扫码一下
查看教程更方便
可以使用虚拟元素而不是实际的dom元素作为引用。这允许您将popper相对于由您希望的任何坐标定义的虚拟区域进行定位。
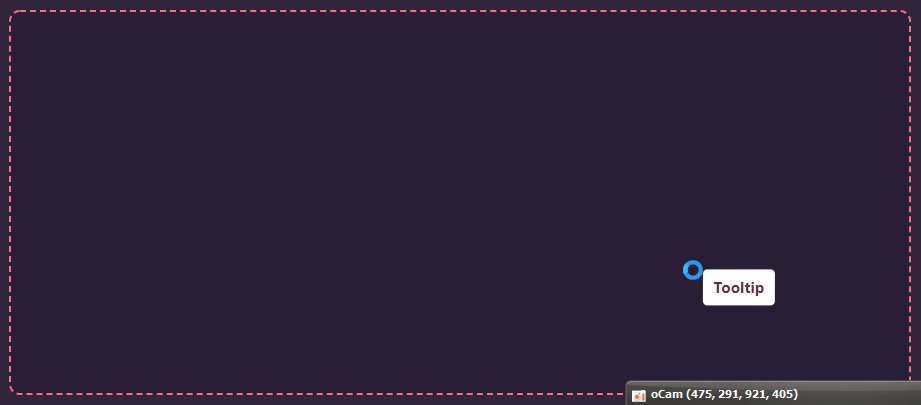
一个常见的用例是让popper跟随鼠标光标,在鼠标光标作为一个点引用。
虚元素是一个普通对象:
type virtualelement = {|
getboundingclientrect: () => clientrect | domrect,
contextelement?: element,
|};
contextelement 是一个可选属性,用来描述虚拟元素的 dom 上下文。如果 getboundingclientrect 是从真正的dom 元素派生而来,并且该元素与 popper 元素在不同的滚动容器上下文中,那么这是必要的。

下面的代码使popper跟随鼠标光标,如上面的演示所示:
function generategetboundingclientrect(x = 0, y = 0) {
return () => ({
width: 0,
height: 0,
top: y,
right: x,
bottom: y,
left: x,
});
}
const virtualelement = {
getboundingclientrect: generategetboundingclientrect(),
};
const instance = createpopper(virtualelement, popper);
document.addeventlistener('mousemove', ({ clientx: x, clienty: y }) => {
virtualelement.getboundingclientrect = generategetboundingclientrect(x, y);
instance.update();
});
