jsx expressions must have one parent element error in react
react.js error "jsx expression must have a parent element" occurs when a component returns multiple elements. to resolve the error, wrap the elements in a parent divelement or use a fragment, for example <>
one
two
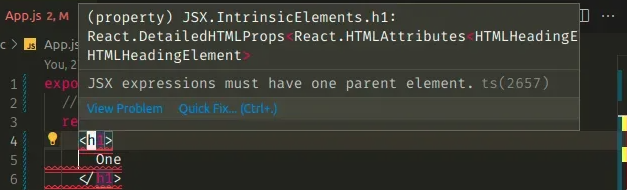
.here is an example that produces the above error
export default functionapp() {
// ⛔️ jsx expressions must have one parent element.
return (
<h2>oneh2>
<h2>two</h2>
);
}

the problem in the example above is that the app component returns multiple elements.
a component cannot return multiple elements, just like a function cannot return multiple values (unless they are wrapped in an array, which is a single value).
one way to fix the error is to use react fragments.
export default functionapp() {
return (
<><h2>oneh2><h2>twoh2>
);
}
fragments are used when we need to group sublists without adding extra nodes to the dom.
we may also see a more verbose snippet syntax used.
import react from 'react';
export default functionapp() {
return (
<react.fragment><h2>oneh2><h2>twoh2>react.fragment>
);
}
the two examples above achieve the same result—they group a list of child elements without adding extra nodes to the dom.
most code editors now support a more concise syntax.
another solution is to wrap our child element in another dom element, such as a div.
export default functionapp() {
return (
<div><h2>oneh2><h2>twoh2>div>
);
}
this resolves the error because divinstead of returning multiple elements we are now returning a single element with multiple children.
this approach only works if adding additional
divwill not break our layout, otherwise use fragments as fragments do not add any extra markup to the dom.
we might also see errors occur in conditional statements if one of the code paths returns multiple elements at the same level.
export default functionapp() {
return (
<div>
{/* ⛔️ jsx expressions must have one parent element.ts(2657) */}
{true ? (
<h2>oneh2><h2>twoh2>
) : null}
div>
);
}
the truthy path of the ternary operator returns 2 sibling elements, causing the error. we can fix this by wrapping the two elements with a fragment.
export default functionapp() {
return (
<div>
{true ? (
<><h2>oneh2><h2>twoh2>
) : null}
div>
);
}
now every code path of the ternary returns a value.
the reason for the "jsx expression must have a parent element" error is that the syntax for returning multiple values from a function is invalid.
react components are just functions, so when we return multiple elements at the same level, we are actually using multiple returnstatements at the same level in a function.
functionrender() {
return react.createelement('h2', null, 'one');
return react.createelement('h2', null, 'two');
}
the second returnstatement is not accessible; it is invalid syntax.
on the other hand, when we wrap the element with a fragment or another element, the function returns just one value, which solves the error.
another approach we might look at is to group the elements into an array.
export default functionapp() {
return [<h2key={0}>oneh2>, <h2 key={1}>two</h2>];
}
the array is a single value, so the error is resolved, but we need to pass a unique key prop to each array element.
this is unnecessary and should be avoided, as the snippet syntax is more readable and intuitive.
export default functionapp() {
return (
<><h2>oneh2><h2>twoh2>
);
}
for reprinting, please send an email to 1244347461@qq.com for approval. after obtaining the author's consent, kindly include the source as a link.
article url:
related articles
publish date:2025/03/05 views:190 category:react
-
要在 react 中将 usestate 钩子键入为字符串数组,请使用钩子的泛型,例如 const [names, setnames] = usestatestring[]([]) 。 状态变量可以初始化为空数组或字符串数组,并且只接受字符串值。 im
unable to enter text in the input box in react
publish date:2025/03/05 views:163 category:react
-
要解决无法在 react 中输入字段的问题,请确保使用 defaultvalue 属性而不是不受控制的输入字段的值。 或者,在该字段上设置一个 onchange 属性并处理更改事件。 以下是问题如何发生的示
setting conditional initial values for usestate in react
publish date:2025/03/05 views:166 category:react
-
在 react 中为 usestate 设置条件初始值: 将函数传递给 usestate 钩子。 使用条件来确定状态变量的正确初始值。 该函数只会在初始渲染时调用。 import {usestate} from react ; export default functio
setting default values for input elements in react
publish date:2025/03/05 views:166 category:react
-
在 react 中为 input 元素设置默认值: 将默认值作为参数传递给受控字段的 usestate 挂钩。 在不受控制的 input 字段上设置 defaultvalue 属性。 import {useref, usestate} from react ; export default functi
publish date:2025/03/05 views:107 category:react
-
要解决错误 export usehistory was not found in react-router-dom ,请改用 usenavigate 钩子,例如 const navigate = usenavigate() 。 该钩子返回一个函数,允许我们以编程方式导航。 // ?️ import usenavigate
styling the border-radius property in react
publish date:2025/03/05 views:70 category:react
-
使用 borderradius css 属性来设置 react 中元素的边框半径样式,例如 div style={{border: 1px solid red, borderradius: 30px}} 。 如果我们需要设置特定边框的样式,请使用相应的属性,例如 borderbottom
component definition is missing display name error in react
publish date:2025/03/05 views:133 category:react
-
在组件上设置 displayname 属性以修复 component definition is missing display name 错误,例如 app.displayname = myapp; 。 或者,禁用带有以下注释的行的 eslint 规则 - // eslint-disable-next-line react/display-na
expected corresponding jsx closing tag error in react
publish date:2025/03/05 views:121 category:react
-
当我们忘记关闭 jsx 代码中的标签时,会出现 react.js 错误 expected corresponding jsx closing tag 。 要解决错误,请使用自闭标签,例如 input / 并确保 jsx 代码中开始和结束标签的顺序是正确的。
type usestate as array of objects in react typescript
publish date:2025/03/05 views:158 category:react
-
要在 react 中将 usestate 钩子键入为对象数组,请使用钩子的泛型,例如 const [employees, setemployees] = usestate{salary: number; name: string}[]([]) 。 状态变量可以初始化为一个空数组,并且只接受指
