xml 树结构
xml 文档形成了一种树结构,它从"根部"开始,然后扩展到"枝叶"。
一个 xml 文档实例
xml 文档使用简单的具有自我描述性的语法:
tove
jani
reminder
don't forget me this weekend!
第一行是 xml 声明。它定义 xml 的版本(1.0)和所使用的编码(utf-8 : 万国码, 可显示各种语言)。
下一行描述文档的根元素(像在说:"本文档是一个便签"):
接下来 4 行描述根的 4 个子元素(to, from, heading 以及 body):
tove
jani
reminder
don't forget me this weekend!
最后一行定义根元素的结尾:
您可以假设,从这个实例中,xml 文档包含了一张 jani 写给 tove 的便签。
xml 具有出色的自我描述性,您同意吗?
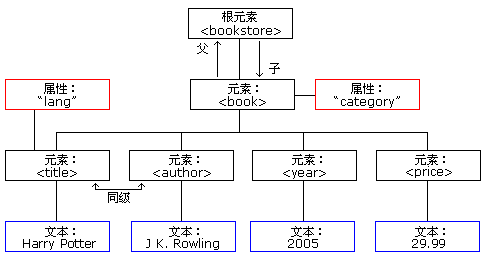
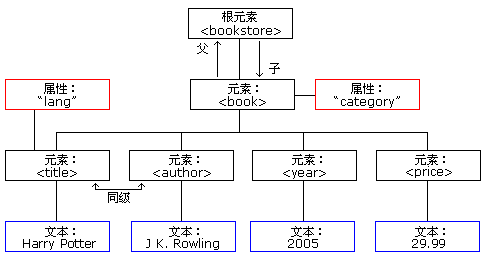
xml 文档形成一种树结构
xml 文档必须包含根元素。该元素是所有其他元素的父元素。
xml 文档中的元素形成了一棵文档树。这棵树从根部开始,并扩展到树的最底端。
所有的元素都可以有子元素:
.....
父、子以及同胞等术语用于描述元素之间的关系。父元素拥有子元素。相同层级上的子元素成为同胞(兄弟或姐妹)。
所有的元素都可以有文本内容和属性(类似 html 中)。
实例:

上图表示下面的 xml 中的一本书:
xml 文档实例
everyday italian
giada de laurentiis
2005
30.00
harry potter
j k. rowling
2005
29.99
learning xml
erik t. ray
2003
39.95
实例中的根元素是 。文档中的所有 元素都被包含在 中。
元素有 4 个子元素:、<author>、<year>、<price>。</p></div>
</div>
</div>
<div class="previous-next-links">
<div class="previous-design-link">
<a href="/w/xml/xml-usage">
<span class="iconfont" style="color: #387a9f;"></span>
</a>
<a href="/w/xml/xml-usage" rel="prev" title="xml 用途">xml 用途</a>
</div>
<div class="next-design-link">
<a href="/w/xml/xml-syntax" rel="next" title="xml 语法规则">xml 语法规则</a>
<a href="/w/xml/xml-syntax">
<span class="iconfont" style="color: #387a9f;"></span>
</a>
</div>
</div>
</div>
<div style="margin-bottom:10px;">
<style>
.responsive_ad1 { display:inline-block;}
@media (max-width: 500px) { .responsive_ad1 { display: none; } }
@media(min-width: 800px) { .responsive_ad1 { width: 840px; height: 100px; } }
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-9072260435000715"
crossorigin="anonymous"></script>
<ins class="adsbygoogle responsive_ad1"
style="min-width:500px;max-width:840px;width:100%;height:100px;"
data-ad-client="ca-pub-9072260435000715"
data-ad-slot="8089067372"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div class="jyk_question_comments">
<h2 class="">
<div class="altblock" data-expand="0">
<i style="font-size:24px;padding-right:0px;" class="iconfont" aria-hidden="true"></i>
</div>
<span class="mw-headline" id="qa_headline">查看笔记</span>
</h2>
</div>
<div class="leave-message" id="leave-message" style="display:none;"></div>
</section>
</main>
<aside class="question_right mt15">
<div class="right_nav">
<h2>
<span class="iconfont"></span>分类导航
</h2>
<ul class="two_nav">
<li class="two_nav_item">
<a href="javascript:;" >服务端</a>
<ul class="three_nav">
<li><a href="/w/ba4j11165">正则表达式</a></li>
<li><a href="/w/perl">perl 教程</a></li>
<li><a href="/w/hjsp35191">php-正则</a></li>
<li><a href="/w/java">java 教程</a></li>
<li><a href="/w/php">php教程</a></li>
<li><a href="/w/php7">php7 教程</a></li>
<li><a href="/w/python">python 教程</a></li>
<li><a href="/w/lua">lua 教程</a></li>
<li><a href="/w/python3">python 3 教程</a></li>
<li><a href="/w/go">go 教程</a></li>
<li><a href="/w/graphql">graphql 教程</a></li>
