how to create a sleep function in react.js
create a sleep function in react:
- define a function that takes a number of milliseconds as a parameter.
-
the function should return a
promisepromise that resolves after the provided number of milliseconds.
import {useeffect} from 'react';
const sleep = ms => new promise(
resolve => settimeout(resolve, ms)
);
const app = () => {
const handleclick = async event => {
console.log('迹忆客');
await sleep(1000);
console.log('jiyik.com');
};
useeffect(() => {
async functionfetchdata() {
console.log('迹忆客');
await sleep(1000);
console.log('jiyik.com');
}
fetchdata();
});
return (
<div><buttononclick={handleclick}>clickbutton>div>
);
};
export default app;

we create a sleepfunction that waits n milliseconds before returning.
const sleep = ms => new promise(
resolve => settimeout(resolve, ms)
);
the function takes the number of milliseconds as a parameter and uses settimeoutthe method to wait the specified number of milliseconds before resolving the promise.
this function returns a
promise, so in order to use it, we must precede it withawaitthe keyword or use.then()the syntax.
we handleclickmark the function as asynchronous so we can use the keyword within it await.
const handleclick = async event => {
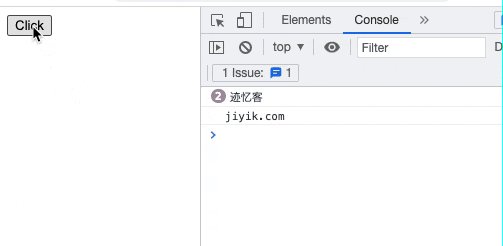
console.log('迹忆客');
await sleep(1000);
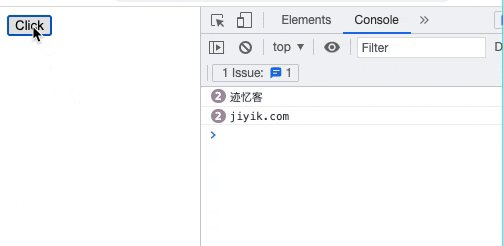
console.log('jiyik.com');
};
the function starts logging to the console, then sleeps for 1 second and the logging ends.
useeffectthe same approach can be used inside the hook, but we cannot useeffectmark the function passed to as async.
useeffect(() => {
async functionfetchdata() {
console.log('迹忆客');
await sleep(1000);
console.log('jiyik.com');
}
fetchdata();
});
async functions return a promiseobject, but useeffectthe hook can only return a cleanup function, so we have to useeffectdefine our async function in .
for reprinting, please send an email to 1244347461@qq.com for approval. after obtaining the author's consent, kindly include the source as a link.
article url:
related articles
publish date:2025/03/09 views:170 category:react
-
要在 react 状态下替换数组中的对象:使用 map() 方法遍历数组。 在每次迭代中,检查是否满足某个条件。 替换满足条件的对象并按原样返回所有其他对象。
how to call a function only once in react
publish date:2025/03/09 views:127 category:react
-
使用 useeffect 钩子在 react 中只调用一次函数。 当 useeffect 钩子传递一个空的依赖数组时,它仅在组件挂载时运行。 当我们必须在组件安装时获取数据时,这是首选方法。
run react hooks when a component unmounts
publish date:2025/03/09 views:81 category:react
-
卸载组件时,使用 useeffect 钩子运行react钩子。 我们从 useeffect 钩子返回的函数在组件卸载时被调用,可用于清理目的。
publish date:2025/03/09 views:181 category:react
-
在 react 中使用带有索引的 map() 方法:在数组上调用 map() 方法。传递给 map() 方法的函数会被元素和索引调用。
setting onclick listener on links in react
publish date:2025/03/09 views:182 category:react
-
要在 react 中的链接上设置 onclick 监听器:在链接上设置 onclick 属性。每次单击链接时,都会调用我们传递给道具的函数。
remove an object the state array in react
publish date:2025/03/09 views:72 category:react
-
在 react 中从状态数组中移除一个对象:使用 filter() 方法遍历数组 在每次迭代中,检查是否满足条件。将状态设置为 filter 方法返回的新数组。
how to handle visibility: hidden in react
publish date:2025/03/09 views:62 category:react
-
在 react 中将 css visibility 属性设置为 hidden:在指示元素是否应该可见的状态中存储一个布尔值。有条件地在元素的样式属性中设置可见性属性。例如,style={{visibility: isvisible ? “visible”
update state when props change in react
publish date:2025/03/09 views:157 category:react
-
要在 react 中的 props 更改时更新状态:将 props 作为依赖项传递给 useeffect 钩子。每次 props 改变时,useeffect 中的逻辑都会重新运行。
publish date:2025/03/09 views:70 category:react
-
在 react 中更新对象状态数组:使用 map() 方法遍历数组。在每次迭代中,检查是否满足某个条件。更新符合条件的对象的属性。

