扫码一下
查看教程更方便
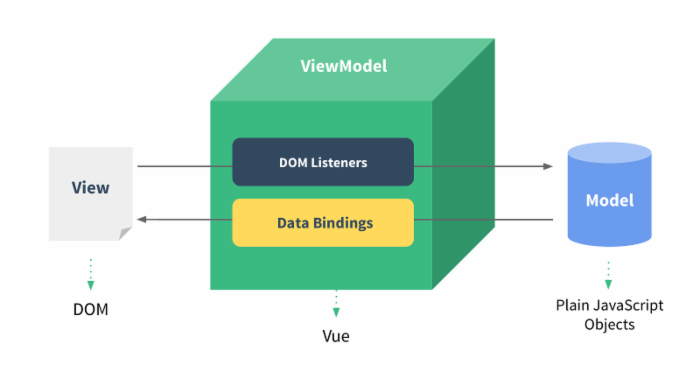
这节我们为大家介绍 vue.js 表单上的应用。
你可以用 v-model 指令在表单控件元素上创建双向数据绑定。

v-model 会根据控件类型自动选取正确的方法来更新元素
输入框实例中演示了 input 和 textarea 元素中使用 v-model 实现双向数据绑定:
input 元素:
消息是: {{ message }}
textarea 元素:
{{ message2 }}
复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组:
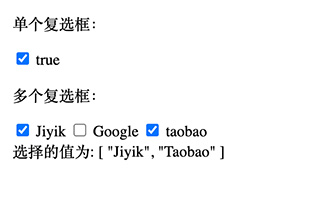
复选框以下实例中演示了复选框的双向数据绑定:
单个复选框:
多个复选框:
选择的值为: {{ checkednames }}
实例中勾选复选框效果如下所示:

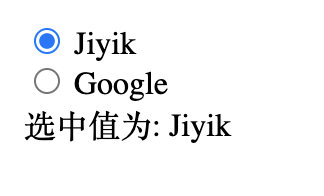
以下实例中演示了单选按钮的双向数据绑定:
单选按钮
选中值为: {{ picked }}
选中后,效果如下图所示:

以下实例中演示了下拉列表的双向数据绑定:
select
选取 jiyik,输出效果如下所示:

在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
如果想自动将用户的输入值转为 number 类型(如果原值的转换结果为 nan 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
这通常很有用,因为在 type="number" 时 html 中输入的值也总是会返回字符串类型。
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