<li><a href="/w/node">nodejs 教程</a></li>
</ul>
</li>
<li class="two_nav_item">
<a href="javascript:;" >web端</a>
<ul class="three_nav">
<li><a href="/w/css3">css3 教程</a></li>
<li><a href="/w/html">html 教程</a></li>
<li><a href="/w/html5">html5 教程</a></li>
<li><a href="/w/css">css 教程</a></li>
<li><a href="/w/sass">sass 教程</a></li>
<li><a href="/w/less">less 教程</a></li>
<li><a href="/w/wp">wordpress</a></li>
<li><a href="/w/svg">svg 教程</a></li>
<li><a href="/w/xml">xml教程</a></li>
<li><a href="/w/bootstrap5">bootstrap 5 教程</a></li>
<li><a href="/w/bootstrap4">bootstrap 4 教程</a></li>
<li><a href="/w/bootstrap3">bootstrap 3 教程</a></li>
</ul>
</li>
<li class="two_nav_item">
<a href="javascript:;" >javascript</a>
<ul class="three_nav">
<li><a href="/w/ts">typescript 教程</a></li>
<li><a href="/w/popperjs">popper.js 中文教程</a></li>
<li><a href="/w/underscore">underscore.js 中文教程</a></li>
<li><a href="/w/nextjs">next.js 中文教程</a></li>
<li><a href="/w/chartjs">chart.js 中文教程</a></li>
<li><a href="/w/dc">dc.js 中文教程</a></li>
<li><a href="/w/javascript">javascript 教程</a></li>
<li><a href="/w/recoil">recoil.js</a></li>
<li><a href="/w/jquery">jquery 教程</a></li>
<li><a href="/w/es6">es6 教程</a></li>
<li><a href="/w/angularjs">angularjs 教程</a></li>
<li><a href="/w/webpack">webpack 教程</a></li>
<li><a href="/w/pm2">pm2 教程</a></li>
<li><a href="/w/vue">vue.js 教程</a></li>
<li><a href="/w/vue3">vue3 教程</a></li>
<li><a href="/w/d3">d3.js 教程</a></li>
<li><a href="/w/echarts">echarts 教程</a></li>
<li><a href="/w/json">json 教程</a></li>
</ul>
</li>
<li class="two_nav_item">
<a href="javascript:;" >数据库</a>
<ul class="three_nav">
<li><a href="/w/zqxs17511">redis教程</a></li>
<li><a href="/w/mongodb">mongodb 教程</a></li>
<li><a href="/w/memcached">memcached 教程</a></li>
<li><a href="/w/sql">sql 教程</a></li>
<li><a href="/w/sqlite">sqlite 教程</a></li>
<li><a href="/w/postgresql">postgresql 教程</a></li>
<li><a href="/w/es">elastic search</a></li>
<li><a href="/w/db2">db2 教程</a></li>
<li><a href="/w/mysql">mysql 教程</a></li>
</ul>
</li>
<li class="two_nav_item">
<a href="javascript:;" >java 技术</a>
<ul class="three_nav">
<li><a href="/w/spring">spring 框架</a></li>
<li><a href="/w/maven">maven 中文教程</a></li>
<li><a href="/w/mybatis">mybatis 中文教程</a></li>
<li><a href="/w/spboot">spring boot 中文教程</a></li>
<li><a href="/w/sporm">spring boot orm</a></li>
<li><a href="/w/hibernate">hibernate 教程</a></li>
<li><a href="/w/struts">struts 教程</a></li>
<li><a href="/w/log4j">log4j 教程</a></li>
<li><a href="/w/slf4j">slf4j 教程</a></li>
<li><a href="/w/mapstruct">mapstruct 教程</a></li>
<li><a href="/w/java8">java8 教程</a></li>
<li><a href="/w/java11">java 11 教程</a></li>
<li><a href="/w/gradle">gradle</a></li>
<li><a href="/w/neo4j">neo4j 教程</a></li>
<li><a href="/w/guava">guava 教程</a></li>
</ul>
</li>
<li class="two_nav_item">
<a href="javascript:;" >后端框架</a>
<ul class="three_nav">
