vue3 样式绑定——迹忆客-ag捕鱼王app官网
vue.js class
class 与 style 是 html 元素的属性,用于设置元素的样式,我们可以用 v-bind 来设置样式属性。
v-bind 在处理 class 和 style 时, 表达式除了可以使用字符串之外,还可以是对象或数组。
v-bind:class 可以简写为 :class。
class 属性绑定
我们可以为 v-bind:class 设置一个对象,从而动态的切换 class:
实例 1实例中将 isactive 设置为 true 显示了一个绿色的 div 块,如果设置为 false 则不显示:
以上实例 div class 渲染结果为:
我们也可以在对象中传入更多属性用来动态切换多个 class 。
此外,:class 指令也可以与普通的 class 属性共存。
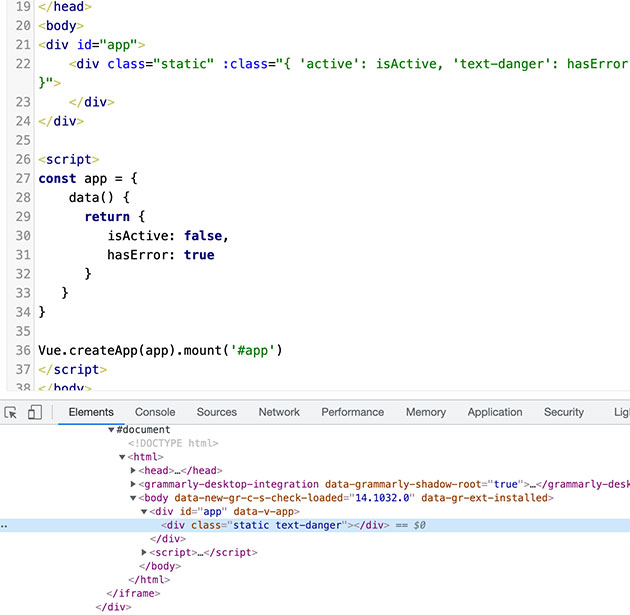
实例 2text-danger 类背景颜色覆盖了 active 类的背景色:
以上实例 div class 渲染结果为:

当 isactive 或者 haserror 变化时,class 属性值也将相应地更新。例如,如果 active 的值为 true,class 列表将变为 "static active text-danger"。
我们也可以直接绑定数据里的一个对象:
实例 3text-danger 类背景颜色覆盖了 active 类的背景色:
实例 3 与 实例 2 的渲染结果是一样的。
此外,我们也可以在这里绑定一个返回对象的计算属性。这是一个常用且强大的模式:
data() { return { isactive: true, error: null } }, computed: { classobject() { return { active: this.isactive && !this.error, 'text-danger': this.error && this.error.type === 'fatal' } } }
数组语法
我们可以把一个数组传给 v-bind:class ,实例如下:
以上实例 div class 渲染结果为:
我们还可以使用三元表达式来切换列表中的 class :
实例errorclass 是始终存在的,isactive 为 true 时添加 activeclass 类:
以上实例 div class 渲染结果为:
vue.js style(内联样式)
我们可以在 v-bind:style 直接设置样式,可以简写为 :style:
以上实例 div style 渲染结果为:
迹忆客
也可以直接绑定到一个样式对象,让模板更清晰:
v-bind:style 可以使用数组将多个样式对象应用到一个元素上:
注意:当 v-bind:style 使用需要特定前缀的 css 属性时,如 transform ,vue.js 会自动侦测并添加相应的前缀。
多重值
可以为 style 绑定中的 property 提供一个包含多个值的数组,常用于提供多个带前缀的值,例如:
这样写只会渲染数组中最后一个被浏览器支持的值。在本例中,如果浏览器支持不带浏览器前缀的 flexbox,那么就只会渲染 display: flex。
组件上使用 class 属性
当你在带有单个根元素的自定义组件上使用 class 属性时,这些 class 将被添加到该元素中。此元素上的现有 class 将不会被覆盖。
对于带数据绑定 class 也同样适用:
当 isactive 为 true 时,html 将被渲染成为:
hi
如果你的组件有多个根元素,你需要定义哪些部分将接收这个类。可以使用 $attrs 组件属性执行此操作:
注意:template 中 ` 是反引号,不是单引号 '。
