扫码一下
查看教程更方便
表单是网络不可或缺的一部分。 几乎我们访问的每个网站都向我们提供了为我们提交或获取一些信息的表单。 要开始使用表单,我们将首先安装 body-parser(用于解析 json 和 url 编码的数据)和 multer(用于解析 multipart/form 数据)中间件。
要安装 body-parser 和 multer,请打开终端并使用以下命令
$ npm install --save body-parser multer
用以下代码替换 index.js 文件内容
var express = require('express');
var bodyparser = require('body-parser');
var multer = require('multer');
var upload = multer();
var app = express();
app.get('/', function(req, res){
res.render('form');
});
app.set('view engine', 'pug');
app.set('views', './views');
// 用于解析 application/json
app.use(bodyparser.json());
// 用于解析 application/xwww-
app.use(bodyparser.urlencoded({ extended: true }));
//form-urlencoded
// 用于解析 multipart/form-data
app.use(upload.array());
app.use(express.static('public'));
app.post('/', function(req, res){
console.log(req.body);
res.send("recieved your request!");
});
app.listen(3000);
导入 body parser 和 multer 后,我们将使用 body-parser 解析 json 和 x-www-form-urlencoded 标头请求,而我们将使用 multer 解析 multipart/form-data 。
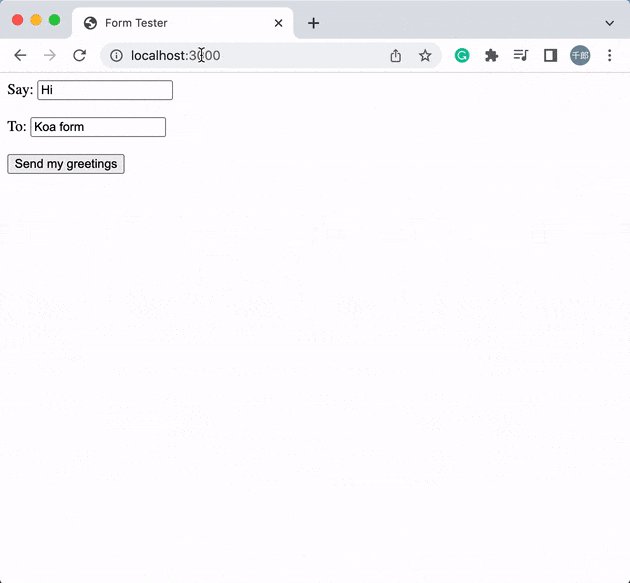
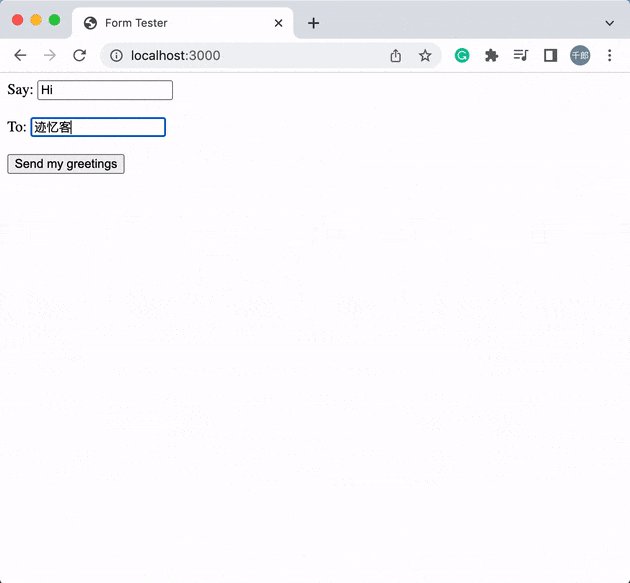
让我们创建一个 html 表单来测试一下。 使用以下代码创建一个名为 form.pug 的新视图
html
head
title form tester
body
form(action = "/", method = "post")
div
label(for = "say") say:
input(name = "say" value = "hi")
br
div
label(for = "to") to:
input(name = "to" value = "express forms")
br
button(type = "submit") send my greetings
使用以下命令运行服务器。
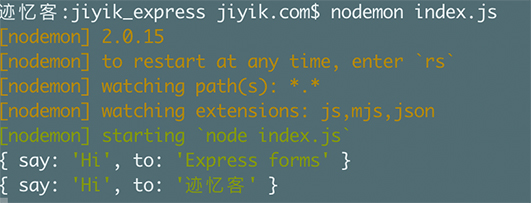
$ nodemon index.js
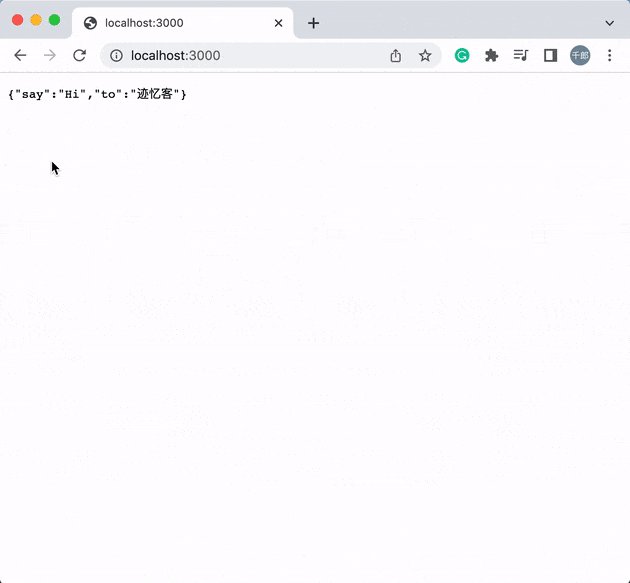
现在访问 localhost:3000/ 并根据需要填写表单,然后提交。 将显示以下响应

看看你的控制台; 它将以 javascript 对象的形式显示请求正文,如下面所示

req.body 对象包含我们解析的请求正文。 要使用该对象的字段,只需像使用普通 js 对象一样使用它们。
这是最推荐的发送请求的方式。 还有许多其他方式,但这里不涉及,因为我们的 express 应用程序将以相同的方式处理所有这些请求。 要了解有关提出请求的不同方式的更多信息,请查看。
