扫码一下
查看教程更方便
本章节,我们将为大家介绍 vue3 监听属性 watch,我们可以通过 watch 来响应数据的变化。
以下实例通过使用 watch 实现计数器:
计数器: {{ counter }}
以下实例进行千米与米之间的换算:
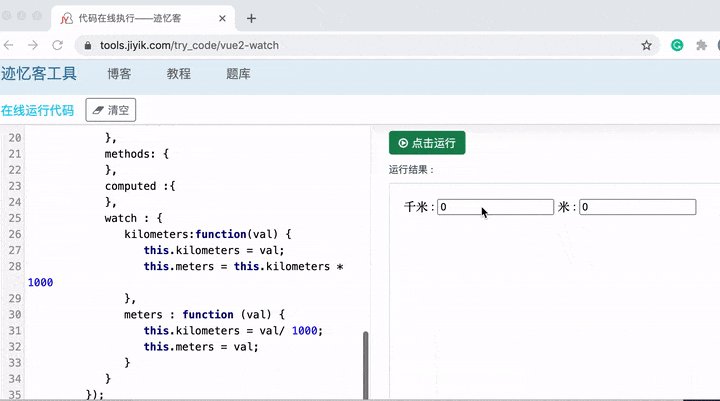
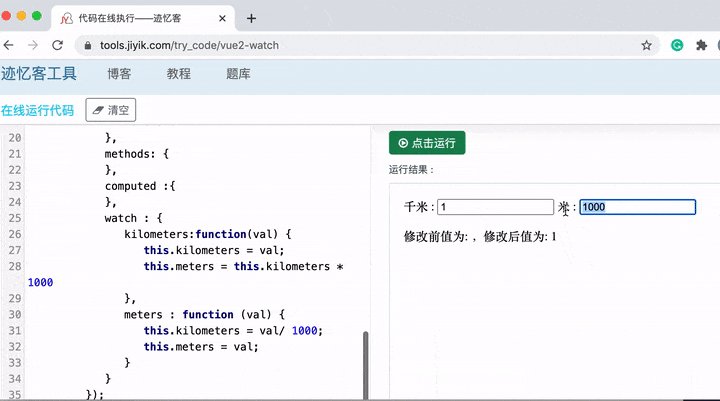
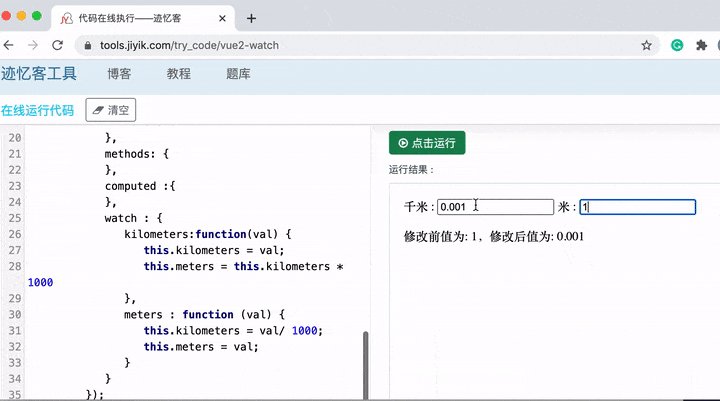
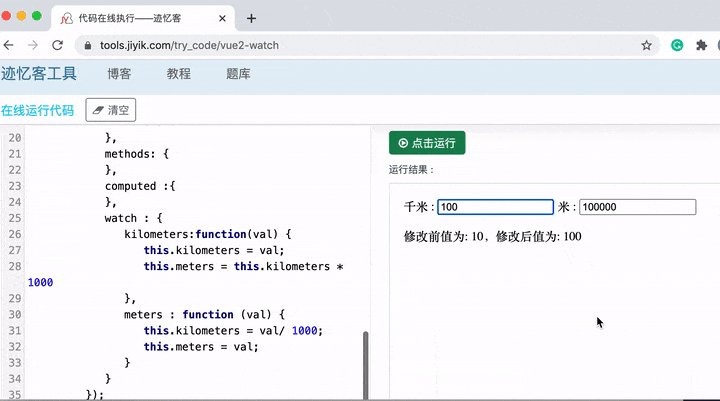
vue 测试实例 - 迹忆客(jiyik.com) 千米 : 米 :
以上代码中我们创建了两个输入框,data 属性中, kilometers 和 meters 初始值都为 0。watch 对象创建了 data 对象的两个监控方法: kilometers 和 meters。
当我们再输入框输入数据时,watch 会实时监听数据变化并改变自身的值。可以看下如下动图演示:

异步数据的加载 vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。
以下实例我们使用 axios 库,后面会具体介绍。
