扫码一下
查看教程更方便
每个网页都驻留在浏览器窗口中,可以将其视为一个对象。
document 对象表示显示在该窗口中的 html 文档。document 对象具有各种属性,这些属性引用允许访问和修改文档内容的其他对象。
访问和修改文档内容的方式称为文档对象模型或dom。对象按层次结构组织。这种层次结构适用于 web 文档中对象的组织。
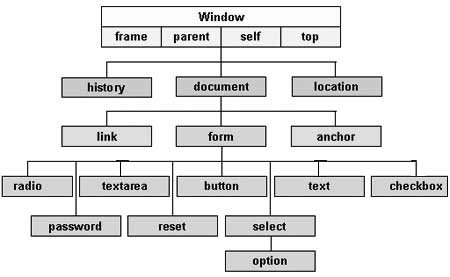
下面是一些重要对象的简单层次结构

现在存在以下几个dom
如果你想编写一个脚本,根据它们的可用性灵活地使用 w3c dom 或 ie 4 dom,那么我们可以使用功能测试方法,首先检查方法或属性是否存在以确定浏览器是否具有你想要的功能。例如 -
if (document.getelementbyid) {
// 如果w3c的方法存在,那么就使用这个方法
} else if (document.all) {
// 如果 all[] 数组存在,那么就使用它
} else {
// 否则使用 legacy dom
}
