using ref to get the value of input field in react
use ref in react to get the value of an input field:
- set the ref attribute on the input element.
-
access the value of an input field on a ref object, for example
ref.current.value.
import {useref} from 'react';
const app = () => {
const inputref = useref(null);
functionhandleclick() {
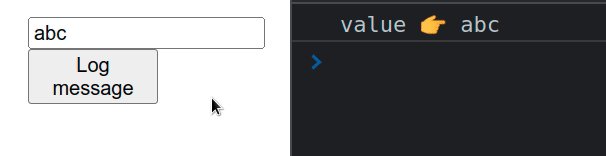
console.log('value 👉️', inputref.current.value);
}
return (
<div><inputref={inputref}type="text"id="message"name="message"
/><buttononclick={handleclick}>log messagebutton>div>
);
};
exportdefaultapp;

this example shows how to get the value of an uncontrolled input field.
note that inputs have no
onchangeattributes or values set.
we can use
defaultvaluethe attribute to pass an initial value to an uncontrolled input. however, this is not required and we can omit the attribute if we do not want to set an initial value.
when working with uncontrolled input fields, we use refto access the input.
useref()the hook can be passed an initial value as an argument. the hook returns a mutable ref object whose .current property is initialized to the passed argument.
请注意, we have to access the current property of the ref object in order to access the input element on which we set the ref attribute.
when we pass a ref prop to an element, for example , react sets the properties of the ref object .currentto the corresponding dom node.
the useref hook creates a normal javascript object but gives us the same ref object on every render. in other words, it’s almost a memoized object value with a .current property.
it is important to note that when you change the value of the ref's current attribute, it will not cause a re-render.
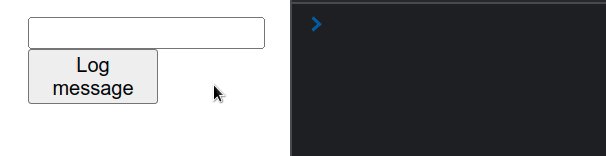
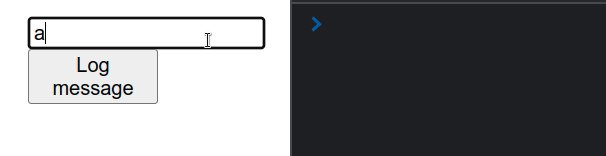
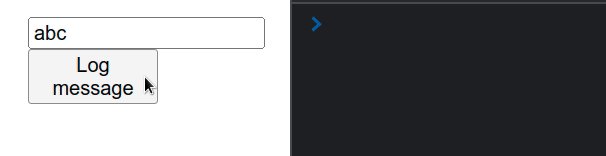
each time the user clicks the button in the example, the uncontrolled input value is recorded.
we should not set the value prop on uncontrolled inputs ( onchangeinput fields that don't have a handler) because this will make the input field immutable and you won't be able to input.
for reprinting, please send an email to 1244347461@qq.com for approval. after obtaining the author's consent, kindly include the source as a link.
article url:
related articles
react hook 'useeffect' is called conditionally error
publish date:2025/03/05 views:127 category:react
-
错误 react hook useeffect is called conditionally 发生在我们有条件地使用 useeffect hook或者在一个可能返回值的条件之后。 要解决该错误,请将所有 react 挂钩移到任何可能返回值的条件之上。
jsx expressions must have one parent element error in react
publish date:2025/03/05 views:200 category:react
-
当组件返回多个元素时,出现 react.js 错误jsx 表达式必须有一个父元素。 要解决该错误,请将元素包装在父 div 元素中或使用片段,例如 h2one/h2h2two/h2/ 。 下面是一个产生上述错误的示例
publish date:2025/03/05 views:190 category:react
-
要在 react 中将 usestate 钩子键入为字符串数组,请使用钩子的泛型,例如 const [names, setnames] = usestatestring[]([]) 。 状态变量可以初始化为空数组或字符串数组,并且只接受字符串值。 im
unable to enter text in the input box in react
publish date:2025/03/05 views:163 category:react
-
要解决无法在 react 中输入字段的问题,请确保使用 defaultvalue 属性而不是不受控制的输入字段的值。 或者,在该字段上设置一个 onchange 属性并处理更改事件。 以下是问题如何发生的示
setting conditional initial values for usestate in react
publish date:2025/03/05 views:166 category:react
-
在 react 中为 usestate 设置条件初始值: 将函数传递给 usestate 钩子。 使用条件来确定状态变量的正确初始值。 该函数只会在初始渲染时调用。 import {usestate} from react ; export default functio
setting default values for input elements in react
publish date:2025/03/05 views:166 category:react
-
在 react 中为 input 元素设置默认值: 将默认值作为参数传递给受控字段的 usestate 挂钩。 在不受控制的 input 字段上设置 defaultvalue 属性。 import {useref, usestate} from react ; export default functi
publish date:2025/03/05 views:107 category:react
-
要解决错误 export usehistory was not found in react-router-dom ,请改用 usenavigate 钩子,例如 const navigate = usenavigate() 。 该钩子返回一个函数,允许我们以编程方式导航。 // ?️ import usenavigate
styling the border-radius property in react
publish date:2025/03/05 views:70 category:react
-
使用 borderradius css 属性来设置 react 中元素的边框半径样式,例如 div style={{border: 1px solid red, borderradius: 30px}} 。 如果我们需要设置特定边框的样式,请使用相应的属性,例如 borderbottom
component definition is missing display name error in react
publish date:2025/03/05 views:133 category:react
-
在组件上设置 displayname 属性以修复 component definition is missing display name 错误,例如 app.displayname = myapp; 。 或者,禁用带有以下注释的行的 eslint 规则 - // eslint-disable-next-line react/display-na