<li><a href="/w/laravel">laravel 教程</a></li>
<li><a href="/w/nest">nest.js 中文教程</a></li>
<li><a href="/w/koa">koa.js 中文教程</a></li>
<li><a href="/w/express">express.js 中文教程</a></li>
<li><a href="/w/sequelize">sequelize 中文教程</a></li>
<li><a href="/w/hapi">hapi 中文教程</a></li>
<li><a href="/w/junit">junit 教程</a></li>
<li><a href="/w/scrapy">scrapy 教程</a></li>
<li><a href="/w/gin">gin 教程</a></li>
<li><a href="/w/gorm">gorm 教程</a></li>
<li><a href="/w/django">django 教程</a></li>
</ul>
</li>
<li class="two_nav_item">
<a href="javascript:;" >数据分析</a>
<ul class="three_nav">
<li><a href="/w/zk">zookeeper</a></li>
<li><a href="/w/numpy">numpy 教程</a></li>
<li><a href="/w/scipy">scipy 教程</a></li>
<li><a href="/w/matplotlib">matplotlib 教程</a></li>
<li><a href="/w/pandas">pandas 教程</a></li>
</ul>
</li>
<li class="two_nav_item">
<a href="javascript:;" >开发工具</a>
<ul class="three_nav">
<li><a href="/w/docker">docker 教程</a></li>
<li><a href="/w/markdown">markdown 教程</a></li>
<li><a href="/w/k8s">k8s 教程</a></li>
<li><a href="/w/flutter">flutter 教程</a></li>
<li><a href="/w/makefile">makefile</a></li>
<li><a href="/w/tkinter">tkinter 教程</a></li>
<li><a href="/w/matlab">matlab 教程</a></li>
<li><a href="/w/git">git 教程</a></li>
</ul>
</li>
<li class="two_nav_item">
<a href="javascript:;" >网络</a>
<ul class="three_nav">
<li><a href="/w/website">网站开发教程</a></li>
<li><a href="/w/soap">soap</a></li>
<li><a href="/w/http">http 教程</a></li>
<li><a href="/w/nginx">nginx 教程</a></li>
<li><a href="/w/ipv4">ipv4 教程</a></li>
<li><a href="/w/ipv6">ipv6 教程</a></li>
</ul>
</li>
<li class="two_nav_item">
<a href="javascript:;" >编程手册</a>
<ul class="three_nav">
<li><a href="/w/html-ref">html 参考手册</a></li>
<li><a href="/w/jquery/jquery-ref-selectors">jquery 参考手册</a></li>
</ul>
</li>
</ul>
</div>
<div class="mt15">
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-9072260435000715"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-9072260435000715"
data-ad-slot="8124726399"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</aside>
</div>
<script type="text/javascript">
$(function () {
$(".two_li .two_li_txt").click(function() {
$(this).find("i").toggleclass('on');
$(this).next().slidetoggle();
})
$(".altblock").click(function (e) {
if($(this).data('expand') == 0) {
$("#leave-message").show();
$(this).data('expand',1);
$(this).find("i").html('');
}else{
$("#leave-message").hide();
$(this).data('expand',0);
$(this).find("i").html('')
}
});
hljs.inithighlighting();
// 手机端二级按钮
$(".ej_btn").click(function(event) {
$(".question_left").animate({left: 0}, 500);
});
$.ajax({
url: '/w/count/a/xml-tree',
type: 'post',
datatype: 'json',
success: function (res) {
console.log(res);
}
})
});
onmpwm({
id:'leave-message',
aid:'xml-tree',
width:"100%",
headtext:"笔记",
welcometext:"欢迎留下您的杰作",
title:'xml 树结构',
type:2,
highlight:true, // 代码是否高亮显示
// placeholder:'我要记笔记...'
