扫码一下
查看教程更方便
在本教程中,您将通过构建一个基本的工具提示来学习如何使用 popper。
请记住,popper 不是工具提示库,而是构建工具提示库的基础! 按照下面的教程学习如何使用 popper。
创建一个包含两个元素的新html文档,一个
my tooltip
让我们为工具提示提供一些样式:
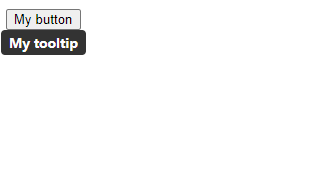
运行结果:

我们的工具提示目前只是一个方框。在许多ui设计系统中,这是所有工具提示所需的,但其他人更喜欢使用指向引用元素的箭头。
添加一个带有 data-popper-arrow属性的元素,如下所示:
my tooltip
样式如下:
#arrow,
#arrow::before {
position: absolute;
width: 8px;
height: 8px;
background: inherit;
}
#arrow {
visibility: hidden;
}
#arrow::before {
visibility: visible;
content: '';
transform: rotate(45deg);
}
需要使用 ::before 伪元素,因为popper使用transform将箭头定位在popper内部,但我们希望使用自己的transform将箭头框旋转成菱形。
现在我们需要根据popper的当前位置偏移箭头。popper属性为popper数据提供以下信息
#tooltip[data-popper-placement^='top'] > #arrow {
bottom: -4px;
}
#tooltip[data-popper-placement^='bottom'] > #arrow {
top: -4px;
}
#tooltip[data-popper-placement^='left'] > #arrow {
right: -4px;
}
#tooltip[data-popper-placement^='right'] > #arrow {
left: -4px;
}
"^="表示开始的位置
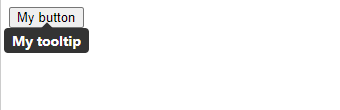
运行结果:

我们的箭头当前与参考重叠,我们可以使用offset为其提供8px的距离:
const popperinstance = popper.createpopper(button, tooltip, {
modifiers: [
{
name: 'offset',
options: {
offset: [0, 8],
},
},
],
});
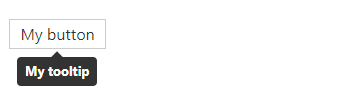
结果如下:

我们只希望在悬停或聚焦按钮时显示工具提示。
#tooltip {
/* ... */
display: none;
}
#tooltip[data-show] {
display: block;
}
function show() {
tooltip.setattribute('data-show', '');
// we need to tell popper to update the tooltip position
// after we show the tooltip, otherwise it will be incorrect
popperinstance.update();
}
function hide() {
tooltip.removeattribute('data-show');
}
const showevents = ['mouseenter', 'focus'];
const hideevents = ['mouseleave', 'blur'];
showevents.foreach((event) => {
button.addeventlistener(event, show);
});
hideevents.foreach((event) => {
button.addeventlistener(event, hide);
});
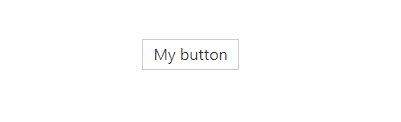
运行结果:

一旦我们使用 createpopper 创建了一个 popper,它就会保持“活跃”状态。 这意味着在滚动页面时,popper 会不断更新,即使它不可见。 我们可以在工具提示隐藏时禁用事件监听器来优化它:
function show() {
// 使工具提示可见
tooltip.setattribute('data-show', '');
// 启用事件侦听器
popperinstance.setoptions((options) => ({
...options,
modifiers: [
...options.modifiers,
{ name: 'eventlisteners', enabled: true },
],
}));
//更新位置
popperinstance.update();
}
function hide() {
// 隐藏工具提示
tooltip.removeattribute('data-show');
// 禁用事件侦听器
popperinstance.setoptions((options) => ({
...options,
modifiers: [
...options.modifiers,
{ name: 'eventlisteners', enabled: false },
],
}));
}
popper tutorial
my tooltip
您现在已经使用 popper 创建了一个基本的工具提示! 当然,您还可以做更多的事情,例如添加动画或交互性。 在为工具提示、弹出框、下拉菜单等常见 popper 元素创建抽象时,这些由您来探索。
