publish date:2025/03/06 author:jiyik category:react
-
使用 usesearchparams 钩子以编程方式更新 react 路由器中的查询参数,例如 setsearchparams({query: myvalue}) 。 usesearchparams 钩子用于读取和修改当前位置的 url 中的查询字符串。 import react from re...
publish date:2025/03/06 author:jiyik category:react
使用 usesearchparams 钩子以编程方式更新 react 路由器中的查询参数,例如 setsearchparams({query: myvalue}) 。 usesearchparams 钩子用于读取和修改当前位置的 url 中的查询字符串。 import react from re...
publish date:2025/03/06 author:jiyik category:react
要修复 react.js 警告invalid dom property for . did you mean tmlfor 。 使用 htmlfor 属性是因为 for 是 javascript 中的保留字。 下面是警告如何产生的示例。 export default function app () { // ⛔️ warning: inv...
publish date:2025/03/06 author:jiyik category:react
react.js 错误 x is not defined react/jsx-no-undef 发生在我们忘记在代码中导入函数、类或变量之前使用它。 要解决该错误,请确保在我们的代码中使用之前导入该值,例如 import {myfunc} from my-...
publish date:2025/03/06 author:jiyik category:react
在 react 中使用内联样式设置背景颜色: 在元素上设置样式 style 属性。 将 backgroundcolor 属性设置为特定颜色。 import {usestate} from react ; export default function app () { const [isactive, setisactive] =...
publish date:2025/03/06 author:jiyik category:react
在 react.js 中检测用户何时按下退格键: 将 onkeydown 道具添加到输入元素。 每次用户在输入字段中按下一个键时,检查按下的键是否为退格键。 调用函数或运行某些逻辑(如果是)。...
publish date:2025/03/06 author:jiyik category:react
在 react 中检查输入值是否为有效数字: 检查输入的值是否不是空字符串或仅包含空格。 将值传递给 isnan() 函数。 如果 isnan 返回 false ,则该值为有效数字。 import {usestate} from react ; f...
publish date:2025/03/06 author:jiyik category:react
出现component cannot be used as a jsx component的错误有多种原因: 返回 jsx 元素数组而不是单个元素。 从组件返回 jsx 元素或 null 以外的任何值。 具有过时版本的 react 类型。 下面是一个产生上...
publish date:2025/03/06 author:jiyik category:react
要使用react.js 创建一个仅包含允许的数字的输入字段: 将输入字段的类型设置为文本。 添加一个删除所有非数字值的 onchange 事件处理程序。 将输入值保存在状态变量中。 import {usest...
publish date:2025/03/06 author:jiyik category:react
在 react typescript 中将函数作为 props 传递: 在组件的接口中定义函数属性的类型。 在父组件中定义函数。 将函数作为道具传递给子组件。 interface buttonprops { sum : ( a: number , b: number ) =...
publish date:2025/03/06 author:jiyik category:react
当我们将不是函数的值传递给元素的 onclick 属性时,会出现错误 expected onclick listener to be a function 。 要解决该错误,请确保仅将函数传递给元素的 onclick 属性。 const app = () = { // ⛔️...
publish date:2025/03/06 author:jiyik category:react
使用命名导出在 react 中导出多个组件,例如 export function a() {} 和 export function b() {} 。 可以使用命名导入导入导出的组件,如 import {a, b} from ./another-file 。 我们可以在单个文件中根据需...
fullpublish date:2025/03/06 author:jiyik category:react

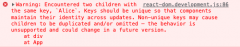
当我们从 map() 方法返回的两个或多个元素具有相同的键属性时,会出现 react 错误 encountered two children with the same key 。 要解决该错误,需要为每个元素的 key prop 提供唯一值或使用 index...
fullpublish date:2025/03/06 author:jiyik category:react
要使用钩子清除 react 中的 timeout 或 interval: 使用 useeffect 钩子设置超时或间隔。 从 useeffect 钩子返回一个函数。 使用 cleartimeout() 或 clearinterval() 方法删除组件卸载时的超时。、 import...
publish date:2025/03/05 author:jiyik category:react
要在 react 中将 usestate 钩子键入为字符串数组,请使用钩子的泛型,例如 const [names, setnames] = usestatestring[]([]) 。 状态变量可以初始化为空数组或字符串数组,并且只接受字符串值。 im...
publish date:2025/03/05 author:jiyik category:react

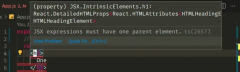
当组件返回多个元素时,出现 react.js 错误jsx 表达式必须有一个父元素。 要解决该错误,请将元素包装在父 div 元素中或使用片段,例如 h2one/h2h2two/h2/ 。 下面是一个产生上述错误的示例...
full