使用 jquery 移动元素
本教程演示了如何使用不同的方法在 jquery 中移动元素。
jquery 中有不同的方法可用于在 html 文档的特定位置移动或插入元素。这些方法包括 appendto()、prependto()、insertbefore()、insertafter() 和其他一些方法。
让我们讨论这些方法并展示一些示例。
使用 appendto 和 prependto 使用 jquery 移动元素
appendto() 和 prependto() 方法用于将元素移动到 jquery 中的另一个元素中。
例如,假设一个 div 包含三个段落,我们想将一个段落移到 div 中。在这种情况下,appendto() 方法会将新段落移动到三个段落之后的 div 中,而 prependto() 方法会将段落移动到三个段落之前的 div。
这两种方法的语法如下所示:
$("content").appendto("target");
$("content").prependto("target");
其中,
-
content是要移动的内容。 -
target是元素将被移动的位置。
让我们尝试一下 appendto() 方法的示例:
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery appendtotitle>
<style>
#targetdiv{
padding: 30px;
background: lightblue;
}
#contentdiv{
padding: 30px;
margin: 40px 0;
border: 3px solid;
}
style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js">script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#contentdiv").appendto("#targetdiv");
$(this).hide();
});
});
script>
head>
<body>
<div id="contentdiv">
<h1>hello delftstackh1>
<p>this is delftstack.com the best site for tutorials.p>
<button type="button">move elementbutton>
div>
<div id="targetdiv">
<h1>delftstackh1>
div>
body>
html>
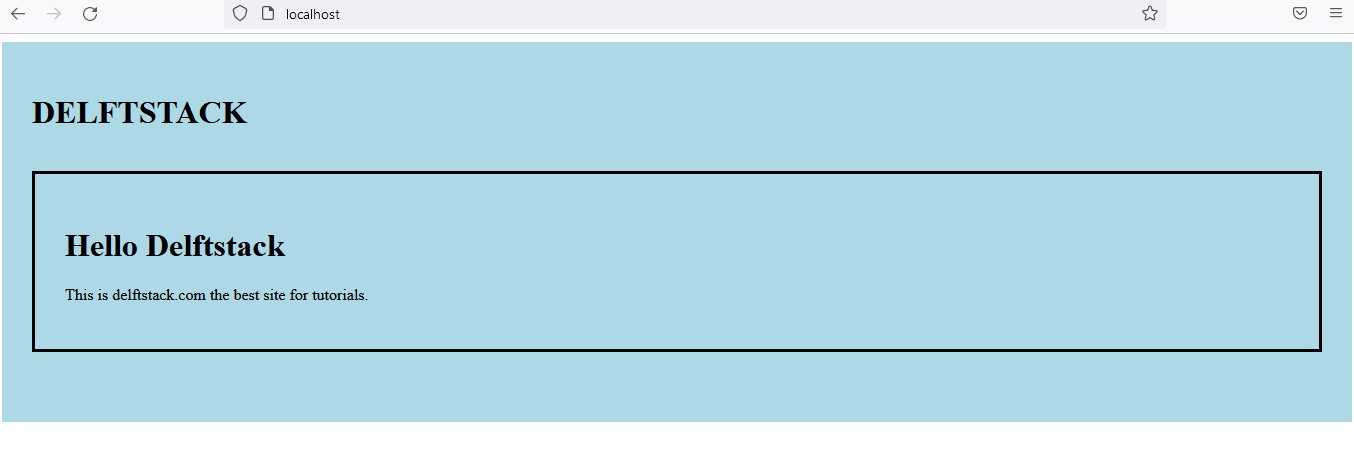
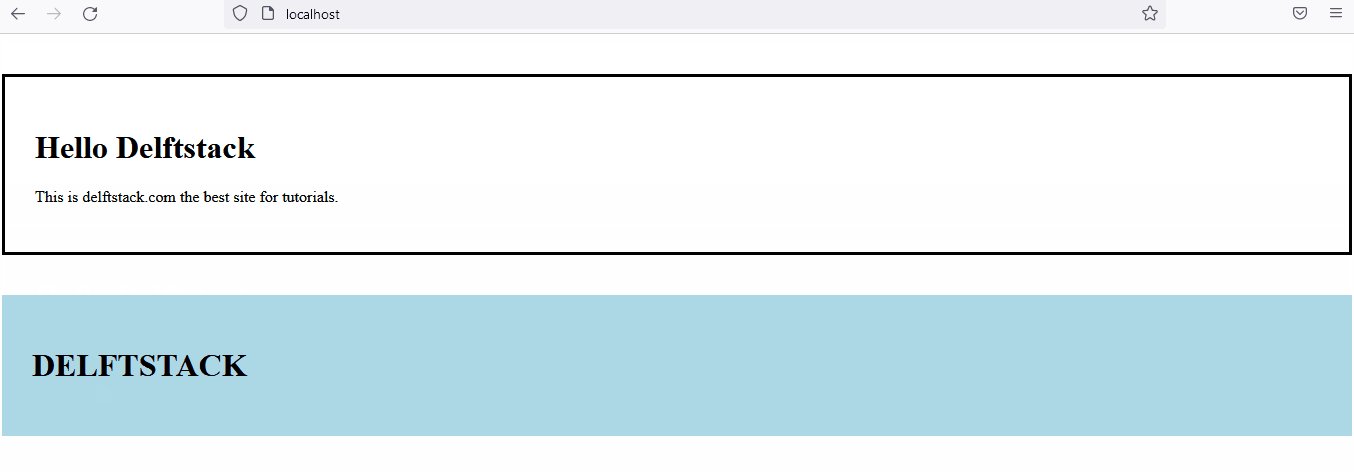
上面的代码会将 contentdiv 移动到 div 中其他元素之后的 targetdiv。见输出:

