提交按钮之后。 如果客户端输入的数据不正确或只是丢失,服务器必须将所有数据发送回客户端并请求重新提交包含正确信息的表单。 这确实是一个漫长的过程,曾经给服务器带来了很大的负担。
javascript 提供了一种在将表单数据发送到 web 服务器之前在客户端计算机上验证表单数据的方法。 表单验证通常执行两个功能。
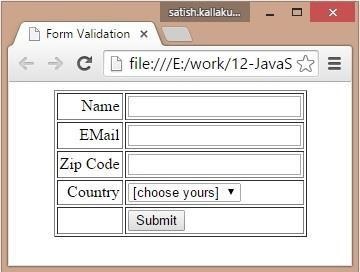
我们将举一个例子来理解验证的过程。 这是一个 html 格式的简单表格。
form validation
成功执行上述代码后会显示以下输出。

首先让我们看看如何进行基本的表单验证。 在上面的表单中,我们调用 validate() 来在 onsubmit 事件发生时验证数据。 以下代码显示了此 validate() 函数的实现。
// 表单验证代码将出现在这里。
function validate() {
if( document.myform.name.value == "" ) {
alert( "please provide your name!" );
document.myform.name.focus() ;
return false;
}
if( document.myform.email.value == "" ) {
alert( "please provide your email!" );
document.myform.email.focus() ;
return false;
}
if( document.myform.zip.value == "" ||
isnan( document.myform.zip.value ) ||
document.myform.zip.value.length != 5 ) {
alert( "please provide a zip in the format #####." );
document.myform.zip.focus() ;
return false;
}
if( document.myform.country.value == "-1" ) {
alert( "please provide your country!" );
return false;
}
return( true );
}
现在我们将了解如何在将输入的表单数据提交到 web 服务器之前对其进行验证。
以下示例显示如何验证输入的电子邮件地址。 电子邮件地址必须至少包含一个 @ 符号和一个点 .。 此外,“@”不能是电子邮件地址的第一个字符,最后一个点必须至少是“@”符号后的一个字符
尝试使用以下代码进行电子邮件验证。
function validateemail() {
var emailid = document.myform.email.value;
atpos = emailid.indexof("@");
dotpos = emailid.lastindexof(".");
if (atpos < 1 || ( dotpos - atpos < 2 )) {
alert("please enter correct email id")
document.myform.email.focus() ;
return false;
}
return( true );
}
