flutter 布局 layout——迹忆客-ag捕鱼王app官网
由于 flutter 的核心概念是 everything is widget,因此 flutter 将用户界面布局功能整合到了 widget 中。 flutter 提供了很多专门设计的小部件,如 container、center、align 等,仅用于布局用户界面。通过组合其他小部件构建的小部件通常使用布局小部件。 让我们在本章中学习 flutter 布局概念。
layout 小部件的类型
布局小部件可以根据其子元素分为两个不同的类别 -
- 支持单个子部件的小部件
- 支持多个子部件的小部件
让我们在接下来的部分中学习这两种类型的小部件及其功能。
单个子部件
在此类别中,小部件将只有一个小部件作为其子小部件,并且每个小部件都将具有特殊的布局功能。
例如,center 小部件只是将它的子小部件相对于其父小部件居中,而 container 小部件提供了完全的灵活性,可以使用不同的选项(如填充、装饰等)将其子部件放置在其内部的任何给定位置,
单个子小部件是创建具有单一功能(如按钮、标签等)的高质量小部件的绝佳选择,
使用 container 小部件创建简单按钮的代码如下
class mybutton extends statelesswidget {
mybutton({key key}) : super(key: key);
@override
widget build(buildcontext context) {
return container(
decoration: const boxdecoration(
border: border(
top: borderside(width: 1.0, color: color(0xffffffffff)),
left: borderside(width: 1.0, color: color(0xffffffffff)),
right: borderside(width: 1.0, color: color(0xffff000000)),
bottom: borderside(width: 1.0, color: color(0xffff000000)),
),
),
child: container(
padding: const
edgeinsets.symmetric(horizontal: 20.0, vertical: 2.0),
decoration: const boxdecoration(
border: border(
top: borderside(width: 1.0, color: color(0xffffdfdfdf)),
left: borderside(width: 1.0, color: color(0xffffdfdfdf)),
right: borderside(width: 1.0, color: color(0xffff7f7f7f)),
bottom: borderside(width: 1.0, color: color(0xffff7f7f7f)),
),
color: colors.grey,
),
child: const text(
'ok',textalign: textalign.center, style: textstyle(color: colors.black)
),
),
);
}
}
在这里,我们使用了两个小部件——一个容器小部件和一个文本小部件。 小部件的结果是一个自定义按钮,如下所示

让我们检查一下 flutter 提供的一些最重要的单子布局小部件
- padding - 用于通过给定的填充排列其子小部件。 在这里,填充可以由 edgeinsets 类提供。
- align - 使用对齐属性的值在自身内部对齐其子小部件。 对齐属性的值可以由 fractionaloffset 类提供。 fractionaloffset 类根据距左上角的距离指定偏移量。
一些可能的偏移值如下
- fractionaloffset(1.0, 0.0) 表示右上角。
- fractionaloffset(0.0, 1.0) 表示左下角。
关于偏移量的示例代码如下所示
center(
child: container(
height: 100.0,
width: 100.0,
color: colors.yellow, child: align(
alignment: fractionaloffset(0.2, 0.6),
child: container( height: 40.0, width:
40.0, color: colors.red,
),
),
),
)
- fittedbox - 它缩放子部件,然后根据指定的拟合定位它。
- aspectratio - 它尝试将子部件调整为指定的纵横比
- constrainedbox
- baseline
- fractinallysizedbox
- intrinsicheight
- intrinsicwidth
- liimitedbox
- offstage
- overflowbox
- sizedbox
- sizedoverflowbox
- transform
- customsinglechildlayout
我们的 hello world 应用程序使用基于材质的布局小部件来设计ag捕鱼王app官网主页。 让我们修改我们的 hello world 应用程序以使用下面指定的基本布局小部件构建ag捕鱼王app官网主页 -
- container - 通用、单子、基于框的容器小部件,具有对齐、填充、边框和边距以及丰富的样式功能。
- center - 简单的单个子容器小部件,将其子小部件居中。
myhomepage 和 myapp 小部件的修改代码如下
class myapp extends statelesswidget {
@override
widget build(buildcontext context) {
return myhomepage(title: "hello world demo app");
}
}
class myhomepage extends statelesswidget {
myhomepage({key key, this.title}) : super(key: key);
final string title;
@override
widget build(buildcontext context) {
return container(
decoration: boxdecoration(color: colors.white,),
padding: edgeinsets.all(25), child: center(
child:text(
'hello world', style: textstyle(
color: colors.black, letterspacing: 0.5, fontsize: 20,
),
textdirection: textdirection.ltr,
),
)
);
}
}
这里
- container 小部件是顶级或根部件。 容器使用装饰和填充属性来配置其内容。
