扫码一下
查看教程更方便
html称为超文本标记语言,是一种标识性的语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的internet资源连接为一个逻辑整体。html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等。
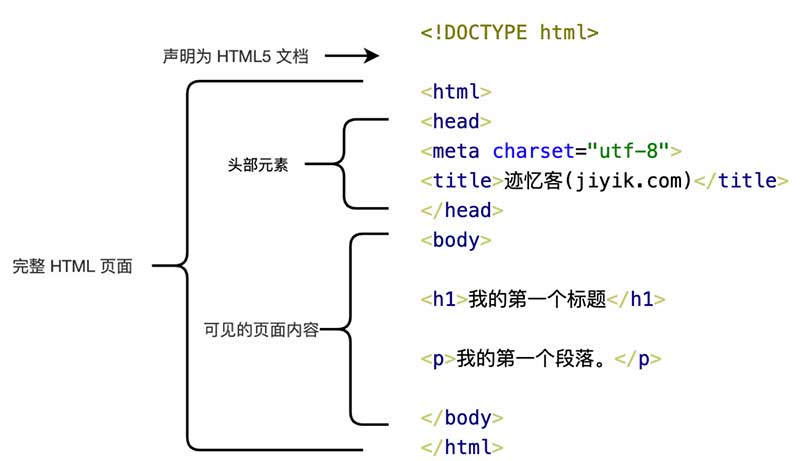
现在我们通过如下的一个 html 实例来建立一个简单的 html 页面,以此来简单了解一下 html 的结构。
迹忆客(jiyik.com)
我的第一个段落。

</code> 元素描述了文档的标题</li>
<li><code><body></code> 元素包含了可见的页面内容</li>
<li><code><h1></code> 元素定义一个大标题</li>
<li><code><p></code> 元素定义一个段落</li>
</ul>
<p><strong>注</strong>:在浏览器的页面上使用键盘上的 f12 按键开启调试模式,就可以看到组成标签。</p>
<hr>
<h2 id="什么是html">什么是html?</h2>
<p>html 是用来描述网页的一种语言。</p>
<ul>
<li>html 指的是超文本标记语言: hypertext markup language</li>
<li>html 不是一种编程语言,而是一种标记语言</li>
<li>标记语言是一套标记标签 (markup tag)</li>
<li>html 使用标记标签来描述网页</li>
<li>html 文档包含了html 标签及文本内容</li>
<li>html文档也叫做 web 页面</li>
</ul>
<hr>
<h2 id="html-标签">html 标签</h2>
<p>html 标记标签通常被称为 html 标签 (html tag)。</p>
<ul>
<li>html 标签是由尖括号包围的关键词,比如 <code><html></code></li>
<li>html 标签通常是成对出现的,比如 <code><b></code> 和 <code></b></code></li>
<li>标签对中的第一个标签是开始标签,第二个标签是结束标签</li>
<li>开始和结束标签也被称为开放标签和闭合标签</li>
</ul>
<div style="width:610px;border:1px solid lightgray;font-size:20px;padding:10px">
<span style="color:#98bf21"><标签></span>内容<span style="color:#98bf21"></标签></span></div>
<hr>
<h2 id="html-元素">html 元素</h2>
<p>"html 标签" 和 "html 元素" 通常都是描述同样的意思.</p>
<p>但是严格来讲, 一个 html 元素包含了开始标签与结束标签,如下实例:</p>
<p>html 元素:</p>
<div style="width:610px;border:1px solid lightgray;font-size:20px;padding:10px;">
<span style="color:#98bf21"><p></span>这是一个段落。<span style="color:#98bf21"></p></span></div>
<hr>
<h2 id="web-浏览器">web 浏览器</h2>
<p>web浏览器(如谷歌浏览器,internet explorer,firefox,safari)是用于读取html文件,并将其作为网页显示。</p>
<p>浏览器并不是直接显示的html标签,但可以使用标签来决定如何展现html页面的内容给用户:</p>
<p><img src="/uploads/210702/i_2021070220525092b535.jpg" alt="html标签第一个示例"></p>
<hr>
<p>下面是一个可视化的html页面结构:</p>
<div style="width:99%;border:1px solid grey;padding:3px;margin:0;background-color:#ddd"><html>
<div style="width:90%;border:1px solid grey;padding:3px;margin:20px"><head>
<div style="width:90%;border:1px solid grey;padding:5px;margin:20px"><title>页面标题
这是一个段落。
这是另外一个段落。
只有
html版本
从初期的网络诞生后,已经出现了许多html版本:
版本
发布时间
html
1991
html
1993
html 2.0
1995
html 3.2
1997
html 4.01
1999
xhtml 1.0
2000
html5
2012
xhtml5
2013
声明
网络上有很多不同的文件,如果能够正确声明html的版本,浏览器就能正确显示网页内容。
doctype 声明是不区分大小写的,以下方式均可:
通用声明
html5
html 4.01
xhtml 1.0
查看完整网页声明类型 doctype 参考手册。
中文编码
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 utf-8 或 gbk。
html 实例
页面标题
我的第一个段落。
查看笔记
扫码一下
查看教程更方便
