flutter 国际化——迹忆客-ag捕鱼王app官网
如今,来自不同国家的客户使用移动应用程序,因此需要应用程序以不同的语言显示内容。 使应用程序能够以多种语言工作称为应用程序国际化。
要让应用程序以不同的语言工作,它应该首先找到运行应用程序的系统的当前语言环境,然后需要在该特定语言环境中显示它的内容,这个过程称为本地化。
flutter 框架提供了三个用于本地化的基类和从基类派生的扩展实用程序类以本地化应用程序。
基类如下
locale - locale 是用于识别用户语言的类。 例如,en-us 标识美国英语,它可以创建为。
locale en_locale = locale('en', 'us')
这里,第一个参数是语言代码,第二个参数是国家代码。创建阿根廷西班牙语(es-ar)语言环境的另一个例子如下 -
locale es_locale = locale('es', 'ar')
localizations - localizations 是一个通用小部件,用于设置 locale 及其子项的本地化资源。
class customlocalizations {
customlocalizations(this.locale);
final locale locale;
static customlocalizations of(buildcontext context) {
return localizations.of(context, customlocalizations);
}
static map> _resources = {
'en': {
'title': 'demo',
'message': 'hello world'
},
'es': {
'title': 'manifestación',
'message': 'hola mundo',
},
};
string get title {
return _resources[locale.languagecode]['title'];
}
string get message {
return _resources[locale.languagecode]['message'];
}
}
在这里,customlocalizations 是一个新的自定义类,专门用于获取小部件的某些本地化内容(标题和消息)。of 方法使用 localizations 类返回新的 customlocalizations 类。
localizationsdelegate
- issupported - 接受语言环境并返回是否支持指定的语言环境。
@override
bool issupported(locale locale) => ['en', 'es'].contains(locale.languagecode);
在这里,委托仅适用于 en 和 es 语言环境。
- load - 接受语言环境并开始加载指定语言环境的资源。
在这里,load 方法返回 customlocalizations。返回的 customlocalizations 可用于获取英语和西班牙语的 title 和 message 值@override futureload(locale locale) { return synchronousfuture (customlocalizations(locale)); } - shouldreload - 指定在重建其 localizations 小部件时是否需要重新加载 customlocalizations。
@override
bool shouldreload(customlocalizationsdelegate old) => false;
customlocalizationdelegate 的完整代码如下
class customlocalizationsdelegate extends
localizationsdelegate {
const customlocalizationsdelegate();
@override
bool issupported(locale locale) => ['en', 'es'].contains(locale.languagecode);
@override
future load(locale locale) {
return synchronousfuture(customlocalizations(locale));
}
@override bool shouldreload(customlocalizationsdelegate old) => false;
}
一般来说,flutter 应用程序基于两个根级别的小部件,materialapp 或 widgetsapp。flutter 为这两个小部件提供现成的本地化,它们是 materiallocalizations 和 widgetslocaliations。此外,flutter 还提供了代理来加载 materiallocalizations 和 widgetslocaliations,它们分别是 globalmateriallocalizations.delegate 和 globalwidgetslocalizations.delegate。
让我们创建一个简单的启用国际化的应用程序来测试和理解这个概念。
- 创建一个新的 flutter 应用程序,flutter_localization_app。
- flutter 支持使用专有的flutter 包flutter_localizations 进行国际化。这个想法是将本地化内容与主 sdk 分开。打开 pubspec.yaml 并添加以下代码以启用国际化包 -
android studio 将显示以下警告,表明 pubspec.yaml 已更新。dependencies: flutter: sdk: flutter flutter_localizations: sdk: flutter

单击获取依赖项选项。android studio 将从 internet 获取包并为应用程序正确配置它。
在 main.dart 中导入 flutter_localizations 包,如下所示
import 'package:flutter_localizations/flutter_localizations.dart';
import 'package:flutter/foundation.dart' show synchronousfuture;
在这里,synchronousfuture 的目的是同步加载自定义本地化。
创建自定义本地化及其相应的委托,如下所示 -
class customlocalizations {
customlocalizations(this.locale);
final locale locale;
static customlocalizations of(buildcontext context) {
return localizations.of(context, customlocalizations);
}
static map> _resources = {
'en': {
'title': 'demo',
'message': 'hello world'
},
'es': {
'title': 'manifestación',
'message': 'hola mundo',
},
};
string get title {
return _resources[locale.languagecode]['title'];
}
string get message {
return _resources[locale.languagecode]['message'];
}
}
class customlocalizationsdelegate extends
localizationsdelegate {
const customlocalizationsdelegate();
@override
bool issupported(locale locale) => ['en', 'es'].contains(locale.languagecode);
@override
future load(locale locale) {
return synchronousfuture(customlocalizations(locale));
}
@override bool shouldreload(customlocalizationsdelegate old) => false;
}
在这里,创建 customlocalizations 以支持应用程序中标题和消息的本地化,而 customlocalizationsdelegate 用于加载 customlocalizations。
使用 materialapp 属性、localizationsdelegates 和 supportedlocales 为 materialapp、widgetsapp 和 customlocalization 添加代表,如下所示 -
localizationsdelegates: [
const customlocalizationsdelegate(),
globalmateriallocalizations.delegate,
globalwidgetslocalizations.delegate,
],
supportedlocales: [
const locale('en', ''),
const locale('es', ''),
],
使用 customlocalizations 方法,获取标题和消息的本地化值,并在适当的位置使用它,如下所示 -
class myhomepage extends statelesswidget {
myhomepage({key key, this.title}) : super(key: key);
final string title;
@override
widget build(buildcontext context) {
return scaffold(
appbar: appbar(title: text(customlocalizations .of(context) .title), ),
body: center(
child: column(
mainaxisalignment: mainaxisalignment.center,
children: [
text( customlocalizations .of(context) .message, ),
],
),
),
);
}
}
在这里,为了简单起见,我们将 myhomepage 类从 statefulwidget 修改为 statelesswidget,并使用 customlocalizations 来获取标题和消息。
编译并运行应用程序。该应用程序将以英语显示其内容。
关闭应用程序。转到设置 → 系统 → 语言和输入 → 语言*。
单击添加语言选项并选择西班牙语。这将安装西班牙语,然后将其列为选项之一。
选择西班牙语并将其移至英语上方。这将设置为西班牙语作为第一语言,所有内容都将更改为西班牙语文本。
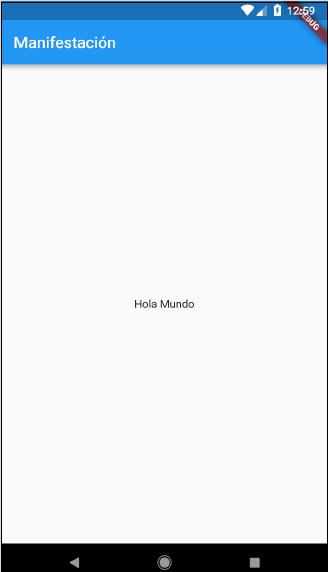
现在重新启动国际化应用程序,您将看到西班牙语的标题和消息。
我们可以通过在设置中将英语选项移到西班牙语选项上方来将语言恢复为英语。
应用程序的结果(西班牙语)显示在下面的屏幕截图中 -