现在,让我们为 prependto() 方法实现相同的示例。参见示例:
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery prependtotitle>
<style>
#targetdiv{
padding: 30px;
background: lightblue;
}
#contentdiv{
padding: 30px;
margin: 40px 0;
border: 3px solid;
}
style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js">script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#contentdiv").prependto("#targetdiv");
$(this).hide();
});
});
script>
head>
<body>
<div id="contentdiv">
<h1>hello delftstackh1>
<p>this is delftstack.com the best site for tutorials.p>
<button type="button">move elementbutton>
div>
<div id="targetdiv">
<h1>delftstackh1>
div>
body>
html>
上面的代码会将 contentdiv 移动到 targetdiv 在 div 中的其他元素之前。见输出:

在 jquery 中使用 insertbefore() 和 insertafter() 移动元素
insertbefore() 和 insertafter() 方法用于在其他元素之前和之后移动元素。这些方法的语法如下所示:
$("content").insertbefore("target");
$("content").insertafter("target");
其中,
-
content是要移动的内容。 -
target是内容将被移动的位置之后或之前的位置。
让我们尝试一个 insertbefore() 方法的示例:
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery insertbeforetitle>
<style>
#targetdiv{
padding: 30px;
background: lightblue;
}
#contentdiv{
padding: 30px;
margin: 40px 0;
border: 3px solid;
}
style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js">script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#contentdiv").insertbefore("#targetdiv");
$(this).hide();
});
});
script>
head>
<body>
<div id="targetdiv">
<h1>delftstackh1>
div>
<div id="contentdiv">
<h1>hello delftstackh1>
<p>this is delftstack.com the best site for tutorials.p>
<button type="button">move elementbutton>
div>
body>
html>
上面的代码会将内容元素移动到目标元素之前。见输出:

现在,让我们试试 insertafter() 方法的示例:
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery insertaftertitle>
<style>
#targetdiv{
padding: 30px;
background: lightblue;
}
#contentdiv{
padding: 30px;
margin: 40px 0;
border: 3px solid;
}
style>
<script src="https://code.jquery.com/jquery-3.5.1.min.js">script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#contentdiv").insertafter("#targetdiv");
$(this).hide();
});
});
script>
head>
<body>
<div id="contentdiv">
<h1>hello delftstackh1>
<p>this is delftstack.com the best site for tutorials.p>
<button type="button">move elementbutton>
div>
<div id="targetdiv">
<h1>delftstackh1>
div>
body>
html>
上面的代码会将内容移动到目标之后。见输出:

转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
do you understand javascript closures?
发布时间:2025/02/21 浏览次数:108 分类:javascript
-
the function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. a closure itself is a core concept in javascript, and being a core concept, it is naturally also a difficult one.
do you know about the hidden traps in variables in javascript?
发布时间:2025/02/21 浏览次数:178 分类:javascript
-
whether you're just starting to learn javascript or have been using it for a long time, i believe you'll encounter some traps related to javascript variable scope. the goal is to identify these traps before you fall into them, in order to av
用 jquery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:javascript
-
在本教程中学习 jquery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 dom 操作、提取 javascript 属性的 jquery 方法以及使用 jquery 选择器的不同方法。你还将找到许多有用的
jquery 中的 window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:javascript
-
本教程演示了如何在 jquery 中使用 window.onload 和 $(document).ready 事件。

