vue.js ajax(axios)——迹忆客-ag捕鱼王app官网
vue.js 2.0 版本推荐使用 axios 来完成 ajax 请求。
axios 是一个基于 promise 的 http 库,可以用在浏览器和 node.js 中。
github开源地址:
安装方法
使用 cdn:
或
使用 npm:
$ npm install axios
使用 bower:
$ bower install axios
使用 yarn:
$ yarn add axios
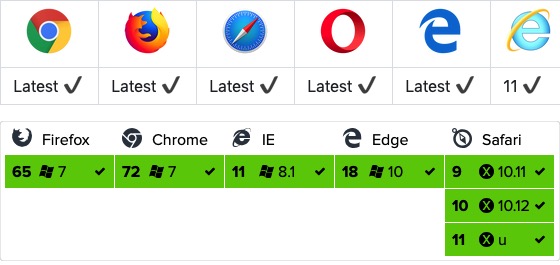
浏览器支持情况

get 方法
我们可以简单的读取 json 数据:
get 实例new vue({ el: '#app', data () { return { info: null } }, mounted () { axios .get('https://tools.jiyik.com/demo_source/json_demo.json') .then(response => (this.info = response)) .catch(function (error) { // 请求失败处理 console.log(error); }); } })
使用 response.data 读取 json 数据:
get 方法传递参数格式如下:
传递参数说明// 直接在 url 上添加参数 id=12345 axios.get('/user?id=12345') .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); }); // 也可以通过 params 设置参数: axios.get('/user', { params: { id: 12345 } }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });
post 方法
post 实例new vue({ el: '#app', data () { return { info: null } }, mounted () { axios .post('https://tools.jiyik.com/demo_source/demo_axios_post.php') .then(response => (this.info = response)) .catch(function (error) { // 请求失败处理 console.log(error); }); } })
post 方法传递参数格式如下:
传递参数说明
axios.post('/user', {
firstname: 'fred', // 参数 firstname
lastname: 'flintstone' // 参数 lastname
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
执行多个并发请求
function getuseraccount() {
return axios.get('/user/12345');
}
function getuserpermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getuseraccount(), getuserpermissions()])
.then(axios.spread(function (acct, perms) {
// 两个请求现在都执行完成
}));
axios api
可以通过向 axios 传递相关配置来创建请求。
axios(config)
// 发送 post 请求
axios({
method: 'post',
url: '/user/12345',
data: {
firstname: 'fred',
lastname: 'flintstone'
}
});
// get 请求远程图片
axios({
method:'get',
url:'http://bit.ly/2mtm3ny',
responsetype:'stream'
})
.then(function(response) {
response.data.pipe(fs.createwritestream('ada_lovelace.jpg'))
});
axios(url[, config])
// 发送 get 请求(默认的方法)
axios('/user/12345');
请求方法的别名
为方便使用,官方为所有支持的请求方法提供了别名,可以直接使用别名来发起请求:
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
注意:在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
并发
处理并发请求的助手函数:
axios.all(iterable)
axios.spread(callback)
创建实例
可以使用自定义配置新建一个 axios 实例:
axios.create([config])
const instance = axios.create({
baseurl: 'https://some-domain.com/api/',
timeout: 1000,
headers: {'x-custom-header': 'foobar'}
});
实例方法
以下是可用的实例方法。指定的配置将与实例的配置合并:
axios#request(config)
axios#get(url[, config])
axios#delete(url[, config])
axios#head(url[, config])
axios#post(url[, data[, config]])
axios#put(url[, data[, config]])
axios#patch(url[, data[, config]])
请求配置项
下面是创建请求时可用的配置选项,注意只有 url 是必需的。如果没有指定 method,请求将默认使用 get 方法。
{
// `url` 是用于请求的服务器 url
url: "/user",
// `method` 是创建请求时使用的方法
method: "get", // 默认是 get
// `baseurl` 将自动加在 `url` 前面,除非 `url` 是一个绝对 url。
// 它可以通过设置一个 `baseurl` 便于为 axios 实例的方法传递相对 url
baseurl: "https://some-domain.com/api/",
// `transformrequest` 允许在向服务器发送前,修改请求数据
// 只能用在 "put", "post" 和 "patch" 这几个请求方法
// 后面数组中的函数必须返回一个字符串,或 arraybuffer,或 stream
transformrequest: [function (data) {
// 对 data 进行任意转换处理
return data;
}],
// `transformresponse` 在传递给 then/catch 前,允许修改响应数据
transformresponse: [function (data) {
