扫码一下
查看教程更方便
组件(component)是 vue.js 最强大的功能之一。
组件可以扩展 html 元素,封装可重用的代码。
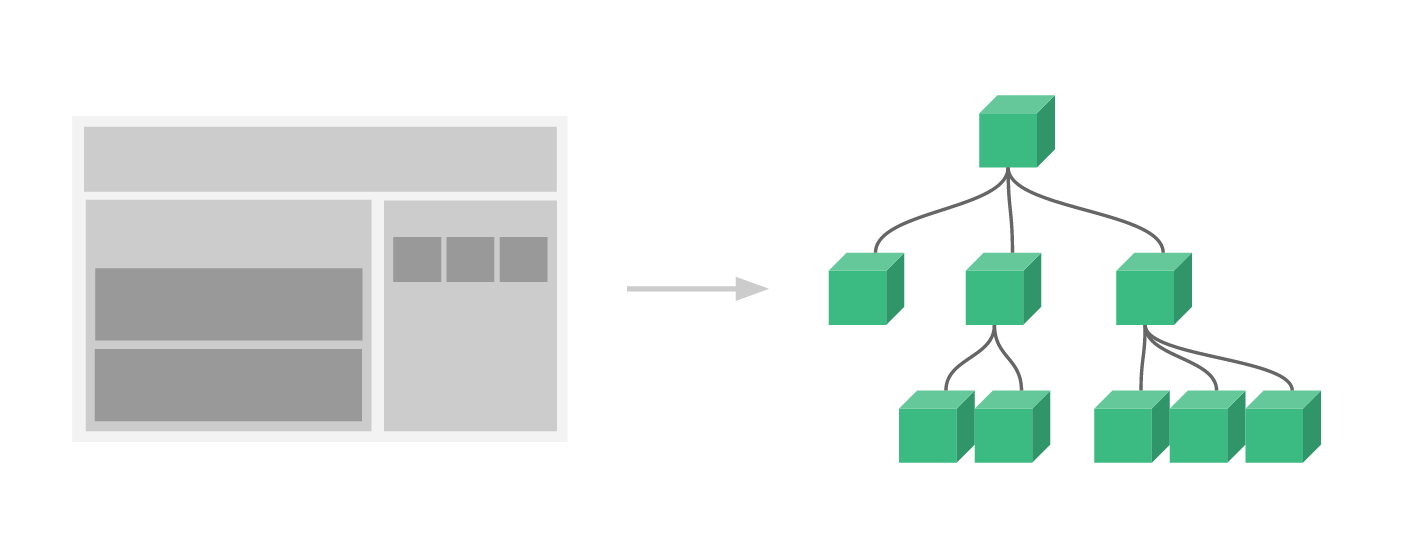
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

注册一个全局组件语法格式如下:
vue.component(tagname, options)
tagname 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件:
所有实例都能用全局组件。
全局组件实例注册一个简单的全局组件 jiyik,并使用它:
我们也可以在实例选项中注册局部组件,这样组件只能在这个实例中使用:
局部组件实例注册一个简单的局部组件 jiyik,并使用它:
prop 是子组件用来接受父组件传递过来的数据的一个自定义属性。
父组件的数据需要通过 props 把数据传给子组件,子组件需要显式地用 props 选项声明 "prop":
类似于用 v-bind 绑定 html 特性到一个表达式,也可以用 v-bind 动态绑定 props 的值到父组件的数据中。每当父组件的数据变化时,该变化也会传导给子组件:
以下实例中使用 v-bind 指令将 todo 传到每一个重复的组件中:
注意: prop 是单向绑定的:当父组件的属性变化时,将传导给子组件,但是不会反过来。
组件可以为 props 指定验证要求。
为了定制 prop 的验证方式,你可以为 props 中的值提供一个带有验证需求的对象,而不是一个字符串数组。例如:
vue.component('my-component', {
props: {
// 基础的类型检查 (`null` 和 `undefined` 会通过任何类型验证)
propa: number,
// 多个可能的类型
propb: [string, number],
// 必填的字符串
propc: {
type: string,
required: true
},
// 带有默认值的数字
propd: {
type: number,
default: 100
},
// 带有默认值的对象
prope: {
type: object,
// 对象或数组默认值必须从一个工厂函数获取
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propf: {
validator: function (value) {
// 这个值必须匹配下列字符串中的一个
return ['success', 'warning', 'danger'].indexof(value) !== -1
}
}
}
})
当 prop 验证失败的时候,(开发环境构建版本的) vue 将会产生一个控制台的警告。
type 可以是下面原生构造器:
type 也可以是一个自定义构造器,使用 instanceof 检测。
