struts 2 表单标签——迹忆客-ag捕鱼王app官网
表单标签列表是 struts ui 标签的子集。 这些标签有助于呈现 struts web 应用程序所需的用户界面,可以分为三类。 本章将带大家了解这三种类型的所有的 ui 标签
简单的 ui 标签
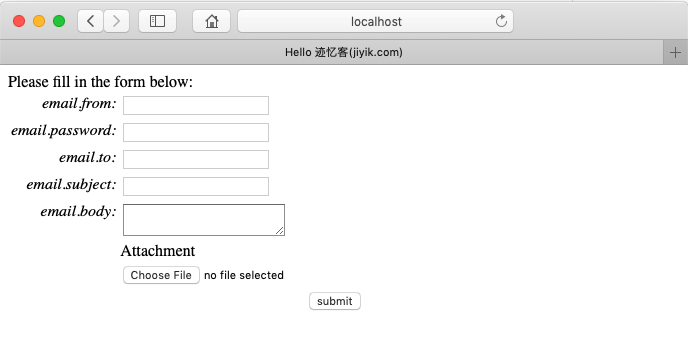
我们已经在示例中使用了这些标签,我们将在本章中重新回顾它们。 让我们看一个带有几个简单 ui 标签的简单视图页面 email.jsp。
<%@ page language = "java" contenttype = "text/html; charset = iso-8859-1"
pageencoding = "iso-8859-1"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
hello world
email form
如果大家了解 html,那么使用的所有标签都是非常常见的 html 标签,带有额外的前缀 s: 以及每个标签和不同的属性。 当我们执行上述程序时,如果我们为所有使用的键设置了正确的映射,我们会得到以下用户界面。

这里要注意的重要一点是“key”属性的使用。 “key”属性用于从属性文件中获取这些控件的标签。我们已经在 struts2 本地化、国际化 章节中介绍了这个特性。
然后,我们有 s:file 标签,它呈现一个输入文件上传组件。该组件允许用户上传文件。在本例中,我们使用了 s:file 标签的“accept”参数来指定允许上传的文件类型。
最后我们有了 s:token 标签。 token标签生成一个唯一的token,用来判断表单是否被重复提交
呈现表单时,将放置一个隐藏变量作为标记值。例如,让我们说令牌是“abc”。提交此表单时,struts fitler 会根据会话中存储的token检查令牌。如果匹配,它将从会话中删除令牌。现在,如果表单被意外重新提交(通过刷新或点击浏览器后退按钮),表单将使用“abc”作为令牌重新提交。在这种情况下,过滤器会再次根据会话中存储的令牌检查令牌。但因为令牌“abc”已从会话中删除,它不会匹配,struts 过滤器将拒绝该请求。
组 ui 标签
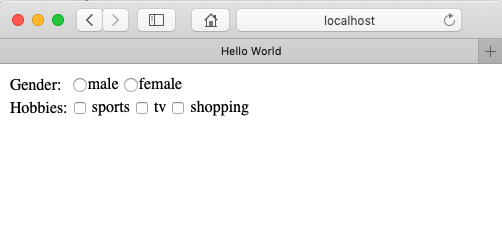
组 ui 标签用于创建单选按钮和复选框。 让我们看一个带有复选框和单选按钮标签的简单视图页面 helloworld.jsp
<%@ page contenttype = "text/html; charset = utf-8" %>
<%@ taglib prefix = "s" uri = "/struts-tags" %>
hello world
当我们执行上述程序时,我们的输出将类似于以下内容

现在让我们看一下这个例子。 在第一个示例中,我们正在创建一个带有“性别”标签的简单单选按钮。 name 属性对于单选按钮标签是必需的,因此我们指定一个名称为“gender”。 然后我们提供一个性别列表。 该列表填充了值“男性”和“女性”。 因此,在输出中我们得到一个带有两个值的单选按钮。
在第二个示例中,我们正在创建一个复选框列表。 这是为了收集用户的爱好。 用户可以有多个爱好,因此我们使用复选框而不是单选按钮。 该复选框填充了“体育”、“电视”和“购物”列表。 这将爱好显示为复选框列表。
下拉框 ui 标签
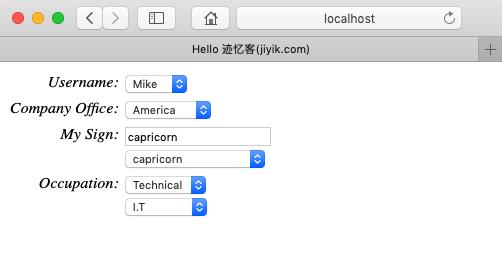
让我们探索 struts 提供的 select tag 的不同变体。 让我们看一个带有下拉框标签的简单视图页面 helloworld.jsp
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<%@ taglib prefix = "s" uri = "/struts-tags" %>
hello 迹忆客(jiyik.com)
当我们执行上述程序时,我们的输出界面如下所示

在上面的示例中,我们进行了比较以查看顶部选择框是否等于 technical。如果是这样,那么我们将显示 it 和硬件。
我们还需要为顶部框 ("name = 'occupations') 和底部框 (doublename = 'occupations2') 命名
