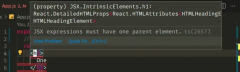
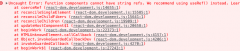
component definition is missing display name error in react
publish date:2025/03/05 author:jiyik category:react
-

-
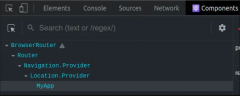
在组件上设置 displayname 属性以修复 component definition is missing display name 错误,例如 app.displayname = myapp; 。 或者,禁用带有以下注释的行的 eslint 规则 - // eslint-disable-next-line react/display-na...
full