- boxdecoration 有许多属性,如颜色、边框等,用于装饰 container 小部件,这里使用颜色来设置容器的颜色。
- container 小部件的填充是使用 dgeinsets 类设置的,它提供了指定填充值的选项。
- center 是 container 小部件的子小部件。 同样,text 是 center 小部件的子级。 text 用于显示消息,center 用于将文本消息相对于父窗口小部件 container 居中。
上面给出的代码的最终结果是一个布局示例,如下所示

多个子部件
在这一类别中,给定的小部件将具有多个子部件,并且每个小部件的布局都是唯一的。
例如,row 小部件允许其子级在水平方向上布局,而 column 小部件允许其子级在垂直方向上布局。 通过组合 row 和 column,可以构建任何复杂程度的小部件。
让我们在本节中学习一些常用的小部件。
- row - 允许以水平方式排列其子项。
- column - 允许以垂直方式排列其子项。
- listview - 允许将其子项排列为列表。
- gridview - 允许将其子项安排为画廊。
- expanded - 用于使 row 和 column 小部件的子级占据最大可能区域。
- table - 基于表格的小部件。
- flow - 基于流的小部件。
- stack - 基于堆栈的小部件。
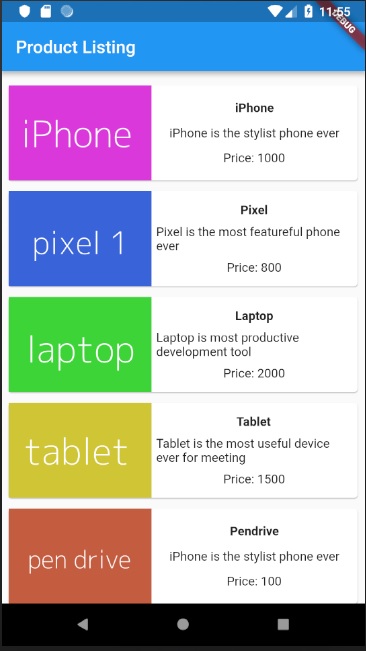
高级布局应用
在本节中,让我们学习如何使用单个和多个子布局小部件创建具有自定义设计的产品列表的复杂用户界面。
为此,请按照下面给出的顺序
- 在 android studio 中新建一个 flutter 应用程序 product_layout_app。
- 用以下代码替换 main.dart 代码
import 'package:flutter/material.dart';
void main() => runapp(myapp());
class myapp extends statelesswidget {
// 这个小部件是应用程序的根。
@override
widget build(buildcontext context) {
return materialapp(
title: 'flutter demo', theme: themedata(
primaryswatch: colors.blue,),
home: myhomepage(title: 'product layout demo home page'),
);
}
}
class myhomepage extends statelesswidget {
myhomepage({key key, this.title}) : super(key: key);
final string title;
@override
widget build(buildcontext context) {
return scaffold(
appbar: appbar(title: text(this.title),),
body: center(child: text( 'hello world', )),
);
}
}
这里,
我们通过扩展 statelesswidget 而不是默认的 statefulwidget 创建了 myhomepage 小部件,然后删除了相关代码。
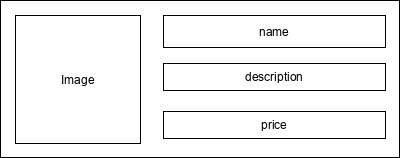
现在,根据指定的设计创建一个新的小部件 productbox,如下所示

productbox 的代码如下。
class productbox extends statelesswidget {
productbox({key key, this.name, this.description, this.price, this.image})
: super(key: key);
final string name;
final string description;
final int price;
final string image;
widget build(buildcontext context) {
return container(
padding: edgeinsets.all(2), height: 120, child: card(
child: row(
mainaxisalignment: mainaxisalignment.spaceevenly, children: [
image.asset("assets/appimages/" image), expanded(
child: container(
padding: edgeinsets.all(5), child: column(
mainaxisalignment: mainaxisalignment.spaceevenly,
children: [
text(this.name, style: textstyle(fontweight:
fontweight.bold)), text(this.description),
text("price: " this.price.tostring()),
],
)
)
)
]
)
)
);
}
}
请在代码中遵守以下内容 -
productbox 使用了如下指定的四个参数 -
- name - product 名称
- description - product 描述
- price - product 价格
- image - product 的图像
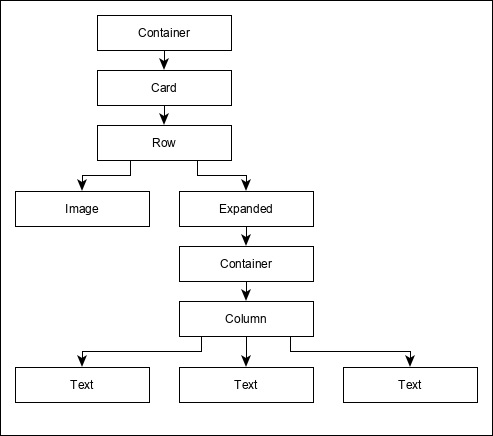
productbox 使用七个内置小部件,如下所示
- container
- expanded
- row
- column
- card
- text
- image
productbox 是使用上述小部件设计的。 小部件的排列或层次结构在下图中指定

现在,在应用程序的 assets 文件夹中放置一些产品信息的虚拟图像(见下文),并在 pubspec.yaml 文件中配置 assets 文件夹,如下所示
assets:
- assets/appimages/floppy.png
- assets/appimages/iphone.png
- assets/appimages/laptop.png
- assets/appimages/pendrive.png
- assets/appimages/pixel.png
- assets/appimages/tablet.png
最后,使用下面指定的 myhomepage 小部件中的 productbox 小部件
class myhomepage extends statelesswidget {
myhomepage({key key, this.title}) : super(key: key);
final string title;
@override
widget build(buildcontext context) {
return scaffold(
appbar: appbar(title:text("product listing")),
