扫码一下
查看教程更方便
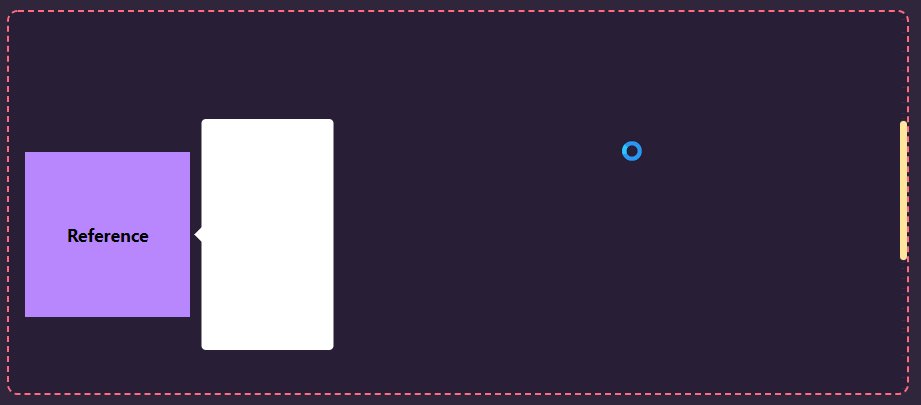
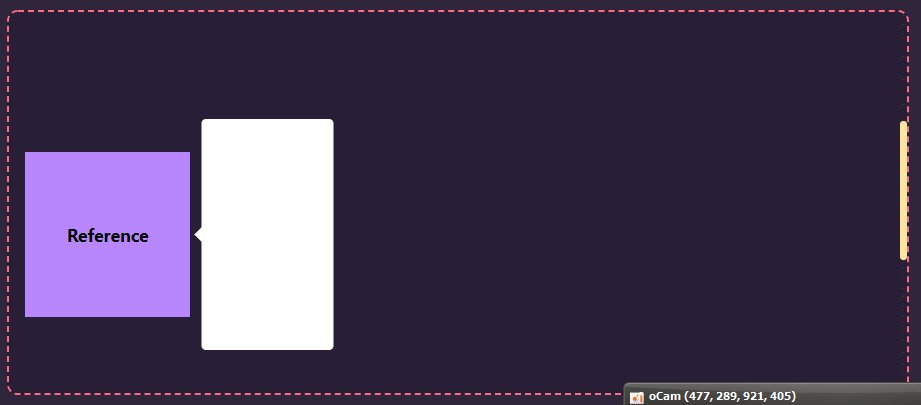
箭头修饰符定位弹出窗口的内部元素,使其看起来相对于引用元素居中,通常是指向引用元素的三角形或插入符号。
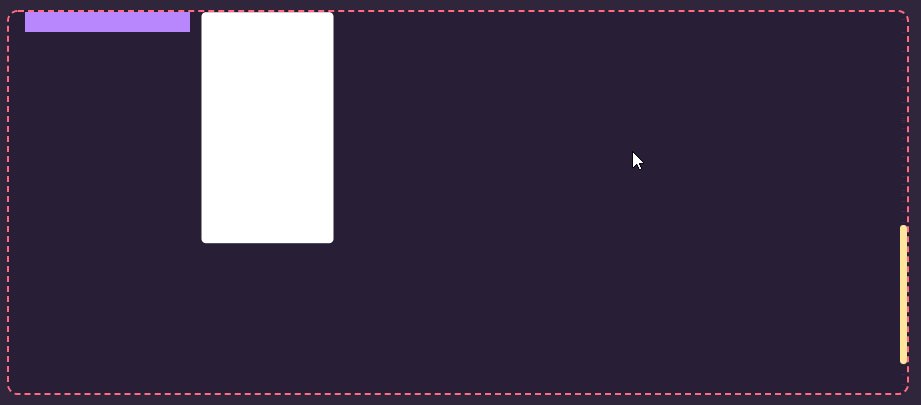
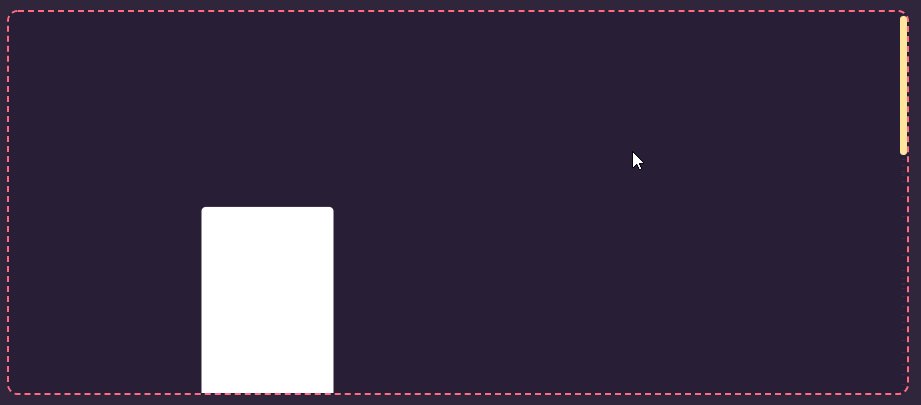
箭头始终指向参考的中心,一旦它不能再指向中心就会转移。

main
type options = {
element: htmlelement | string, // "[data-popper-arrow]"
padding: padding | paddingfunction, // 0
};
type paddingfunction = ({
popper: rect,
reference: rect,
placement: placement,
}) => padding;
type padding =
| number
| {|
top?: number,
left?: number,
right?: number,
bottom?: number,
|};
指定要定位为箭头的元素。这个元素必须是popper元素的子元素。字符串表示在popper元素上下文中查询的css选择器。popper将自动拾取以下元素(使用data-popper-arrow属性)并定位它:
或者你可以传递一个没有属性的元素:
const arrow = document.queryselector('#arrow');
createpopper(reference, popper, {
modifiers: [
{
name: 'arrow',
options: {
element: arrow,
},
},
],
});
如果你不想让箭头到达popper的边缘(这是常见的,如果你的popper使用border-radius圆角),你可以应用一些填充。您可以传递一个数字,它将是所有四个边的相等的填充,或一个对象,包含有各自的填充值的边属性。
createpopper(reference, popper, {
modifiers: [
{
name: 'arrow',
options: {
padding: 5, // 5px from the edges of the popper
},
},
],
});
padding 选项也接受一个函数作为值,函数提供 popper 和引用 rects ,以及位置作为参数,应该返回一个有效的padding 类型。
createpopper(reference, popper, {
modifiers: [
{
name: 'arrow',
options: {
padding: ({ popper, reference, placement }) =>
popper.width / reference.width,
},
},
],
});
type data = {
// describes the offset of the arrow
x?: number,
y?: number,
// describes the offset of the arrow (where it actually is) relative to where
// it should be if it were allowed to overflow its popper. non-zero once the
// arrow reaches the edge of its popper and cannot overflow it to be centered
// to the reference.
centeroffset: number,
};
如果你想在箭头到达popper的边缘时隐藏它(也就是说,一旦它不能再指向引用元素的中心),你可以创建一个自定义修饰符:
const applyarrowhide = {
name: 'applyarrowhide',
enabled: true,
phase: 'write',
fn({ state }) {
const { arrow } = state.elements;
if (arrow) {
if (state.modifiersdata.arrow.centeroffset !== 0) {
arrow.setattribute('data-hide', '');
} else {
arrow.removeattribute('data-hide');
}
}
},
};
.arrow[data-hide] {
visibility: hidden;
}
