扫码一下
查看教程更方便
json 使用 javascript 语法来描述数据对象,但是 json 仍然独立于语言和平台。
json 语法是 javascript 语法的子集。
json 语法是 javascript 对象表示语法的子集。
json 数据的书写格式是:名称/值对。
key : value
名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值:
"name" : "迹忆客教程"
这很容易理解,等价于这条 javascript 语句:
var name = "迹忆客教程"
json 值可以是:
json 数字可以是整型或者浮点型:
{ "age":30 }
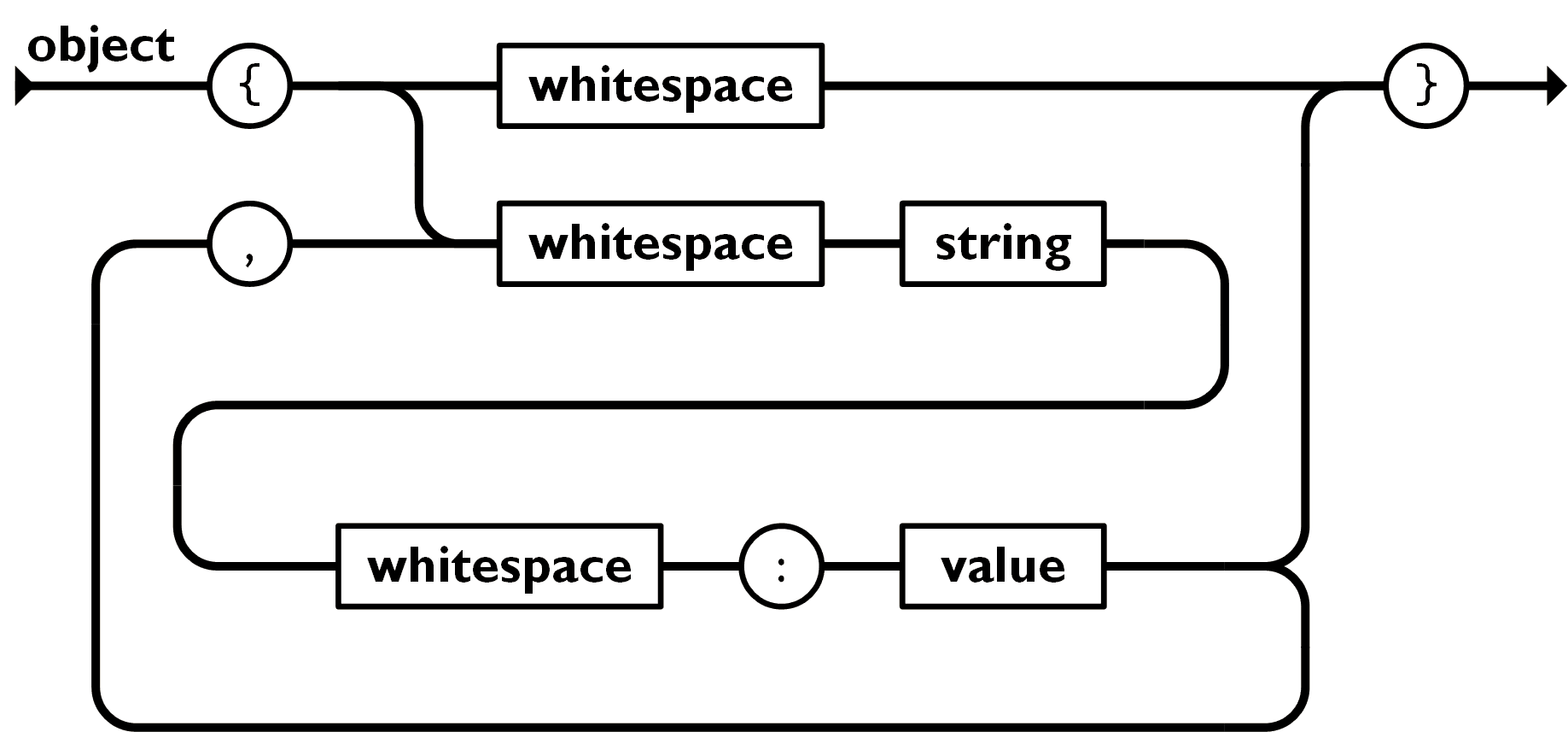
对象是一个无序的“‘名称/值’对”集合。一个对象以 {左括号 开始, }右括号 结束。每个“名称”后跟一个 :冒号 ;“‘名称/值’ 对”之间使用 ,逗号 分隔。

{key1 : value1, key2 : value2, ... keyn : valuen }
对象可以包含多个名称/值对:
{ "name":"迹忆客" , "url":"www.jiyik.com" }
这一点也容易理解,与这条 javascript 语句等价:
var name = "迹忆客"
var url = "www.jiyik.com"
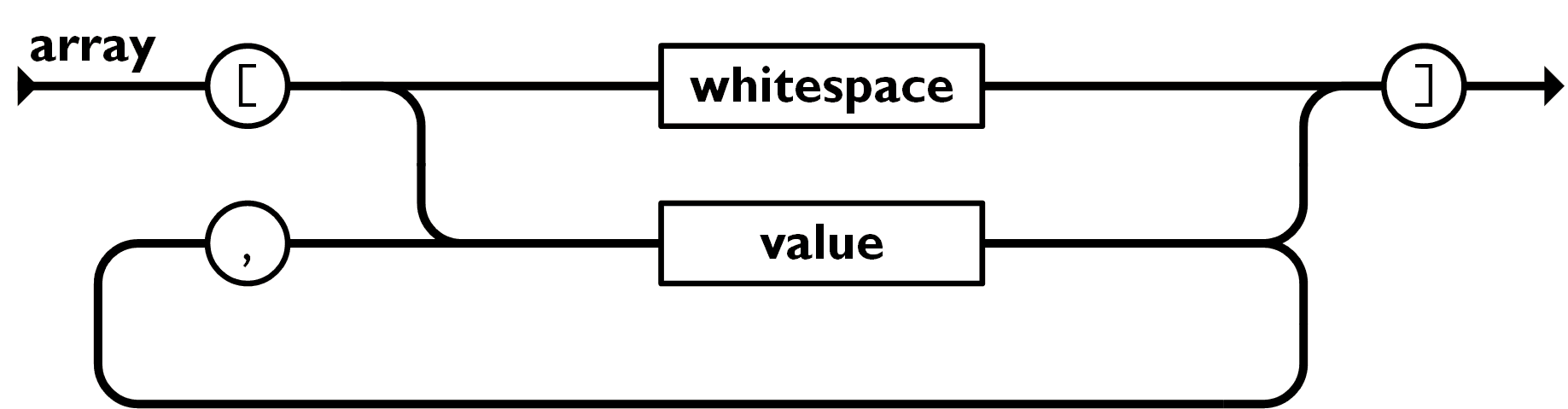
数组是值(value)的有序集合。一个数组以 [左中括号 开始, ]右中括号 结束。值之间使用 ,逗号 分隔。

数组可包含多个对象:
[
{ key1 : value1-1 , key2:value1-2 },