body: listview(
shrinkwrap: true, padding: const edgeinsets.fromltrb(2.0, 10.0, 2.0, 10.0),
children: [
productbox(
name: "iphone",
description: "iphone is the stylist phone ever",
price: 1000,
image: "iphone.png"
),
productbox(
name: "pixel",
description: "pixel is the most featureful phone ever",
price: 800,
image: "pixel.png"
),
productbox(
name: "laptop",
description: "laptop is most productive development tool",
price: 2000,
image: "laptop.png"
),
productbox(
name: "tablet",
description: "tablet is the most useful device ever for meeting",
price: 1500,
image: "tablet.png"
),
productbox(
name: "pendrive",
description: "pendrive is useful storage medium",
price: 100,
image: "pendrive.png"
),
productbox(
name: "floppy drive",
description: "floppy drive is useful rescue storage medium",
price: 20,
image: "floppy.png"
),
],
)
);
}
}
在这里,我们使用 productbox 作为 listview 小部件的子级。
产品布局应用(product_layout_app)的完整代码(main.dart)如下
import 'package:flutter/material.dart';
void main() => runapp(myapp());
class myapp extends statelesswidget {
// this widget is the root of your application.
@override
widget build(buildcontext context) {
return materialapp(
title: 'flutter demo', theme: themedata(
primaryswatch: colors.blue,
),
home: myhomepage(title: 'product layout demo home page'),
);
}
}
class myhomepage extends statelesswidget {
myhomepage({key key, this.title}) : super(key: key);
final string title;
@override
widget build(buildcontext context) {
return scaffold(
appbar: appbar(title: text("product listing")),
body: listview(
shrinkwrap: true,
padding: const edgeinsets.fromltrb(2.0, 10.0, 2.0, 10.0),
children: [
productbox(
name: "iphone",
description: "iphone is the stylist phone ever",
price: 1000,
image: "iphone.png"
),
productbox(
name: "pixel",
description: "pixel is the most featureful phone ever",
price: 800,
image: "pixel.png"
),
productbox(
name: "laptop",
description: "laptop is most productive development tool",
price: 2000,
image: "laptop.png"
),
productbox(
name: "tablet",
description: "tablet is the most useful device ever for meeting",
price: 1500,
image: "tablet.png"
),
productbox(
name: "pendrive",
description: "pendrive is useful storage medium",
price: 100,
image: "pendrive.png"
),
productbox(
name: "floppy drive",
description: "floppy drive is useful rescue storage medium",
price: 20,
image: "floppy.png"
),
],
)
);
}
}
class productbox extends statelesswidget {
productbox({key key, this.name, this.description, this.price, this.image}) :
super(key: key);
final string name;
final string description;
final int price;
final string image;
widget build(buildcontext context) {
return container(
padding: edgeinsets.all(2),
height: 120,
child: card(
child: row(
mainaxisalignment: mainaxisalignment.spaceevenly,
children: [
image.asset("assets/appimages/" image),
expanded(
child: container(
padding: edgeinsets.all(5),
child: column(
mainaxisalignment: mainaxisalignment.spaceevenly,
children: [
text(
this.name, style: textstyle(
fontweight: fontweight.bold
)
),
text(this.description), text(
"price: " this.price.tostring()
),
],
)
)
)
]
)
)
);
}
}
应用程序的最终输出如下