php 表单——迹忆客-ag捕鱼王app官网
php 表单处理有一点很重要的事情值得注意,当处理 html 表单时,php 能把来自 html 页面中的表单元素自动变成可供 php 脚本使用。 php 中的 $_get 和 $_post 变量用于检索表单中的信息,比如用户输入。
php 中的 $_get 和 $_post 变量用于检索表单中的信息,比如用户输入。
php 表单处理
有一点很重要的事情值得注意,当处理 html 表单时,php 能把来自 html 页面中的表单元素自动变成可供 php 脚本使用。
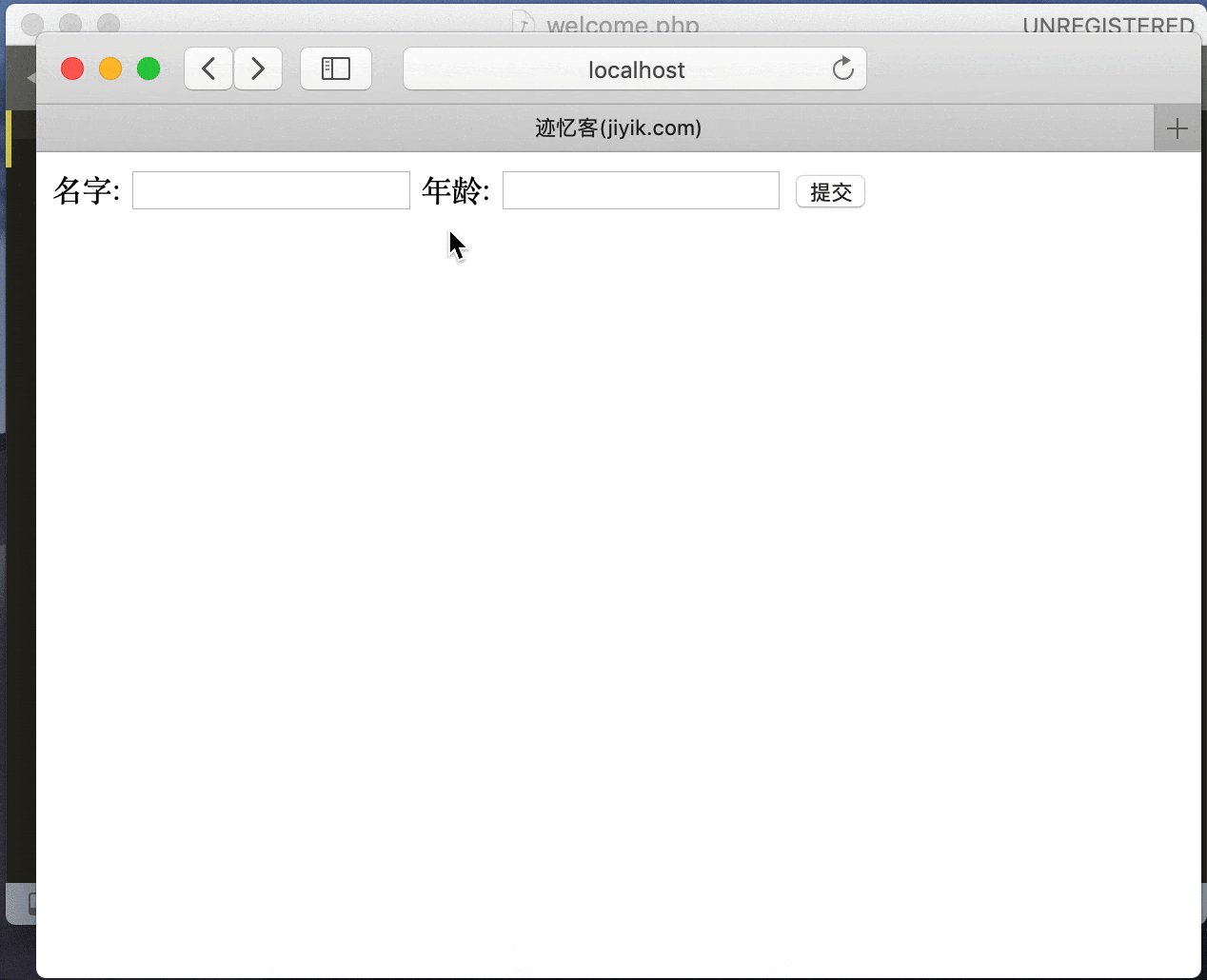
实例 下面的实例包含了一个 html 表单,带有两个输入框和一个提交按钮。
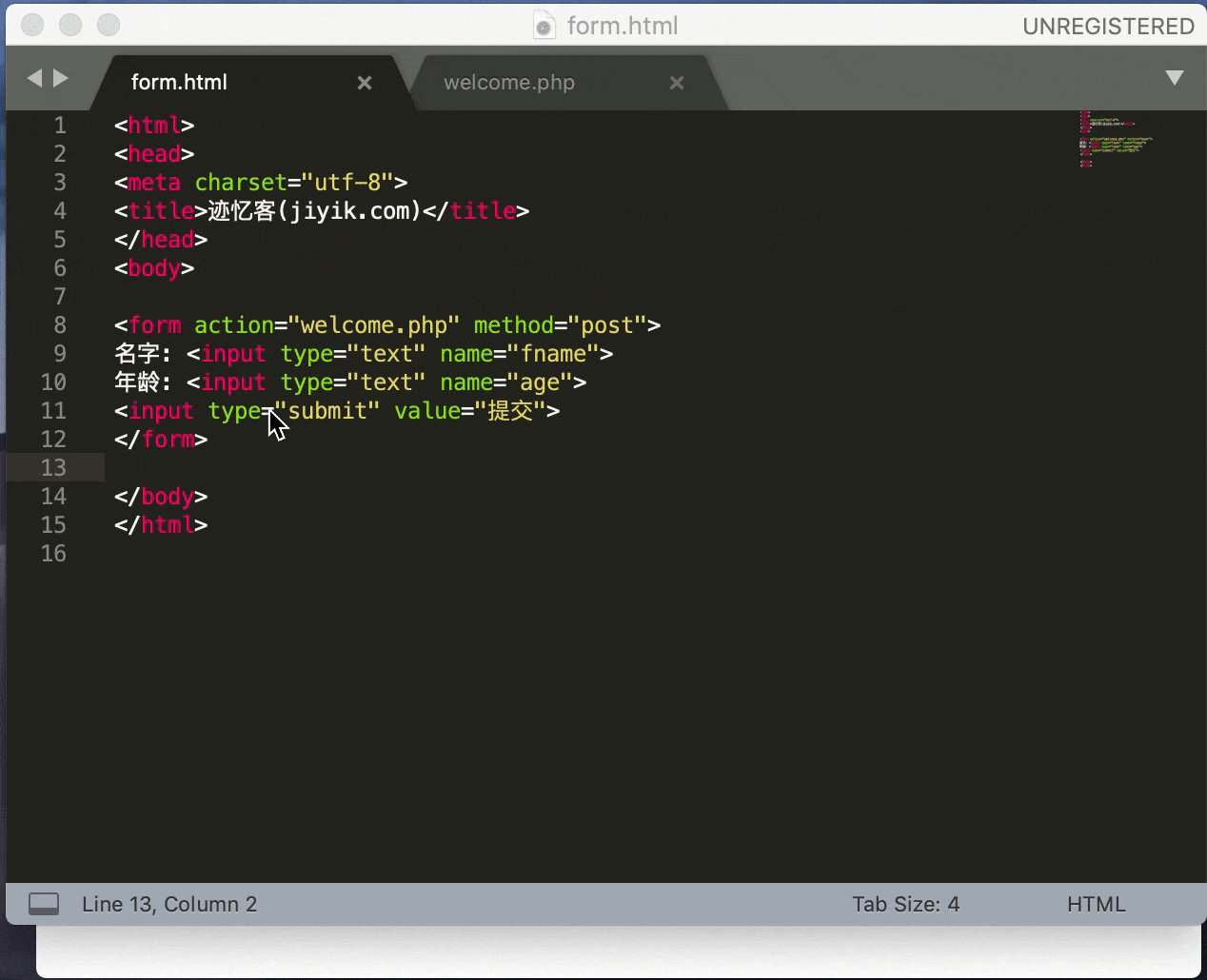
form.html 文件代码如下:
迹忆客(jiyik.com)
当用户填写完上面的表单并点击提交按钮时,表单的数据会被送往名为 "welcome.php" 的 php 文件:
