publish date:2025/03/07 author:jiyik category:react
-
要在 react 中按下 enter 键时获取输入的值: 在输入字段上设置 onkeydown 属性。 当用户按下一个键时,检查该键是否为 enter 。 从状态变量访问输入字段的值。 import {usestate} from react ; co...
publish date:2025/03/07 author:jiyik category:react
要在 react 中按下 enter 键时获取输入的值: 在输入字段上设置 onkeydown 属性。 当用户按下一个键时,检查该键是否为 enter 。 从状态变量访问输入字段的值。 import {usestate} from react ; co...
publish date:2025/03/07 author:jiyik category:react
在 react.js 中检查元素是否在 viewport 中: 在元素上设置 ref 属性。 使用 intersectionobserver api 来跟踪元素是否相交。 app.js import {useeffect, useref, usestate, usememo} from react ; export default function...
fullpublish date:2025/03/07 author:jiyik category:react

向 body 元素添加事件监听器: 访问文档对象上的 body 元素。 在 useeffect 钩子中对 body 元素使用 addeventlistener() 方法。 当组件卸载时移除事件侦听器。 import {useeffect} from react ; export defa...
fullpublish date:2025/03/07 author:jiyik category:react

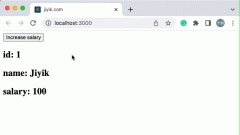
使用方括号表示法在 react 中使用动态键设置和访问状态,例如 setemployee({...employee, [key]: employee.salary 100}) 。 方括号中的变量或表达式将在设置状态之前进行评估。 import {usestate} from...
fullpublish date:2025/03/07 author:jiyik category:react
在 react 中使用 ref 改变元素的样式: 在元素上设置 ref 属性。 通过 ref 上的 current 属性访问元素。 更新元素的样式,例如 ref.current.style.backgroundcolor = green 。 import {useref} from react ; cons...
publish date:2025/03/07 author:jiyik category:react
在 react 中使用 ref 获取元素的高度: 初始化将存储元素高度的状态变量。 在 useeffect() 挂钩中更新元素的高度。 高度应设置为 ref.current.clientheight 。 import {useeffect, usestate, useref} from re...
fullpublish date:2025/03/07 author:jiyik category:react
要将布尔值作为 props 传递给 react 中的组件,请将布尔值包裹在花括号中,例如 child bool={true} / 。 我们传递给组件的所有非字符串类型的道具都必须用大括号括起来。 function child ( {bo...
fullpublish date:2025/03/07 author:jiyik category:react
unexpected default export of anonymous function警告是在我们尝试使用默认导出导出匿名函数时引起的。 要解决该错误,请在导出之前为函数命名。 下面是一个产生上面错误的示例代码 header.js...
fullpublish date:2025/03/07 author:jiyik category:react
当我们使用 usestate 挂钩声明一个空状态数组但不键入该数组时,会出现错误type is not assignable to type never。 要解决该错误,请使用泛型来键入状态数组,例如 const [arr, setarr] = usestatestr...
publish date:2025/03/07 author:jiyik category:react

在事件对象上使用 preventdefault() 方法来防止在 react 中提交表单时刷新页面,例如 event.preventdefault() 。 preventdefault() 方法阻止浏览器发出默认操作,在表单提交的情况下是刷新页面。 i...
fullpublish date:2025/03/07 author:jiyik category:react
当我们忘记显式地从函数或类组件返回一个值时,就会发生nothing was returned from render的 react 错误。 要解决该错误,请从我们的组件显式返回 jsx,使用带有箭头函数的隐式返回,或者如...
publish date:2025/03/07 author:jiyik category:react
在 react 中创建 n 个相同的组件/元素: 使用 array.from() 方法生成 n 个元素的数组。 用实际组件替换数组中的每个元素。 渲染元素数组。 function header () { return h2 hello world / h2 ;} const app...
fullpublish date:2025/03/07 author:jiyik category:react
当我们尝试导入指定文件中不存在的命名导入时,会出现 react.jsattempted import error x is not exported from。 要解决该错误,请确保模块具有命名导出并且我们没有混淆命名导出和默认导出和导...
publish date:2025/03/07 author:jiyik category:react
在 react 中将 jsx 元素连接成一个数组: 初始化一个空数组。 使用 push() 方法将 jsx 元素推送到数组中。 将最外层 jsx 元素上的 key 属性设置为唯一值。 export default function app () { const fru...
publish date:2025/03/06 author:jiyik category:react
要使用钩子清除 react 中的 timeout 或 interval: 使用 useeffect 钩子设置超时或间隔。 从 useeffect 钩子返回一个函数。 使用 cleartimeout() 或 clearinterval() 方法删除组件卸载时的超时。、 import...
