扫码一下
查看教程更方便
通过 jquery,很容易处理元素和浏览器窗口的尺寸。
jquery 提供多个处理尺寸的重要方法:

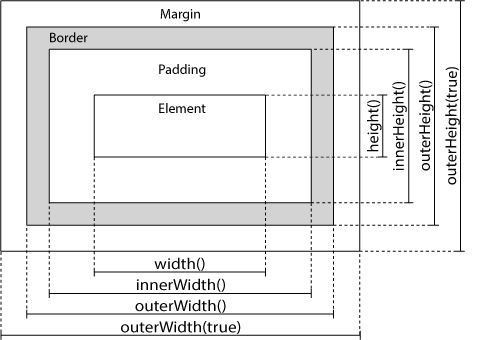
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
下面的例子返回指定的
实例
$("button").click(function(){
var txt="";
txt ="div 的宽度是: " $("#div1").width() "
";
txt ="div 的高度是: " $("#div1").height();
$("#div1").html(txt);
});
innerwidth() 方法返回元素的宽度(包括内边距)。
innerheight() 方法返回元素的高度(包括内边距)。
下面的例子返回指定的
实例
$("button").click(function(){
var txt="";
txt ="div 宽度,包含内边距: " $("#div1").innerwidth() "
";
txt ="div 高度,包含内边距: " $("#div1").innerheight();
$("#div1").html(txt);
});
outerwidth() 方法返回元素的宽度(包括内边距和边框)。
outerheight() 方法返回元素的高度(包括内边距和边框)。
下面的例子返回指定的
实例
$("button").click(function(){
var txt="";
txt ="div 宽度,包含内边距和边框: " $("#div1").outerwidth() "
";
txt ="div 高度,包含内边距和边框: " $("#div1").outerheight();
$("#div1").html(txt);
});
