扫码一下
查看教程更方便
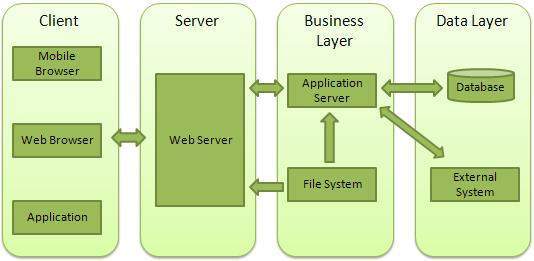
web服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,web服务器的基本功能就是提供web信息浏览服务。它只需支持http协议、html文档格式及url,与客户端的网络浏览器配合。
大多数 web 服务器都支持服务端的脚本语言(php、python、ruby)等,并通过脚本语言从数据库获取数据,将结果返回给客户端浏览器。
目前最主流的三个web服务器是apache、nginx、iis。

nodejs 提供了 http 模块,http 模块主要用于搭建 http 服务端和客户端,使用 http 服务器或客户端功能必须调用 http 模块,代码如下:
var http = require('http');
以下是演示一个最基本的 http 服务器架构(使用 8080 端口),创建 server.js 文件,代码如下所示:
server.jsvar http = require('http'); var fs = require('fs'); var url = require('url'); // 创建服务器 http.createserver( function (request, response) { // 解析请求,包括文件名 var pathname = url.parse(request.url).pathname; // 输出请求的文件名 console.log("request for " pathname " received."); // 从文件系统中读取请求的文件内容 fs.readfile(pathname.substr(1), function (err, data) { if (err) { console.log(err); // http 状态码: 404 : not found // content type: text/html response.writehead(404, {'content-type': 'text/html'}); }else{ // http 状态码: 200 : ok // content type: text/html response.writehead(200, {'content-type': 'text/html'}); // 响应文件内容 response.write(data.tostring()); } // 发送响应数据 response.end(); }); }).listen(8080); // 控制台会输出以下信息 console.log('server running at http://127.0.0.1:8080/');
接下来我们在该目录下创建一个 index.html 文件,代码如下:
index.html 文件迹忆客(jiyik.com) 我的第一个段落。
执行 server.js 文件:
$ node server.js
server running at http://127.0.0.1:8080/
接着我们在浏览器中打开地址:http://127.0.0.1:8080/index.html,显示如下图所示:

执行 server.js 的控制台输出信息如下:
server running at http://127.0.0.1:8080/
request for /index.html received. # 客户端请求信息
node 创建 web 客户端需要引入 http 模块,创建 client.js 文件,代码如下所示:
client.jsvar http = require('http'); // 用于请求的选项 var options = { host: 'localhost', port: '8080', path: '/index.html' }; // 处理响应的回调函数 var callback = function(response){ // 不断更新数据 var body = ''; response.on('data', function(data) { body = data; }); response.on('end', function() { // 数据接收完成 console.log(body); }); } // 向服务端发送请求 var req = http.request(options, callback); req.end();
新开一个终端,执行 client.js 文件,输出结果如下:
$ node client.js
迹忆客(jiyik.com)
我的第一个段落。
执行 server.js 的控制台输出信息如下:
server running at http://127.0.0.1:8080/
request for /index.html received. # 客户端请求信息
