在 jquery 中创建页面加载事件
带有 load 事件的 on() 方法用于在 jquery 中创建页面加载事件。本教程演示如何在 jquery 中创建页面加载事件。
在 jquery 中创建页面加载事件
以前,jquery 有函数 load(),它用作页面加载或 document.ready 事件,但此方法在 jquery 版本 1.8 中已弃用并在版本 3.0 中删除。现在,on() 方法可以与 load 事件一起使用,以便在页面完全加载后执行操作。
带有 load 事件的 on() 方法在页面上加载所有内容时起作用,包括样式表、图像、视频等。
on() 方法的语法是:
$(window).on('load', functionforonpageload() )
页面完全加载时将调用该函数的位置。让我们尝试一个例子:
<html>
<head>
<title> jquery on page load title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"> script>
head>
<body>
<script type="text/javascript">
$(window).on('load', alertmessage());
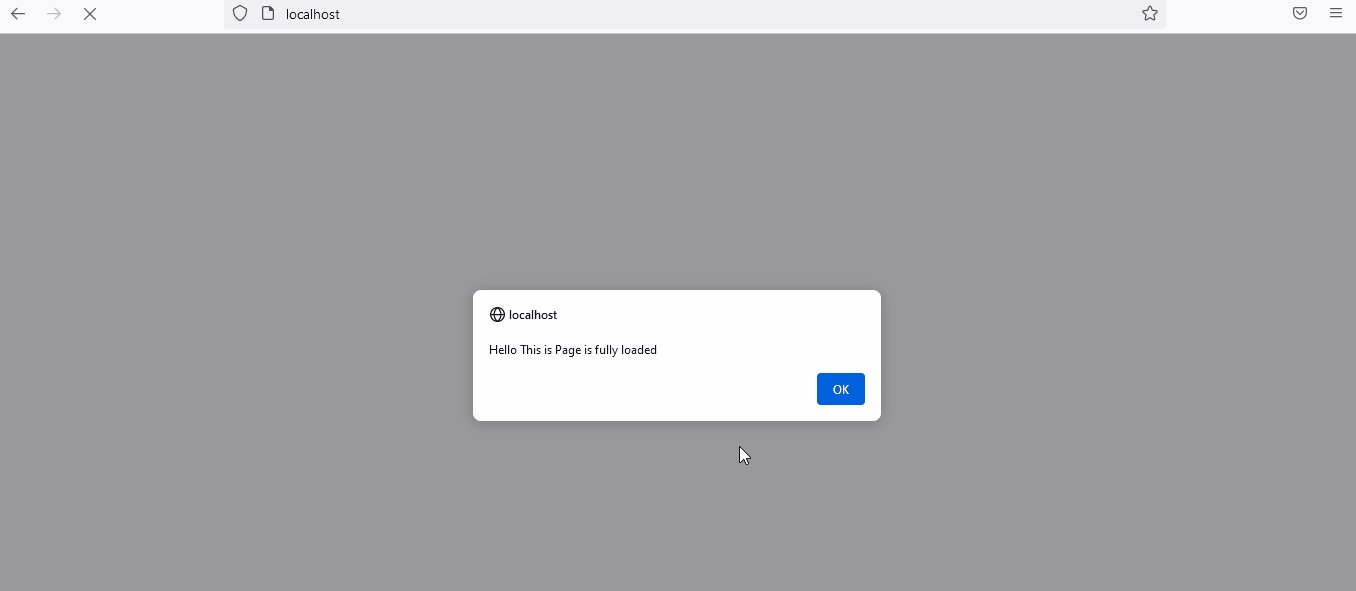
function alertmessage() {
alert("hello this is page is fully loaded");
}
script>
body>
html>
上面的代码将在页面完全加载时提醒消息。见输出:

让我们尝试另一个示例来显示页面完全加载后的当前时间。参见示例:
<html>
<head>
<title> jquery on page load title>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"> script>
head>
<body>
<p> the current time is: p>
<span class="date">span>
<script type="text/javascript">
$(window).on('load', showcurrenttime());
function showcurrenttime() {
document.queryselector("span").textcontent = new date();
}
script>
body>
html>
页面完全加载后,上面的代码将显示当前时间。见输出:

转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
do you understand javascript closures?
发布时间:2025/02/21 浏览次数:108 分类:javascript
-
the function of a closure can be inferred from its name, suggesting that it is related to the concept of scope. a closure itself is a core concept in javascript, and being a core concept, it is naturally also a difficult one.
do you know about the hidden traps in variables in javascript?
发布时间:2025/02/21 浏览次数:178 分类:javascript
-
whether you're just starting to learn javascript or have been using it for a long time, i believe you'll encounter some traps related to javascript variable scope. the goal is to identify these traps before you fall into them, in order to av
用 jquery 检查复选框是否被选中
发布时间:2024/03/24 浏览次数:102 分类:javascript
-
在本教程中学习 jquery 检查复选框是否被选中的所有很酷的方法。我们展示了使用直接 dom 操作、提取 javascript 属性的 jquery 方法以及使用 jquery 选择器的不同方法。你还将找到许多有用的
jquery 中的 window.onload 与 $(document).ready
发布时间:2024/03/24 浏览次数:180 分类:javascript
-
本教程演示了如何在 jquery 中使用 window.onload 和 $(document).ready 事件。