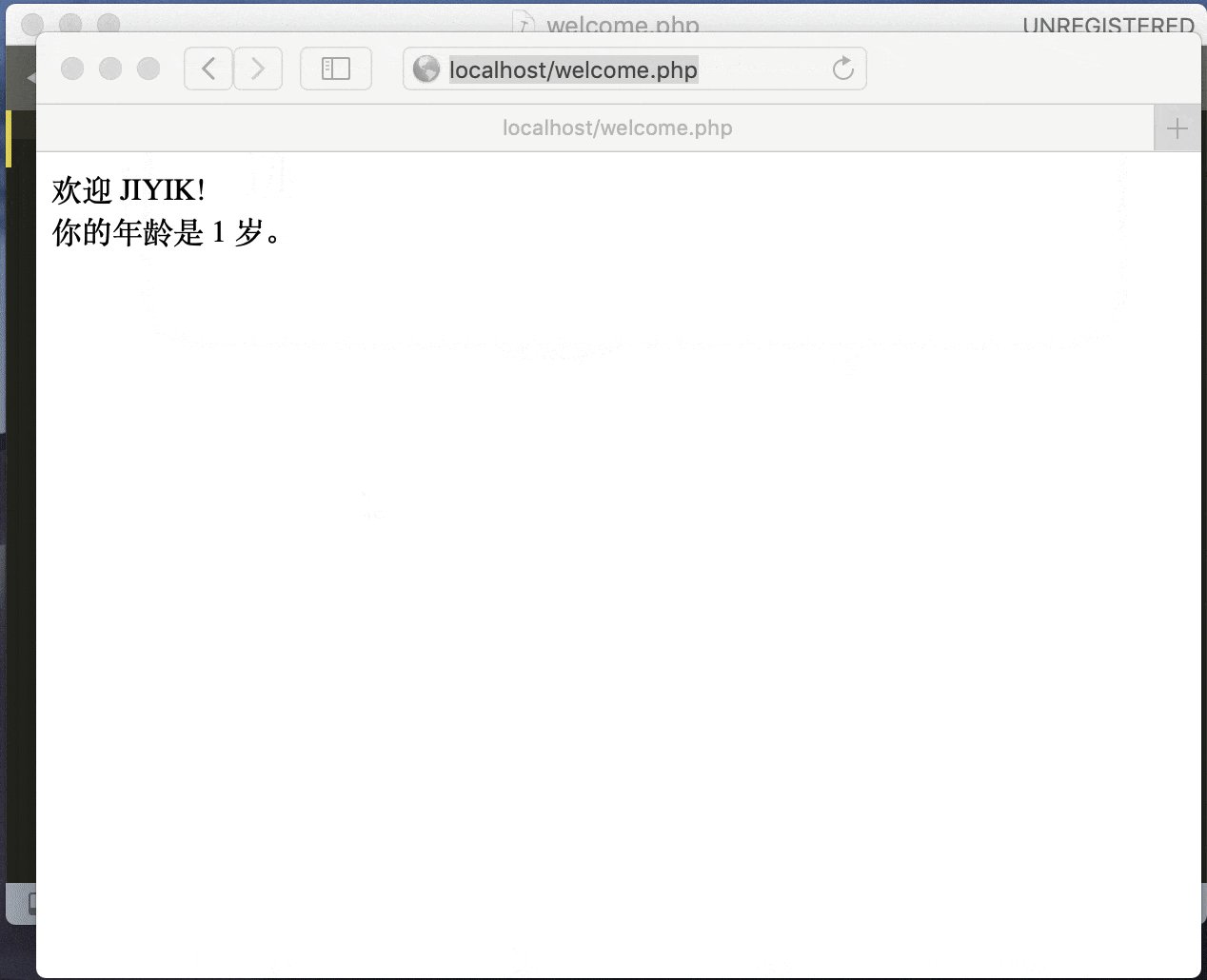
welcome.php 文件如下所示:
欢迎 !
你的年龄是 岁。
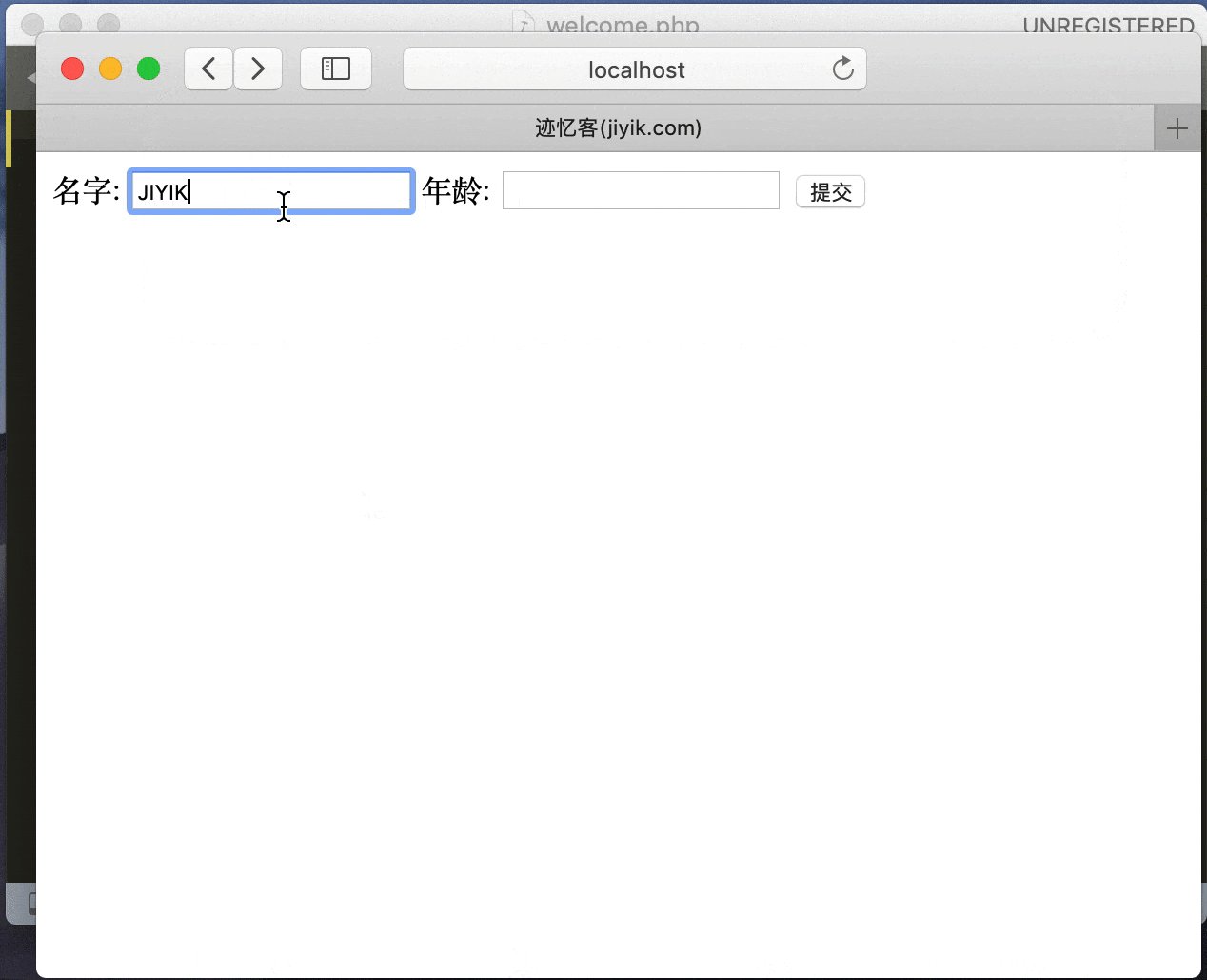
通过浏览器访问演示如下:

php 获取下拉菜单的数据
php 下拉菜单单选
以下示例我们设置了下拉菜单三个选项,表单使用 get 方式获取数据,action 属性值为空表示提交到当前脚本,我们可以通过 select 的 name 属性获取下拉菜单的值:
php_form_select.php 文件代码:
https://www.jiyik.com';
} else if($q =='google') {
echo 'google 搜索
http://www.google.com';
} else if($q =='taobao') {
echo '淘宝
http://www.taobao.com';
}
} else {
?>
php 下拉菜单多选
如果下拉菜单是多选的( multiple="multiple"),我们可以通过将设置 select name="q[]" 以数组的方式获取,以下使用 post 方式提交,代码如下所示:
