扫码一下
查看教程更方便
计算属性关键词: computed。
计算属性在处理一些复杂逻辑时是很有用的。
可以看下以下反转字符串的例子:
示例1
示例 1 中模板变的很复杂起来,也不容易看懂理解。
接下来我们看看使用了计算属性的实例:
示例 2原始字符串: {{ message }}
计算后反转字符串: {{ reversedmessage }}
示例 2 中声明了一个计算属性 reversedmessage 。
提供的函数将用作属性 vm.reversedmessage 的 getter 。
vm.reversedmessage 依赖于 vm.message,在 vm.message 发生改变时,vm.reversedmessage 也会更新。
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
示例 3methods: { reversedmessage2: function () { return this.message.split('').reverse().join('') } }
可以说使用 computed 性能会更好,但是如果你不希望缓存,你可以使用 methods 属性。
computed 属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
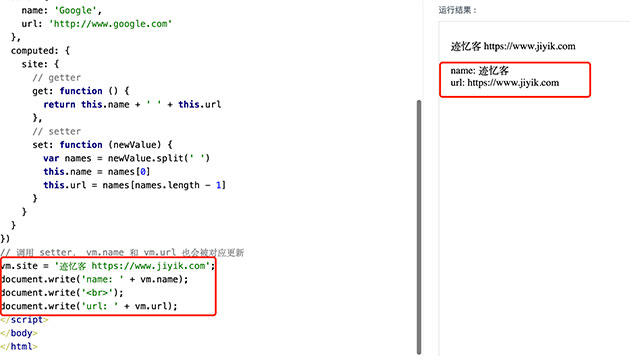
示例 4var vm = new vue({ el: '#app', data: { name: 'google', url: 'http://www.google.com' }, computed: { site: { // getter get: function () { return this.name ' ' this.url }, // setter set: function (newvalue) { var names = newvalue.split(' ') this.name = names[0] this.url = names[names.length - 1] } } } }) // 调用 setter, vm.name 和 vm.url 也会被对应更新 vm.site = '迹忆客 https://www.jiyik.com'; document.write('name: ' vm.name); document.write('
'); document.write('url: ' vm.url);
从实例运行结果看在运行 vm.site = '迹忆客 https://www.jiyik.com'; 时,setter 会被调用, vm.name 和 vm.url 也会被对应更新。