setting onclick listener on links in react
onclickto set a listener on a link in react :
-
set the property on the link
onclick. - every time a link is clicked, the function we passed to the props will be called.
import {browserrouter as router, link} from 'react-router-dom';
export default functionapp() {
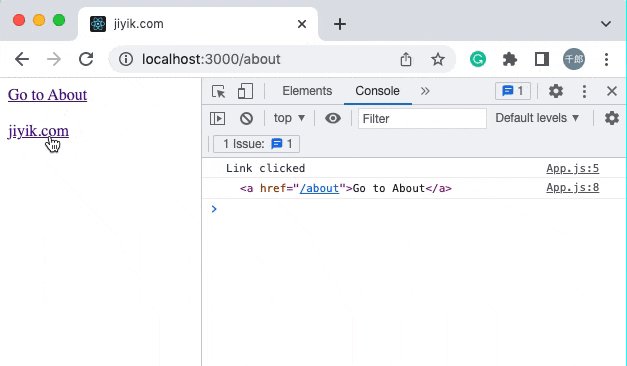
const handlelinkclick = event => {
console.log('link clicked');
// 👇️ refers to the link element
console.log(event.currenttarget);
};
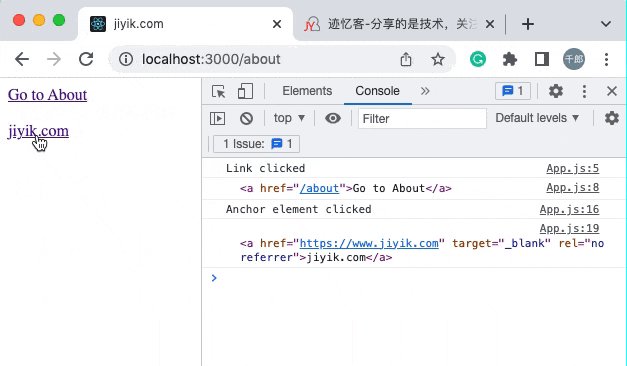
const handleanchorclick = event => {
// 👇️ use event.preventdefault() if you want to
// prevent navigation
// event.preventdefault();
console.log('anchor element clicked');
// 👇️ refers to the link element
console.log(event.currenttarget);
};
return (
<router><div>
{/* 👇️ react router link */}
<linkonclick={handlelinkclick}to="/about">
go to about
link><br /><br />
{/* 👇️ anchor link */}
<aonclick={handleanchorclick}href="https://www.jiyik.com"target="_blank"rel="noreferrer"
>
jiyik.com
a>div>router>
);
}

the code snippet shows how to set an event listener on a react router link or anchor element .onclick
each time a link is clicked, handleclickthe function is called.
if we need to access
handleclickthe linked element within the function, accesscurrenttargetthe property of the event object.
the event's currenttargetproperty gives us access to the element to which the event listener is attached.
and the target property of the event gives us a reference to the element (possibly a descendant) that triggered the event.
if you want to pass arguments to handleclickthe function, onclickset the property to an inline arrow function.
import {browserrouter as router, link} from 'react-router-dom';
export default functionapp() {
const handlelinkclick = (event, message) => {
console.log('link clicked');
console.log(message);
};
const handleanchorclick = (event, message) => {
// 👇️ use event.preventdefault() if you want to
// prevent navigation
// event.preventdefault();
console.log('anchor element clicked');
console.log(message);
};
return (
<router><div>
{/* 👇️ react router link */}
<linkonclick={event => handlelinkclick(event, 'hello')} to="/about">
go to about
link><br /><br />
{/* 👇️ anchor link */}
<aonclick={event => handleanchorclick(event, 'world')}
href="https://www.jiyik.com"
target="_blank"
rel="noreferrer"
>
jiyik.com
a>div>router>
);
}
请注意, we pass a function toonclickthe property, rather than the result of a call.
if we call the function when passing it to the onclick prop, for example onclick={handleclick()}, it will be called immediately when the component mounts.
we can use this approach to set the property on any other element onclick, such as button, spanetc.
for reprinting, please send an email to 1244347461@qq.com for approval. after obtaining the author's consent, kindly include the source as a link.
article url:
related articles
remove an object the state array in react
publish date:2025/03/09 views:72 category:react
-
在 react 中从状态数组中移除一个对象:使用 filter() 方法遍历数组 在每次迭代中,检查是否满足条件。将状态设置为 filter 方法返回的新数组。
how to create a slee p function in react.js
publish date:2025/03/09 views:191 category:react
-
在 react 中创建 sleep 函数:定义一个以毫秒数为参数的函数。该函数应返回一个 promise,该 promise 在提供的毫秒数后得到解决。
how to handle visibility: hidden in react
publish date:2025/03/09 views:62 category:react
-
在 react 中将 css visibility 属性设置为 hidden:在指示元素是否应该可见的状态中存储一个布尔值。有条件地在元素的样式属性中设置可见性属性。例如,style={{visibility: isvisible ? “visible”
update state when props change in react
publish date:2025/03/09 views:157 category:react
-
要在 react 中的 props 更改时更新状态:将 props 作为依赖项传递给 useeffect 钩子。每次 props 改变时,useeffect 中的逻辑都会重新运行。
publish date:2025/03/09 views:70 category:react
-
在 react 中更新对象状态数组:使用 map() 方法遍历数组。在每次迭代中,检查是否满足某个条件。更新符合条件的对象的属性。
publish date:2025/03/09 views:146 category:react
-
要解决 react 中的“uncaught referenceerror: process is not defined”,需要在项目的根目录中打开终端并通过运行 npm install react-scripts@latest 更新 react-scripts 包的版本,并在必要时重新安装依赖项
publish date:2025/03/09 views:81 category:react
-
在 react 中有条件地将 css `display` 属性设置为 none:在指示是否应显示元素的状态中存储一个布尔值。有条件地在元素的 `style` 属性中设置 display 属性。例如,style={{display: isshown ? 'block'
publish date:2025/03/09 views:184 category:react
-
在 react 中使用模板文字进行字符串插值,例如 div classname={text-white ${myclass}} 。 模板文字用反引号分隔,并允许我们使用美元符号和大括号 ${expression} 语法嵌入变量和表达式。 import ./
publish date:2025/03/09 views:106 category:react
-
在 react 中使用方括号获取数组的第一个元素,例如 const first = arr[0]; . 索引为 0 的数组元素是数组中的第一个元素。 如果数组为空,则返回 undefined 值。 import {usestate} from react ; const ap