php_form_select_mul.php 文件代码:
'迹忆客: http://www.jiyik.com',
'google' => 'google 搜索: http://www.google.com',
'taobao' => '淘宝: http://www.taobao.com',
);
foreach($q as $val) {
// php_eol 为常量,用于换行
echo $sites[$val] . php_eol;
}
} else {
?>
单选按钮表单
php 单选按钮表单中 name 属性的值是一致的,value 值是不同的,代码如下所示:
php_form_radio.php 文件代码:
http://www.jiyik.com';
} else if($q =='google') {
echo 'google 搜索
http://www.google.com';
} else if($q =='taobao') {
echo '淘宝
http://www.taobao.com';
}
} else {
?>
checkbox 复选框
php checkbox 复选框可以选择多个值:
php_form_select_checkbox.php 文件代码:
'迹忆客: http://www.jiyik.com',
'google' => 'google 搜索: http://www.google.com',
'taobao' => '淘宝: http://www.taobao.com',
);
foreach($q as $val) {
// php_eol 为常量,用于换行
echo $sites[$val] . php_eol;
}
} else {
?>
表单验证
我们应该尽可能的对用户的输入进行验证(通过客户端脚本)。浏览器验证速度更快,并且可以减轻服务器的压力。
如果用户输入需要插入数据库,您应该考虑使用服务器验证。在服务器验证表单的一种好的方式是,把表单的数据传给当前页面(异步提交的方式更好),而不是跳转到不同的页面。这样用户就可以在同一张表单页面得到错误信息。用户也就更容易发现错误了。