使用 intl 包
flutter 提供了 intl 包,进一步简化了本地化移动应用的开发。intl 包提供了特殊的方法和工具来半自动生成特定语言的消息。
让我们使用 intl 包创建一个新的本地化应用程序并理解这个概念。
创建一个新的 flutter 应用程序,flutter_intl_app。
打开 pubspec.yaml 并添加包详细信息。
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
intl: ^0.15.7
intl_translation: ^0.17.3
android studio 将显示如下所示的警报,通知 pubspec.yaml 已更新。

单击获取依赖项选项。android studio 将从 internet 获取包并为应用程序正确配置它。
从上一个示例中复制 main.dart,flutter_internationalization_app。
导入 intl pacakge 如下所示 -
import 'package:intl/intl.dart';
更新 customlocalization 类,如下面的代码所示 -
class customlocalizations {
static future load(locale locale) {
final string name = locale.countrycode.isempty ? locale.languagecode : locale.tostring();
final string localename = intl.canonicalizedlocale(name);
return initializemessages(localename).then((_) {
intl.defaultlocale = localename;
return customlocalizations();
});
}
static customlocalizations of(buildcontext context) {
return localizations.of(context, customlocalizations);
}
string get title {
return intl.message(
'demo',
name: 'title',
desc: 'title for the demo application',
);
}
string get message{
return intl.message(
'hello world',
name: 'message',
desc: 'message for the demo application',
);
}
}
class customlocalizationsdelegate extends
localizationsdelegate {
const customlocalizationsdelegate();
@override
bool issupported(locale locale) => ['en', 'es'].contains(locale.languagecode);
@override
future load(locale locale) {
return customlocalizations.load(locale);
}
@override
bool shouldreload(customlocalizationsdelegate old) => false;
}
在这里,我们使用了 intl 包中的三种方法,而不是自定义方法。否则,概念是相同的。
- intl.canonicalizedlocale - 用于获取正确的语言环境名称。
- intl.defaultlocale - 用于设置当前语言环境
- intl.message - 用于定义新消息。
导入l10n/messages_all.dart文件。我们将很快生成此文件
import 'l10n/messages_all.dart';
现在,创建一个文件夹 lib/l10n
打开命令提示符并转到应用程序根目录(其中 pubspec.yaml 可用)并运行以下命令 -
$ flutter packages pub run intl_translation:extract_to_arb --output-
dir=lib/l10n lib/main.dart
在这里,该命令将生成 intl_message.arb 文件,一个在不同语言环境中创建消息的模板。该文件的内容如下 -
{
"@@last_modified": "2019-04-19t02:04:09.627551",
"title": "demo",
"@title": {
"description": "title for the demo application",
"type": "text",
"placeholders": {}
},
"message": "hello world",
"@message": {
"description": "message for the demo
application",
"type": "text",
"placeholders": {}
}
}
复制 intl_message.arb 并创建新文件 intl_en.arb。
复制 intl_message.arb 并创建新文件 intl_es.arb 并将内容更改为西班牙语,如下所示 -
{
"@@last_modified": "2019-04-19t02:04:09.627551",
"title": "manifestación",
"@title": {
"description": "title for the demo application",
"type": "text",
"placeholders": {}
},
"message": "hola mundo",
"@message": {
"description": "message for the demo application",
"type": "text",
"placeholders": {}
}
}
现在,运行以下命令来创建最终的消息文件,messages_all.dart。
$ flutter packages pub run intl_translation:generate_from_arb
--output-dir=lib\l10n --no-use-deferred-loading
lib\main.dart lib\l10n\intl_en.arb lib\l10n\intl_es.arb
编译并运行应用程序。它将与上述应用程序flutter_localization_app 类似地工作。
