flutter 手势介绍——迹忆客-ag捕鱼王app官网
手势主要是用户与移动(或任何基于触摸的设备)应用程序交互的一种方式。 手势通常被定义为用户为了激活移动设备的特定控制而进行的任何物理动作/移动。 手势就像点击移动设备的屏幕一样简单,可以在游戏应用程序中使用更复杂的动作。
这里提到了一些广泛使用的手势
- tap - 用指尖短时间触摸设备表面,然后松开指尖。
- double tap - 在短时间内轻敲两次。
- drag - 用指尖触摸设备表面,然后平稳移动指尖,最后松开指尖。
- flick - 类似于拖动,但以更快的方式进行。
- pinch - 用两根手指捏住设备的表面。
- spread/zoom - 与pinch相反。
- panning - 用指尖触摸设备表面并在不松开指尖的情况下向任何方向移动。
flutter 通过其独有的小部件 gesturedetector 为所有类型的手势提供了出色的支持。 gesturedetector 是一个非可视小部件,主要用于检测用户的手势。 要识别针对小部件的手势,可以将小部件放置在 gesturedetector 小部件中。 gesturedetector 将捕获手势并根据手势调度多个事件。
下面给出了一些手势和相应的事件
- tap
- ontapdown
- ontapup
- ontap
- ontapcancel
- double tap
- ondoubletap
- long press
- onlongpress
- vertical drag
- onverticaldragstart
- onverticaldragupdate
- onverticaldragend
- horizontal drag
- onhorizontaldragstart
- onhorizontaldragupdate
- onhorizontaldragend
- pan
- onpanstart
- onpanupdate
- onpanend
现在,让我们修改 hello world 应用程序以包含手势检测功能并尝试理解这个概念。
更改 myhomepage 小部件的正文内容,如下所示
body: center(
child: gesturedetector(
ontap: () {
_showdialog(context);
},
child: text( 'hello world', )
)
),
请注意,这里我们将 gesturedetector 小部件放置在小部件层次结构中的 text 小部件之上,捕获了 ontap 事件,然后最终显示了一个对话框窗口。
实现 *_showdialog* 函数以在用户选择 hello world 消息时显示一个对话框。 它使用通用的 showdialog 和 alertdialog 小部件来创建新的对话框小部件。 代码如下所示 -
// user defined function void _showdialog(buildcontext context) {
// flutter defined function
showdialog(
context: context, builder: (buildcontext context) {
// return object of type dialog
return alertdialog(
title: new text("message"),
content: new text("hello world"),
actions: [
new flatbutton(
child: new text("close"),
onpressed: () {
navigator.of(context).pop();
},
),
],
);
},
);
}
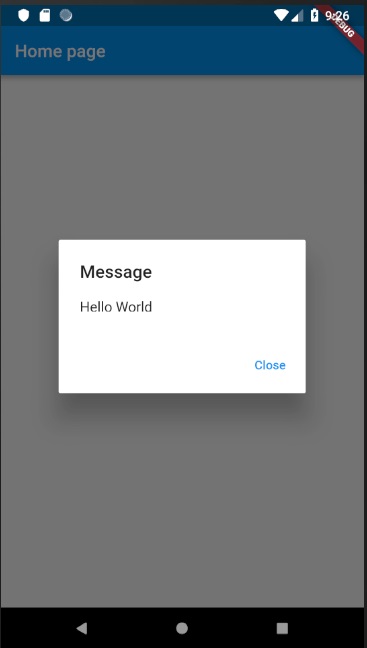
该应用程序将使用热重载功能在设备中重新加载。 现在,只需单击消息,hello world,它将显示如下对话框

现在,通过单击对话框中的关闭选项关闭对话框。
完整代码(main.dart)如下
import 'package:flutter/material.dart';
void main() => runapp(myapp());
class myapp extends statelesswidget {
// 这个小部件是您的应用程序的根。
@override
widget build(buildcontext context) {
return materialapp(
title: 'hello world demo application',
theme: themedata( primaryswatch: colors.blue,),
home: myhomepage(title: 'home page'),
);
}
}
class myhomepage extends statelesswidget {
myhomepage({key key, this.title}) : super(key: key);
final string title;
// user defined function
void _showdialog(buildcontext context) {
// flutter defined function showdialog(
context: context, builder: (buildcontext context) {
// return object of type dialog return alertdialog(
title: new text("message"),
content: new text("hello world"),
actions: [
new flatbutton(
child: new text("close"),
onpressed: () {
navigator.of(context).pop();
},
),
],
);
},
);
}
@override
widget build(buildcontext context) {
return scaffold(
appbar: appbar(title: text(this.title),),
body: center(
child: gesturedetector(
ontap: () {
_showdialog(context);
},
child: text( 'hello world', )
)
),
);
}
}
最后,flutter 还通过 listener 小部件提供了低级的手势检测机制。 它将检测所有用户交互,然后调度以下事件
- pointerdownevent
- pointermoveevent
- pointerupevent
- pointercancelevent
flutter 还提供了一小组小部件来执行特定和高级手势。 下面列出了小部件
- dismissible - 支持轻弹手势以关闭小部件。
- draggable - 支持拖动手势来移动小部件。
- longpressdraggable - 当其父小部件也可拖动时,支持拖动手势以移动小部件。
- dragtarget - 接受任何 draggable 小部件
- ignorepointer - 在手势检测过程中隐藏小部件及其子项。
- absorbpointer - 停止手势检测过程本身,因此任何重叠的小部件也无法参与手势检测过程,因此不会引发任何事件。
- scrollable - 支持滚动小部件内可用的内容。
