how to draw a horizontal line in react
publish date:2025/03/11 author:jiyik category:react
-

-
在 react 中画一条水平线: 使用 hr / 标签并在其上设置 style 属性。 设置线条的高度,并可选择设置背景颜色和颜色。...
full
publish date:2025/03/11 author:jiyik category:react

在 react 中画一条水平线: 使用 hr / 标签并在其上设置 style 属性。 设置线条的高度,并可选择设置背景颜色和颜色。...
fullpublish date:2025/03/11 author:jiyik category:react

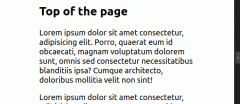
在 react 中滚动到 div 的底部: 在 div 的底部添加一个元素。 在底部的元素上设置一个 ref。 当事件发生时,调用 ref 对象的 scrollintoview() 方法。...
fullpublish date:2025/03/11 author:jiyik category:react
在 react 中循环一个对象: 使用 object.keys() 方法获取对象键的数组。 使用 map() 方法遍历键数组。...
fullpublish date:2025/03/11 author:jiyik category:react
react lazy 函数允许我们动态导入组件。我们可能希望这样做以减少用户必须下载才能在屏幕上看到内容的初始捆绑包大小。...
publish date:2025/03/11 author:jiyik category:react
大多数开发人员都非常熟悉 react hooks 的工作方式和常见用例,但是有一个 useeffect 问题很多人可能不太清楚。...
publish date:2025/03/11 author:jiyik category:react
这篇实用且直截了当的文章向您展示了如何在 react 中正确更新状态中的对象和数组。我们将使用usestate钩子和功能组件。...
fullpublish date:2025/03/11 author:jiyik category:react

要在 react 中单击时发出 http 请求: 在元素上设置 onclick 属性。 每次单击该元素时,都会发出一个 http 请求。 更新状态变量并渲染数据。...
fullpublish date:2025/03/11 author:jiyik category:react
使用 border css 属性来设置react中元素的边框样式,例如 div style={{border: '1px solid rgba(0,255,0,0.3)'}}。 如果我们只需要设置特定边框的样式,请使用相应的属性,例如 borderbottom。...
fullpublish date:2025/03/11 author:jiyik category:react

要在 react 中单击按钮获取数据: 在按钮元素上设置 onclick 属性。 每次单击该按钮时,都会发出一个 http 请求。 更新状态变量并渲染数据。...
fullpublish date:2025/03/11 author:jiyik category:react
在 react 中点击滚动到一个元素: 在要滚动到的元素上设置 ref 属性。 在另一个元素上设置 onclick 属性。 每次点击元素时,调用 ref 对象的 scrollintoview() 方法。...
fullpublish date:2025/03/11 author:jiyik category:react
在 react 中获取元素的高度:在元素上设置 ref 属性。在 uselayouteffect 钩子中,更新高度的状态变量。 使用 clientheight 属性获取元素的高度。...
publish date:2025/03/11 author:jiyik category:react

在 react 中有条件地设置样式: 在元素上设置 `style` 属性。 使用三元运算符有条件地设置 css 属性的值。 例如,backgroundcolor: count > 0 ? 'lime' : 'salmon'。...
fullpublish date:2025/03/11 author:jiyik category:react
要在 react 中设置全局字体系列,需要在 index.css 文件中的 html 元素上设置 font-family 样式,然后将文件导入 index.js 文件中。 应该在 index.js 中导入全局 css,以确保它已加载到您的 react 应...
publish date:2025/03/11 author:jiyik category:react
在 react 中使用 `map()` 中的条件: 在数组上调用 map() 方法。 如果满足,则使用显式返回的 if 条件。 否则返回不同的值或返回 null 以不呈现任何内容。...
fullpublish date:2025/03/11 author:jiyik category:react
在 react 中使用 substring() 方法: 在字符串上调用该方法。 将开始和结束索引作为参数传递给它。 该方法返回一个仅包含原始字符串指定部分的新字符串。...
full