css水平居中大全
css的居中有很多情况,不同的情况方法不同,下面总结一下平常用到的居中方法
(1)文本,图片等行内元素的水平居中
给父元素设置text-align:center可以实现文本,图片等行内元素的水平居中,代码如下:
效果如下:

(2)确定宽度的块级元素的水平居中
确定宽度的块级元素的水平居中是通过设置margin-left:auto;margin-right:auto;来实现的,代码如下
效果如下 :

(3)不确定宽度的块级元素的水平居中
不确定宽度的块级元素的水平居中有三种实现方式,下面以分页为例子,因为分页的数量是不确定的 ,所以我们不能通过设置宽度来限制他的弹性。
方法一:
|
|---|
|
|---|
|
|---|
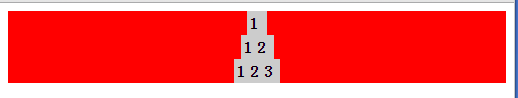
效果如下:

方法一演示了分别有一个,两个,三个分页的情况下,分页模块都能居中的示例。ul标签是整个分页模块的根元素,它包含的li的数量不确定,所以ul本身的宽度也无法确定,所以不能通过固定宽度设置margin-left和margin-right:auto设置居中,这里用到了一个table来帮助实现不确定宽度的块级元素的水平居中,table有趣的地方是它本身不是块级元素,如果不给它设置宽度的话,它本身的宽度是通过内部元素“撑起”,即使不给它设置宽度,仅设置margin-left:auto, margin-right:auto 来实现居中,间接使ul居中了
方法二:
- 1
- 1
- 2
- 1
- 2
- 3
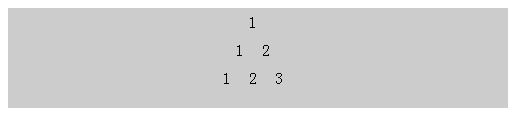
效果如下:

此方法的思路是改变块级元素为line类型,然后通过text-align:center来实现居中,比方法一简单,它的好处是不用添加无语义标签,简化了标签的嵌套深度,但也存在一定的问题:将块级元素转化为inline元素,行内元素比块级元素少一些功能,如设置长宽值,在某些特殊需要的css设置中,可能会带来一些限制。
方法三:
- 1
- 1
- 2
- 1
- 2
- 3
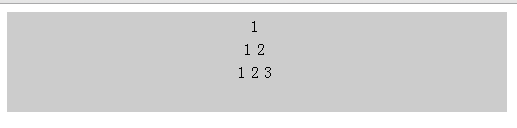
效果如下:

方法三的是给父元素设置float,然后父元素设置position:relative和left:50%; 子元素设置position:relative和left:-50%来实现水平居中,这种方法可以保留块级元素仍以display:block的形式显示,不会增加无语义标签。
希望本文对大家有所帮助。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
发布时间:2023/12/24 浏览次数:116 分类:python
-
本教程演示了如何在 python 中向一个列表的前端插入元素。本教程介绍了如何在 python 中向列表最前端插入元素。本教程还列出了一些示例代码来帮助理解。
发布时间:2023/09/22 浏览次数:234 分类:java
-
本文介绍了如何在 java swing 中使 jlabel 居中。本文介绍了如何在 java swing 中使 jlabel 居中。在 swing 中将 jlabel 居中
发布时间:2023/09/22 浏览次数:192 分类:java
-
本教程演示了如何在 javafx 的窗格中使文本居中。在 pane 类中没有使节点居中的功能,但如果我们想使节点居中,我们可以使用 stackpane。本教程演示了使用 stackpane 将 javafx 中的文本或其他节点
覆盖 bootstrap css
发布时间:2023/04/28 浏览次数:133 分类:css
-
本文介绍的是著名的 css ui 框架 bootstrap。 我们将讨论使用自定义样式覆盖 bootstrap css 的过程。
使用 css 制作带圆角的 html 表格
发布时间:2023/04/28 浏览次数:245 分类:css
-
这个简短的文章是关于在 html 页面上制作圆角表格的 css 样式。使用 css 制作带圆角的 html 表格 使图像、表格或 div 段的角变圆的属性是 border-radius。
css 设置轮廓 outline 的半径
发布时间:2023/04/28 浏览次数:140 分类:css
-
在本文中,用户将学习如何为 outline 属性设置圆角,与 border-radius 属性相同。 在这里,我们已经解释了将圆角应用于轮廓属性的不同方法。
发布时间:2023/04/28 浏览次数:265 分类:css
-
在本文中,用户将学习仅使用 css 将