});
</script>
<footer>
<div class="foot_wrap">
<dl>
<dt>网站导航</dt>
<dd><a href="/tm/xwzj" target="_blank">编程</a></dd>
<dd><a href="/w" target="_blank">教程</a></dd>
<dd><a href="/q" target="_blank">题库</a></dd>
<dd><a href="/tm/qwzt" target="_blank">随笔</a></dd>
<dd><a href="/tm/liuyan" target="_blank">留言</a></dd>
</dl>
<dl class="tutorial">
<dt>教程更新</dt>
<dd><a href="/w/nextjs/nextjs-impreative-routing" target="_blank">next.js 命令式(imperative)路由</a></dd>
<dd><a href="/w/nextjs/nextjs-dynamic-routes" target="_blank">next.js 动态路由</a></dd>
<dd><a href="/w/nextjs/nextjs-pre-rendering" target="_blank">next.js 预渲染 pre rendering</a></dd>
<dd><a href="/w/nextjs/nextjs-global-css-support" target="_blank">next.js 添加全局内置 css 样式</a></dd>
<dd><a href="/w/nextjs/nextjs-css-support" target="_blank">next.js 内置对 css 的支持</a></dd>
<dd><a href="/w/nextjs/nextjs-meta-data" target="_blank">next.js 元数据 - meta data</a></dd>
<dd><a href="/w/nextjs/nextjs-static-serving" target="_blank">next.js 静态文件服务</a></dd>
</dl>
<dl>
<dt>站点信息</dt>
<dd><a href="http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=pa0ocagpcasicg18tu0sx1nr" target="_blank" rel="nofollow">意见反馈</a></dd>
<dd><a href="/disclaimer" target="_blank" rel="nofollow">免责声明</a></dd>
<dd><a href="/tm/zj" target="_blank">足迹</a></dd>
</dl>
<div class="foot_share">
<img width="140" src="/static/jiyi/v3/img/ew.jpg" alt="小程序:迹忆计算机教程">
<p>扫一扫,随时随地看教程</p>
</div>
</div>
<div class="foot_ag捕鱼王app官网 copyright">design by <a href="/" target="_blank">迹忆客</a> <a href="https://beian.miit.gov.cn" target="_blank" rel="nofollow">冀icp备15007416号-2</a></div>
</footer>
<div class="dimmer"></div>
<div class="off-canvas">
<div class="canvas-close">
<i></i>
</div>
<div class="mobile-menu d-block d-xl-none d-lg-none">
</div>
</div>
<div class="right_fixed">
<a class="return_top iconfont" href="javascript:;" title="返回顶部" style="display:inline-block;"></a>
<a class="ew iconfont" href="javascript:;" title="小程序"></a>
</div>
<div id="bottom-qrcode" class="min_pro" >
<div class="text">
<div class="download-text c-font-big">扫码一下</div>
<div class="c-font-normal c-color-gray2">查看教程更方便</div>
</div>
<img class="qrcode" src="/static/jiyi/v3/img/ew.jpg">
</div>
<style>
.right_fixed{position: fixed;right:1%;bottom: 25%;width:58px;border:1px solid #eee;font-size:24px;}
.right_fixed a{width:56px;height:56px;display: inline-block;text-align:center;font-size:30px;line-height:56px;background-color:#fff;padding-right:0;color:#2a7e9f;}
.right_fixed .return_top{border-bottom: 1px solid #eee;display: none;}
.min_pro{bottom:25%;height: 115px;width:259px;padding: 10px;margin: 0;right: 86px;position: fixed;box-shadow: 0 2px 10px 0 rgb(0 0 0 / 10%);border-radius:12px;background-color: #fff;display:none;}
.min_pro .text{text-align: left;margin-top: 24px;margin-left: 16px;font-size:14px;}
/* .min_pro .text::after{content:""; display: block; width: 0; height: 0; border-style: solid; border-color: transparent transparent transparent #154079; border-width: 6px; position: absolute; bottom: 12%; right: -12px; margin-left: -6px;box-shadow: 0 2px 10px 0 rgb(0 0 0 / 10%);} */
.min_pro img{position: absolute;width: 100px;height: 100px;top: 7px;right: 16px}
</style>
<script>
$(window).scroll(function(){
var _top = $(document).scrolltop();
if(_top > 200){
$(".return_top").fadein();
}else{
$(".return_top").fadeout();
}
})
$(".return_top").click(function(){
$('html,body').animate({scrolltop:0}, 100);
return false;
})
$(".ew").hover(function(){
$("#bottom-qrcode").show();
},function(){
$("#bottom-qrcode").hide();
});
</script>
<script async src="https://www.googletagmanager.com/gtag/js?id=g-hh7bmnwdqh"></script>
<script>
window.datalayer = window.datalayer || [];
function gtag(){datalayer.push(arguments);}
gtag('js', new date());
gtag('config', 'g-hh7bmnwdqh');
</script>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createelement("script");
hm.src = "https://hm.baidu.com/hm.js?96a3b22d959b1d2caea488dcccd275d2";
var s = document.getelementsbytagname("script")[0];
s.parentnode.insertbefore(hm, s);
})();
</script>
<script>
(function(){
var el = document.createelement("script");
el.src = "https://lf1-cdn-tos.bytegoofy.com/goofy/ttzz/push.js?86472f8d504d87358aff2b46abbe30ef4b42c9ccd9aa6e93a72da00905da80838538161d7ba7d69bfe7b93bc414b7758ce8074c9b6dd4529067719a8bf38e94a";
el.id = "ttzz";
var s = document.getelementsbytagname("script")[0];
s.parentnode.insertbefore(el, s);
})(window)
</script>
</body>
</html>