扫码一下
查看教程更方便
在本章中,我们将讨论 less 中的变量。 less 允许使用 @ 符号定义变量。 变量赋值是用冒号 : 完成的。
在我们的样式表中通常会看到多次重复相同的值。 可以使用变量,而不是多次使用相同的值。 它使代码的维护更容易,并且可以从单个位置控制这些值。
下面的例子演示了less文件中变量的使用
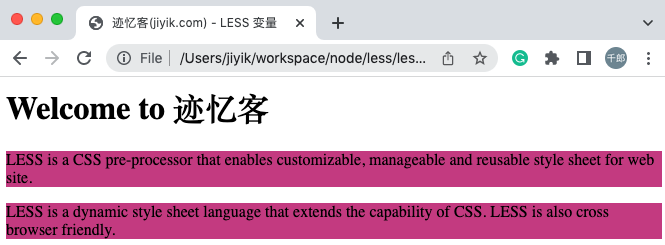
less_variables_overview.html迹忆客(jiyik.com) - less 变量 less is a css pre-processor that enables customizable, manageable and reusable style sheet for web site.
less is a dynamic style sheet language that extends the capability of css. less is also cross browser friendly.
现在创建 style.less 文件。
style.less@color1: #ca428b; .div1 { background-color : @color1; } .div2 { background-color : @color1; }
我们可以使用以下命令将 style.less 文件编译为 style.css
$ lessc style.less style.css
执行上述命令; 它将使用以下代码自动创建 style.css 文件
style.css.div1 { background-color: #ca428b; } .div2 { background-color: #ca428b; }
按照以下步骤查看上述代码的工作原理

下表详细演示了 less 变量的使用。
| 序号 | 变量使用方式 | 描述 |
|---|---|---|
| 1 | 这些变量也可以在其他地方使用,例如选择器名称、属性名称、url 和 @import 语句。 | |
| 2 | 我们可以使用由值组成的变量名来定义变量。 | |
| 3 | 在延迟加载中,即使没有声明变量也可以使用。 | |
| 4 | 默认变量只有在尚未设置时才能设置变量。 此功能不是必需的,因为可以通过事后定义轻松覆盖变量。 |
