扫码一下
查看教程更方便
preventtoverflow修饰符通过移动popper来防止popper被切断,使其在其边界区域内保持可见。
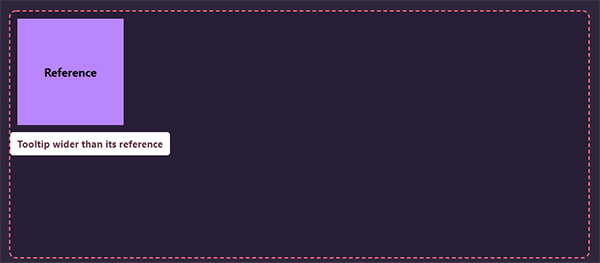
tooltips被阻止溢出其剪切容器,即使它不再居中,示意图如下:

main
type options = {
mainaxis: boolean, // true
altaxis: boolean, // false
padding: padding, // 0
boundary: boundary, // "clippingparents"
altboundary: boolean, // false
rootboundary: rootboundary, // "viewport"
tether: boolean, // true
tetheroffset: tetheroffset, // 0
};
// below are the described relative types
type tetheroffset =
| (({
popper: rect,
reference: rect,
placement: placement,
}) => number)
| number;
对于顶部和底部放置,这是x轴。对于左右放置,它是y轴。默认情况下,仅此轴处于选中状态,这意味着如果底部放置的提升器在其边界区域的右侧溢出,它将向左移动,以便不会被切断。可以通过将其设置为false来禁用此行为。
createpopper(reference, popper, {
modifiers: [
{
name: 'preventoverflow',
options: {
mainaxis: false, // true by default
},
},
],
});
可选地,可以启用替代轴检查。请记住,这可能会导致提升阀与其参考元件重叠。通常,翻转修改器用于防止发生这种情况。
createpopper(reference, popper, {
modifiers: [
{
name: 'preventoverflow',
options: {
altaxis: true, // false by default
},
},
],
});
有关详细信息,请参阅检测溢出中的 。
createpopper(reference, popper, {
modifiers: [
{
name: 'preventoverflow',
options: {
padding: 8,
},
},
],
});
有关详细信息,请参见检测溢出中的 。
const element = document.queryselector('#parentelement');
createpopper(reference, popper, {
modifiers: [
{
name: 'preventoverflow',
options: {
boundary: element,
},
},
],
});
这将检查引用的边界上下文 (clippingparents) 而不是 popper,有效地复制了 popper v1 中的 scrollparent 边界。 有关详细信息,请参阅检测溢出中的 。
createpopper(reference, popper, {
modifiers: [
{
name: 'preventoverflow',
options: {
altboundary: true, // false by default
},
},
],
});
详细信息请参见检测溢出中的 。
createpopper(reference, popper, {
modifiers: [
{
name: 'preventoverflow',
options: {
rootboundary: 'document',
},
},
],
});
在试图保持popper元素在其溢出区域通常是所期望的,我们可能不希望达到的参考和popper元素并不互相紧邻(或“系”),因为这会让用户很难理解popper源自哪里。默认行为是通过允许popper元素在参考元素和popper元素的相对边缘对齐时溢出来避免这种情况(即在它们看起来被分离之前)。该行为可以通过将其设置为false来禁用:
createpopper(reference, popper, {
modifiers: [
{
name: 'preventoverflow',
options: {
tether: false, // true by default
},
},
],
});
当tether被启用时,您可以通过提供在tether计算期间使用的偏移量来定制其行为。将偏移量设置为正数将使tether行为更早被激活,而将其设置为负数则相反。
tetheroffset选项也可以接受一个函数,这将使你能够读取一些有用的数据,如popper和引用度量,或当前popper位置:
createpopper(reference, popper, {
modifiers: [
{
name: 'preventoverflow',
options: {
tetheroffset: ({ popper, reference, placement }) => popper.width / 2,
},
},
],
});
// describes how much the popper has been moved from its desired position so
// that it doesn't overflow
type data = {
x: number,
y: number,
};
