javascript break 和 continue——迹忆客-ag捕鱼王app官网
可能存在一种情况,即我们需要在某些情况下退出循环。不需要等待循环的条件为false时才退出循环。也可能存在一种情况,就是我们想要跳过代码块的一部分并开始循环的下一次迭代时。
为了处理所有这些情况,javascript 提供了break和continue语句。这些语句分别用于立即退出任何循环或开始任何循环的下一次迭代。
break 语句
我们已经在本教程之前的章节中见到过 break 语句。它用于跳出 switch() 语句。
break 语句可用于跳出循环。
break 语句跳出循环后,会继续执行该循环之后的代码(如果有的话):
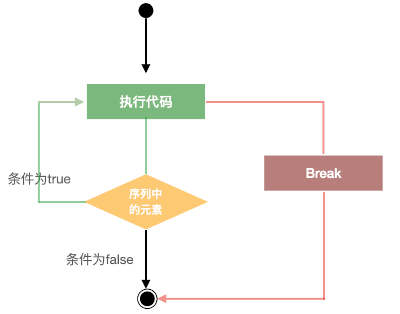
break 流程图

示例
以下示例说明了如何使用带有 while 循环的break语句。
输出结果如下:
entering the loop
2
3
4
5
exiting the loop!
continue 语句
continue 语句告诉编译器立即启动循环的下一次迭代,并跳过余下的代码块。当遇到continue语句时,程序流程立即移动到循环检查表达式,如果条件仍然为真,则开始下一次迭代,否则控制退出循环。
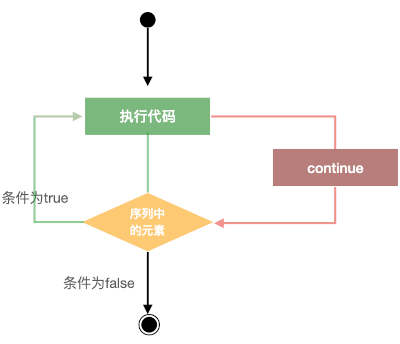
continue 流程图

示例
此示例说明了带 while 循环的continue语句的使用。
set the variable to different value and then try...
输出结果如下:
entering the loop
2
3
4
6
7
8
9
10
exiting the loop!
使用标签控制
从 javascript 1.2 开始,标签可以与break、continue一起使用从而更精确地控制循环流程。 一个标签就是一个标识符,后面跟上一个冒号(:),紧接着就是标签下面的代码块。可以这样认为,标签就是一个位置的名称。如果使用 break 跳到指定的标签,就是告诉执行器从该标签的位置开始,执行下面的代码(如果有代码)
注意- 'continue'或'break'语句与其标签名称之间不允许有换行符。此外,标签名称和相关循环之间不应有任何其他语句。
示例
以下示例显示如何使用 break 语句实现 label。
输出结果如下:
entering the loop!
outerloop: 0
innerloop: 0
innerloop: 1
innerloop: 2
innerloop: 3
outerloop: 1
innerloop: 0
innerloop: 1
innerloop: 2
innerloop: 3
outerloop: 2
outerloop: 3
innerloop: 0
innerloop: 1
innerloop: 2
innerloop: 3
outerloop: 4
exiting the loop!
以下示例显示如何使用 continue 语句实现 label。
输出结果如下:
entering the loop!
outerloop: 0
innerloop: 0
innerloop: 1
innerloop: 2
outerloop: 1
innerloop: 0
innerloop: 1
innerloop: 2
outerloop: 2
innerloop: 0
innerloop: 1
innerloop: 2
exiting the loop!
