扫码一下
查看教程更方便
表单是网络不可或缺的一部分。 几乎我们访问的每个网站都向我们提供了为我们提交或获取一些信息的表单。 要开始使用表单,我们将首先安装 koa-body。 要安装它,打开终端并使用以下命令
$ npm install --save koa-body
将 app.js 文件内容替换为以下代码。
var koa = require('koa');
var router = require('koa-router');
var bodyparser = require('koa-body');
var app = new koa();
var pug = require('koa-pug');
var pug = new pug({
viewpath: './views',
basedir: './views',
app: app //等价于 app.use(pug)
});
var _ = router(); // 实例化路由器
app.use(bodyparser({
formidable:{uploaddir: './uploads'},
multipart: true,
urlencoded: true
}));
_.get('/', async (ctx,next) => {
await ctx.render('form');
});
_.post('/', (ctx,next) => {
console.log(ctx.request.body);
ctx.body = ctx.request.body; // 这是存储已解析请求的位置
});
app.use(_.routes()); // 使用由 router 定义的路由
app.listen(3000);
我们在这里做的事情是导入 body parser 和 multer 。 我们使用 body 解析器来解析 json 和 x-www-form-urlencoded 标头请求,而我们使用 multer 来解析 multipart/form-data。
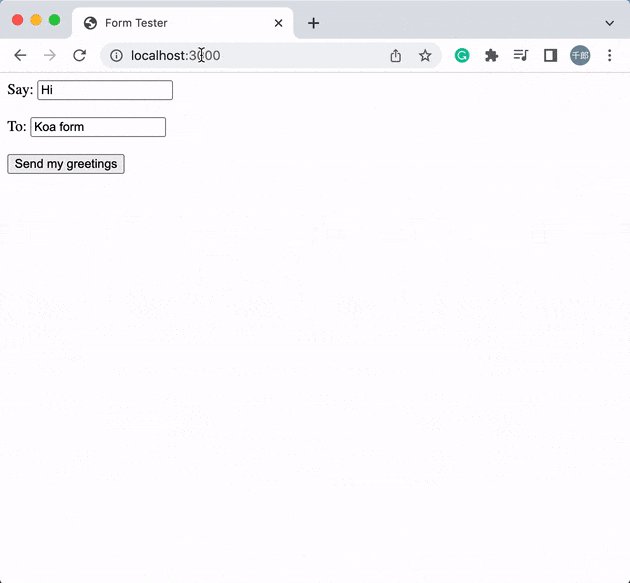
让我们创建一个 html 表单来测试一下! 使用以下代码创建一个名为 form.pug 的新视图。
html
head
title form tester
body
form(action = "/", method = "post")
div
label(for = "say") say:
input(name = "say" value = "hi")
br
div
label(for = "to") to:
input(name = "to" value = "koa form")
br
button(type = "submit") send my greetings
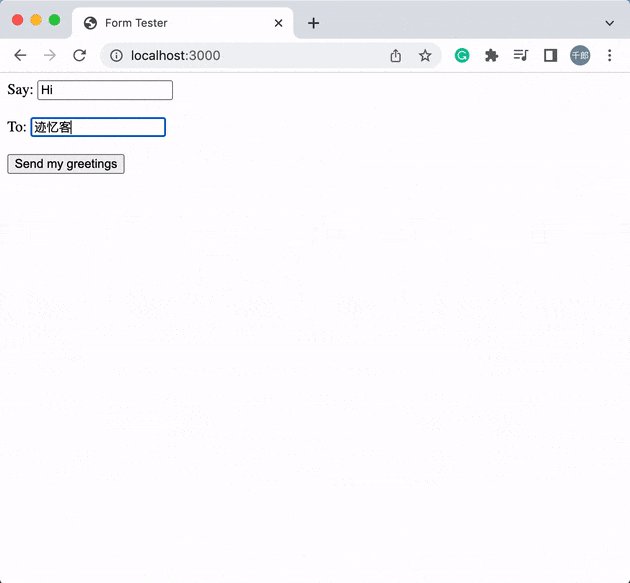
现在访问 localhost:3000/ 并根据需要填写表单,然后提交。我们看以下效果

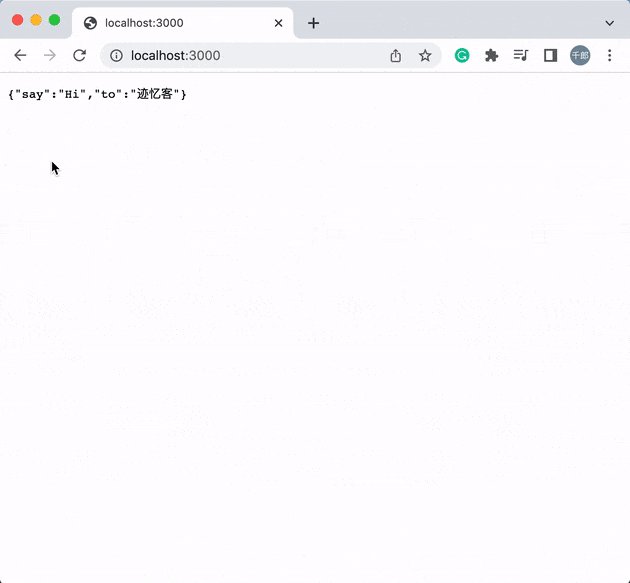
看看我们的控制台,它会将请求正文显示为 javascript 对象。

this.request.body 对象包含我们解析的请求正文。 要使用该对象的字段,只需将它们用作普通的 js 对象即可。
这只是发送请求的一种方式。 还有很多其他的方法,但这里不再赘述,因为我们的 koa 应用程序将以相同的方式处理所有这些请求。