// 对 data 进行任意转换处理
return data;
}],
// `headers` 是即将被发送的自定义请求头
headers: {"x-requested-with": "xmlhttprequest"},
// `params` 是即将与请求一起发送的 url 参数
// 必须是一个无格式对象(plain object)或 urlsearchparams 对象
params: {
id: 12345
},
// `paramsserializer` 是一个负责 `params` 序列化的函数
// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsserializer: function(params) {
return qs.stringify(params, {arrayformat: "brackets"})
},
// `data` 是作为请求主体被发送的数据
// 只适用于这些请求方法 "put", "post", 和 "patch"
// 在没有设置 `transformrequest` 时,必须是以下类型之一:
// - string, plain object, arraybuffer, arraybufferview, urlsearchparams
// - 浏览器专属:formdata, file, blob
// - node 专属: stream
data: {
firstname: "fred"
},
// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)
// 如果请求花费了超过 `timeout` 的时间,请求将被中断
timeout: 1000,
// `withcredentials` 表示跨域请求时是否需要使用凭证
withcredentials: false, // 默认的
// `adapter` 允许自定义处理请求,以使测试更轻松
// 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)).
adapter: function (config) {
/* ... */
},
// `auth` 表示应该使用 http 基础验证,并提供凭据
// 这将设置一个 `authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `authorization`头
auth: {
username: "janedoe",
password: "s00pers3cret"
},
// `responsetype` 表示服务器响应的数据类型,可以是 "arraybuffer", "blob", "document", "json", "text", "stream"
responsetype: "json", // 默认的
// `xsrfcookiename` 是用作 xsrf token 的值的cookie的名称
xsrfcookiename: "xsrf-token", // default
// `xsrfheadername` 是承载 xsrf token 的值的 http 头的名称
xsrfheadername: "x-xsrf-token", // 默认的
// `onuploadprogress` 允许为上传处理进度事件
onuploadprogress: function (progressevent) {
// 对原生进度事件的处理
},
// `ondownloadprogress` 允许为下载处理进度事件
ondownloadprogress: function (progressevent) {
// 对原生进度事件的处理
},
// `maxcontentlength` 定义允许的响应内容的最大尺寸
maxcontentlength: 2000,
// `validatestatus` 定义对于给定的http 响应状态码是 resolve 或 reject promise 。如果 `validatestatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejecte
validatestatus: function (status) {
return status >= 200 && status < 300; // 默认的
},
// `maxredirects` 定义在 node.js 中 follow 的最大重定向数目
// 如果设置为0,将不会 follow 任何重定向
maxredirects: 5, // 默认的
// `httpagent` 和 `httpsagent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项:
// `keepalive` 默认没有启用
httpagent: new http.agent({ keepalive: true }),
httpsagent: new https.agent({ keepalive: true }),
// "proxy" 定义代理服务器的主机名称和端口
// `auth` 表示 http 基础验证应当用于连接代理,并提供凭据
// 这将会设置一个 `proxy-authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `proxy-authorization` 头。
proxy: {
host: "127.0.0.1",
port: 9000,
auth: : {
username: "mikeymike",
password: "rapunz3l"
}
},
// `canceltoken` 指定用于取消请求的 cancel token
// (查看后面的 cancellation 这节了解更多)
canceltoken: new canceltoken(function (cancel) {
})
}
响应结构
axios请求的响应包含以下信息:
{
// `data` 由服务器提供的响应
data: {},
// `status` http 状态码
status: 200,
// `statustext` 来自服务器响应的 http 状态信息
statustext: "ok",
// `headers` 服务器响应的头
headers: {},
// `config` 是为请求提供的配置信息
config: {}
}
使用 then 时,会接收下面这样的响应:
axios.get("/user/12345")
.then(function(response) {
console.log(response.data);
console.log(response.status);
console.log(response.statustext);
console.log(response.headers);
console.log(response.config);
});
在使用 catch 时,或传递 作为 then 的第二个参数时,响应可以通过 error 对象可被使用。
配置的默认值
你可以指定将被用在各个请求的配置默认值。
全局的 axios 默认值:
axios.defaults.baseurl = 'https://api.example.com';
axios.defaults.headers.common['authorization'] = auth_token;
axios.defaults.headers.post['content-type'] = 'application/x-www-form-urlencoded';
自定义实例默认值:
// 创建实例时设置配置的默认值
var instance = axios.create({
baseurl: 'https://api.example.com'
});
// 在实例已创建后修改默认值
instance.defaults.headers.common['authorization'] = auth_token;
配置的优先顺序
配置会以一个优先顺序进行合并。这个顺序是:在 lib/defaults.js 找到的库的默认值,然后是实例的 defaults 属性,最后是请求的 config 参数。后者将优先于前者。这里是一个例子:
// 使用由库提供的配置的默认值来创建实例
// 此时超时配置的默认值是 `0`
var instance = axios.create();
// 覆写库的超时默认值
// 现在,在超时前,所有请求都会等待 2.5 秒
instance.defaults.timeout = 2500;
// 为已知需要花费很长时间的请求覆写超时设置
instance.get('/longrequest', {
timeout: 5000
});
拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return promise.reject(error);
});
如果你想在稍后移除拦截器,可以这样:
var myinterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myinterceptor);
可以为自定义 axios 实例添加拦截器。
var instance = axios.create();
instance.interceptors.request.use(function () {/*...*/});
错误处理:
axios.get('/user/12345')
.catch(function (error) {
if (error.response) {
// 请求已发出,但服务器响应的状态码不在 2xx 范围内
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else {
// something happened in setting up the request that triggered an error
console.log('error', error.message);
}
console.log(error.config);
});
可以使用 validatestatus 配置选项定义一个自定义 http 状态码的错误范围。
axios.get('/user/12345', {
validatestatus: function (status) {
return status < 500; // 状态码在大于或等于500时才会 reject
}
})
取消
使用 cancel token 取消请求。
axios 的 cancel token api 基于
可以使用 canceltoken.source 工厂方法创建 cancel token,像这样:
var canceltoken = axios.canceltoken;
var source = canceltoken.source();
axios.get('/user/12345', {
canceltoken: source.token
}).catch(function(thrown) {
if (axios.iscancel(thrown)) {
console.log('request canceled', thrown.message);
} else {
// 处理错误
}
});
// 取消请求(message 参数是可选的)
source.cancel('operation canceled by the user.');
还可以通过传递一个 executor 函数到 canceltoken 的构造函数来创建 cancel token:
var canceltoken = axios.canceltoken;
var cancel;
axios.get('/user/12345', {
canceltoken: new canceltoken(function executor(c) {
// executor 函数接收一个 cancel 函数作为参数
cancel = c;
})
});
// 取消请求
cancel();
注意:可以使用同一个 cancel token 取消多个请求。
请求时使用 application/x-www-form-urlencoded
axios 会默认序列化 javascript 对象为 json。 如果想使用 application/x-www-form-urlencoded 格式,你可以使用下面的配置。
浏览器
在浏览器环境,你可以使用 urlsearchparams api:
const params = new urlsearchparams();
params.append('param1', 'value1');
params.append('param2', 'value2');
axios.post('/foo', params);
urlsearchparams 不是所有的浏览器均支持。
除此之外,你可以使用 qs 库来编码数据:
const qs = require('qs');
axios.post('/foo', qs.stringify({ 'bar': 123 }));
// or in another way (es6),
import qs from 'qs';
const data = { 'bar': 123 };
const options = {
method: 'post',
headers: { 'content-type': 'application/x-www-form-urlencoded' },
data: qs.stringify(data),
url,
};
axios(options);
node.js 环境
在 node.js里, 可以使用 querystring 模块:
const querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({ foo: 'bar' }));
当然,同浏览器一样,你还可以使用 qs 库。
promises
axios 依赖原生的 es6 promise 实现而被支持。
如果你的环境不支持 es6 promise,你可以使用 polyfill。
typescript支持
axios 包含 typescript 的定义。
import axios from "axios";
axios.get("/user?id=12345");