{ key1 : value2-1 , key2:value2-2 },
{ key1 : value3-1 , key2:value3-2 },
...
{ keyn : valuen-1 , keyn:valuen-2 },
]
{
"sites": [
{ "name":"迹忆客" , "url":"www.jiyik.com" },
{ "name":"迹忆客工具" , "url":"tools.jiyik.com" },
{ "name":"google" , "url":"www.google.com" }
]
}
在上面的例子中,对象 sites 是包含三个对象的数组。每个对象代表一条关于某个网站(name、url)的记录。
json 布尔值可以是 true 或者 false:
{ "flag":true }
json 可以设置 null 值:
{ "jiyik":null }
因为 json 使用 javascript 语法,所以无需额外的软件就能处理 javascript 中的 json。
通过 javascript,您可以创建一个对象数组,并像这样进行赋值:
var sites = [
{ "name":"jiyik" , "url":"www.jiyik.com" },
{ "name":"迹忆客工具" , "url":"tools.jiyik.com" },
{ "name":"google" , "url":"www.google.com" }
];
可以像这样访问 javascript 对象数组中的第一项(索引从 0 开始):
sites[0].name;
返回的内容是:
迹忆客
可以像这样修改数据:
sites[0].name="迹忆客";
在下面的章节,您将学到如何把 json 文本转换为 javascript 对象。
application/json