spring boot thymeleaf——迹忆客-ag捕鱼王app官网
thymeleaf 是一个基于 java 的库,用于创建 web 应用程序。 它为在 web 应用程序中提供 xhtml/html5 提供了良好的支持。 在本章中,我们将详细了解 thymeleaf。
thymeleaf 模板
thymeleaf 将我们的文件转换为格式良好的 xml 文件。 它包含 6 种类型的模板,如下所示
- xml
- valid xml
- xhtml
- valid xhtml
- html5
- legacy html5
除旧版 html5 外,所有模板都引用格式正确的有效 xml 文件。 旧版 html5 允许我们在网页中呈现 html5 标签,包括非封闭标签。
web application
我们可以使用 thymeleaf 模板在 spring boot 中创建 web 应用程序。 你必须按照以下步骤使用 thymeleaf 在 spring boot 中创建 web 应用程序。
使用以下代码创建一个 @controller 类文件来将请求 uri 重定向到 html 文件
package com.study.controller;
import org.springframework.stereotype.controller;
import org.springframework.web.bind.annotation.requestmapping;
/**
* @author jiyik.com
*/
@controller
public class webcontroller {
@requestmapping(value = "/index")
public string index() {
return "index";
}
}
在上面的例子中,请求 uri 是 /index,控件被重定向到 index.html 文件中。 注意 index.html 文件应该放在 templates 目录下,所有 js 和 css 文件应该放在 classpath 中的 static 目录下。 在显示的示例中,我们使用 css 文件来更改文本的颜色。
我们可以使用以下代码并在单独的文件夹 css 中创建一个 css 文件并将该文件命名为 styles.css
h4 {
color: red;
}
index.html 文件的代码如下
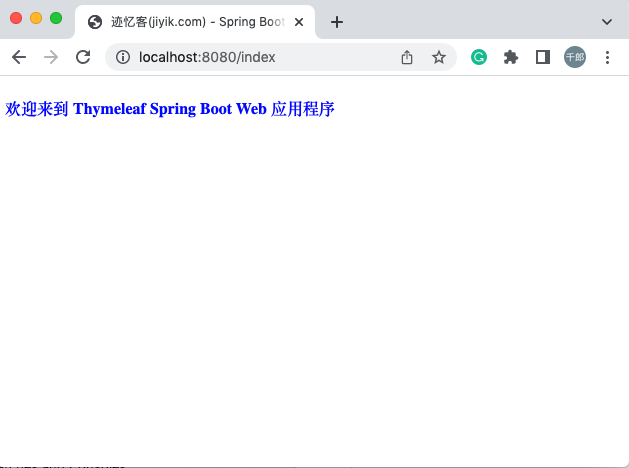
spring boot application - 迹忆客(jiyik.com)
欢迎来到 thymeleaf spring boot web 应用程序
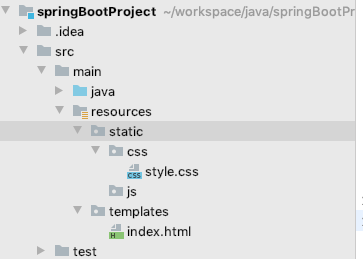
项目资源管理器如下面的屏幕截图所示

现在,我们需要在构建配置文件中添加 spring boot starter thymeleaf 依赖项。
maven 用户可以在 pom.xml 文件中添加如下依赖
org.springframework.boot
spring-boot-starter-thymeleaf
gradle 用户可以在 build.gradle 文件中添加如下依赖
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'
主 spring boot 应用程序类文件的代码如下所示
package com.study;
import org.springframework.boot.springapplication;
import org.springframework.boot.autoconfigure.springbootapplication;
import org.springframework.context.annotation.bean;
import org.springframework.web.client.resttemplate;
/**
* @author jiyik.com
*/
@springbootapplication
public class myapplication {
public static void main(string[] args) {
springapplication.run(myapplication.class, args);
}
@bean
public resttemplate getresttemplate() {
return new resttemplate();
}
}
maven - pom.xml 的代码如下所示
4.0.0
com.spring
springbootproject
1.0-snapshot
org.springframework.boot
spring-boot-starter-parent
2.6.6
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-maven-plugin
gradle 的代码 - build.gradle 如下所示
buildscript {
ext {
springbootversion = '1.5.8.release'
}
repositories {
mavencentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springbootversion}")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
group = 'com.study'
version = '0.0.1-snapshot'
sourcecompatibility = 1.8
repositories {
mavencentral()
}
dependencies {
compile('org.springframework.boot:spring-boot-starter-web')
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'
testcompile('org.springframework.boot:spring-boot-starter-test')
}
这里我们使用 idea 来启动服务(读者也可以使用 mvn clean install 或者 gradle clean build 生成可执行jar包)

在浏览器中访问 url http://localhost:8080/index ,我们可以看到如下所示的输出