make an http request on click in react
to make an http request on click in react:
-
sets the attribute on the element
onclick. - each time the element is clicked, an http request is made.
- update state variables and render data.
if we use axios, please scroll down to the next code snippet.
import {usestate} from 'react';
const app = () => {
const [data, setdata] = usestate();
const [isloading, setisloading] = usestate(false);
const [err, seterr] = usestate('');
const handleclick = async () => {
setisloading(true);
try {
const response = await fetch('https://reqres.in/api/users', {
method: 'post',
body: json.stringify({
name: 'john smith',
job: 'manager',
}),
headers: {
'content-type': 'application/json',
accept: 'application/json',
},
});
if (!response.ok) {
throw new error(`error! status: ${response.status}`);
}
const result = await response.json();
console.log('result is: ', json.stringify(result, null, 4));
setdata(result);
} catch (err) {
seterr(err.message);
} finally {
setisloading(false);
}
};
console.log(data);
return (
<div>
{err && <h2>{err}h2>}
<buttononclick={handleclick}>make requestbutton>
{isloading && <h2>loading...h2>}
{data && (
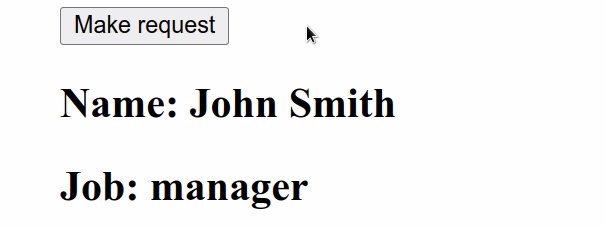
<div><h2>name: {data.name}h2><h2>job: {data.job}h2>div>
)}
div>
);
};
export default app;

if we need to make an http get request on button click in react, please check out my other article - get data on button click in react .
this example shows how to make an http post request when a button is clicked in react.
we set onclickthe property on the button element, so every time the button is clicked, handleclickthe function will be called.
we handleclickmarked the function as async so we can use the await keyword to wait for the promises inside it.
in
handleclickthe function, we wait for the post http request to complete and update the state variable.
this example uses the native fetch api, but the concept applies if we also use the axios package.
here's how you would use the axios package to make an http post request on button click.
if we decide to use axios, make sure npm install axiosthe package is installed by running.
import {usestate} from 'react';
import axios from 'axios';
const app = () => {
const [data, setdata] = usestate();
const [isloading, setisloading] = usestate(false);
const [err, seterr] = usestate('');
const handleclick = async () => {
setisloading(true);
try {
const {data} = await axios.post(
'https://reqres.in/api/users',
{name: 'john smith', job: 'manager'},
{
headers: {
'content-type': 'application/json',
accept: 'application/json',
},
},
);
console.log(json.stringify(data, null, 4));
setdata(data);
} catch (err) {
seterr(err.message);
} finally {
setisloading(false);
}
};
console.log(data);
return (
<div>
{err && <h2>{err}h2>}
<buttononclick={handleclick}>make requestbutton>
{isloading && <h2>loading...h2>}
{data && (
<div><h2>name: {data.name}h2><h2>job: {data.job}h2>div>
)}
div>
);
};
export default app;

this example shows how to use axiosto make an http post request on click.
if we use that axios, make sure to install the package by running in the root directory of the project npm install axios.
the syntax is a little cleaner when using axiosthe package, and we have to deal with fewer implementation details, but the concept is the same.
we have to set the attribute on the button element onclickand make an http request every time the button is clicked.
for reprinting, please send an email to 1244347461@qq.com for approval. after obtaining the author's consent, kindly include the source as a link.
article url:
related articles
update arrays and objects using usestate hook in react
publish date:2025/03/11 views:91 category:react
-
这篇实用且直截了当的文章向您展示了如何在 react 中正确更新状态中的对象和数组。我们将使用usestate钩子和功能组件。
react.useeffect hook common problems and solutions
publish date:2025/03/11 views:169 category:react
-
大多数开发人员都非常熟悉 react hooks 的工作方式和常见用例,但是有一个 useeffect 问题很多人可能不太清楚。
how to use react lazy code splitting
publish date:2025/03/11 views:104 category:react
-
react lazy 函数允许我们动态导入组件。我们可能希望这样做以减少用户必须下载才能在屏幕上看到内容的初始捆绑包大小。
how to loop over objects in react
publish date:2025/03/11 views:50 category:react
-
在 react 中循环一个对象: 使用 object.keys() 方法获取对象键的数组。 使用 map() 方法遍历键数组。
scroll to bottom of div in react
publish date:2025/03/11 views:169 category:react
-
在 react 中滚动到 div 的底部: 在 div 的底部添加一个元素。 在底部的元素上设置一个 ref。 当事件发生时,调用 ref 对象的 scrollintoview() 方法。
how to draw a horizontal line in react
publish date:2025/03/11 views:73 category:react
-
在 react 中画一条水平线: 使用 hr / 标签并在其上设置 style 属性。 设置线条的高度,并可选择设置背景颜色和颜色。
how to use buttons as links in react
publish date:2025/03/10 views:140 category:react
-
要将按钮用作 react 中的链接,请将按钮包装在 标记中,如果使用 react 路由器,则将其包装在 link 组件中。 该按钮将被呈现而不是链接,单击它将导致浏览器导航到指定的页面。
using onclick on div elements in react
publish date:2025/03/10 views:121 category:react
-
要在 react 中的 div 元素上设置 `onclick` 监听器: 在 div 上设置 `onclick` 属性。 每次单击 div 时,都会调用我们传递给 prop 的函数。 我们可以通过 event.currenttarget 访问 div。
react: how to upload multiple files using axios
publish date:2025/03/10 views:146 category:react
-
这篇简洁明了的文章向您展示了如何在 axios 的帮助下在 react 中上传多个文件。这项工作并不太庞大,可以通过以下几个简单的步骤完成(您将在第 3 步中看到 javascript 和 typescript 代码片

