扫码一下
查看教程更方便
mixin 类似于编程语言中的函数。 mixins 是一组 css 属性,允许我们将一个类的属性用于另一个类,并包含类名作为其属性。 在 less 中,我们可以使用 class 或 id 选择器以与 css 样式相同的方式声明 mixin。 它可以存储多个值,并且可以在必要时在代码中重用。
下表详细演示了 less mixin 的使用。
| 序号 | 类型 | 描述 |
|---|---|---|
| 1 | 不输出 mixin | 只需将括号放在其后,即可使 mixin 在输出中消失。 |
| 2 | mixins 中的选择器 | mixin 不仅可以包含属性,还可以包含选择器。 |
| 3 | namespaces | 命名空间用于将 mixin 分组到一个通用名称下。 |
| 4 | guarded namespaces | 当guard 应用于命名空间时,由它定义的mixin 仅在guard 条件返回true 时使用。 |
| 5 | !important 关键字 | !important 关键字用于覆盖特定属性。 |
下面的例子演示了less文件中 mixins 的使用
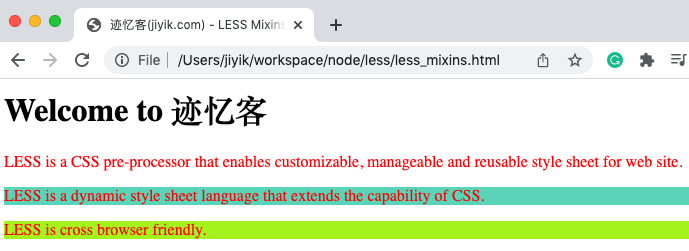
less_mixins.html迹忆客(jiyik.com) - less mixins less is a css pre-processor that enables customizable, manageable and reusable style sheet for web site.
less is a dynamic style sheet language that extends the capability of css.
less is cross browser friendly.
现在创建 style.less 文件。
style.less.p1 { color:red; } .p2 { background : #64d9c0; .p1(); } .p3 { background : #aef520; .p1(); }
我们可以使用以下命令将 style.less 文件编译为 style.css
$ lessc style.less style.css
执行上述命令; 它将使用以下代码自动创建 style.css 文件
style.css.p1 { color: red; } .p2 { background: #64d9c0; color: red; } .p3 { background: #aef520; color: red; }
按照以下步骤查看上述代码的工作原理