如何在 typescript 中合并数组
使用扩展语法在 typescript 中合并数组,例如 const arr3 = [...arr1, ...arr2]。 扩展语法会将数组的值解包到一个新数组中。 最终数组的类型将反映所提供数组中值的类型。
const arr1 = ['a', 'b'];
const arr2 = ['c', 'd'];
// 👇️ const arr3: string[]
const arr3 = [...arr1, ...arr2];
我们使用扩展语法 (...) 将 2 个数组的元素解析到第三个数组中。
最终数组的类型将反映所提供数组的类型。
const arr1 = ['a', 'b'];
const arr2 = [1, 2];
// 👇️ const arr3: (string | number)[]
const arr3 = [...arr1, ...arr2];
// 👇️ ['a', 'b', 1, 2]
console.log(arr3);
我们使用扩展语法 (...) 将字符串和数字数组解析到第三个数组中。
第三个数组的类型是表示字符串和数字数组的联合。
使用扩展语法时,解析数组的顺序很重要。
const arr1 = ['a', 'b'];
const arr2 = ['c', 'd'];
// 👇️ const arr3: string[]
const arr3 = [...arr2, ...arr1];
// 👇️ ['c', 'd', 'a', 'b']
console.log(arr3);
可以根据需要对尽可能多的数组重复此过程。
const arr1 = ['a', 'b'];
const arr2 = ['c', 'd'];
const arr3 = ['e', 'f'];
// 👇️ const arr3: string[]
const arr4 = [...arr1, ...arr2, ...arr3];
// 👇️ ['a', 'b', 'c,' 'd', 'e', 'f']
console.log(arr4);
我们可能还会看到 array.concat 方法用于在 typescript 中合并数组。
const arr1 = ['a', 'b'];
const arr2 = ['c', 'd'];
const arr3 = ['e', 'f'];
// 👇️ const arr3: string[]
const arr4 = arr1.concat(arr2, arr3);
// 👇️ ['a', 'b', 'c,' 'd', 'e', 'f']
console.log(arr4);
concat 方法还合并两个或多个数组。 该方法将一个或多个数组作为参数,并将它们合并到调用它的数组中。
但是,我们应该坚持使用扩展语法 (...),因为 typescript 中 concat 方法的分型并不那么直观。
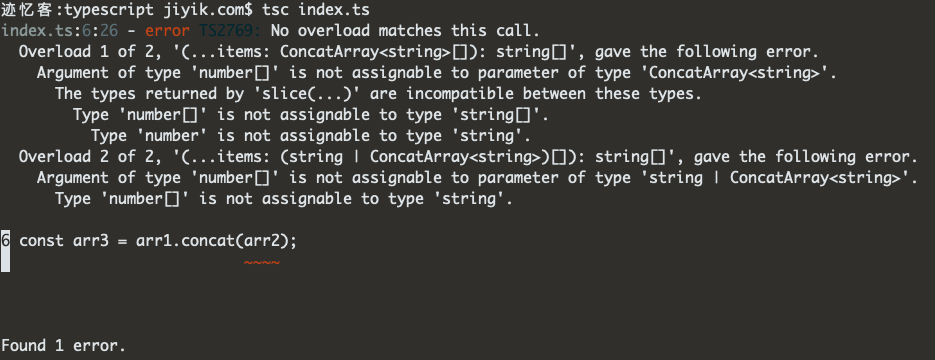
const arr1 = ['a', 'b'];
const arr2 = [1, 2];
// ⛔️ type 'number[]' is not assignable to
// type 'concatarray'.ts(2769)
const arr3 = arr1.concat(arr2);

上面的示例导致类型检查器抛出错误,因为我们在字符串数组上调用了 concat() 方法并将其传递给了一个数字数组。
类型限定期望我们只将与参数相同类型的数组传递给 concat 方法。
使用扩展语法 (...) 时情况并非如此,后者更加灵活。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
在 angularjs 中设置 select from typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:angular
-
本教程提供了在 angularjs 中从 typescript 中设置 html 标记选择的默认选项的解释性ag捕鱼王app官网的解决方案。
在 angular 中使用 typescript 的 getelementbyid 替换
发布时间:2023/04/14 浏览次数:259 分类:angular
-
本教程指南提供了有关使用 typescript 在 angular 中替换 document.getelementbyid 的简要说明。这也提供了在 angular 中 getelementbyid 的最佳方法。
在 typescript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:
-
本文详细介绍了如何在 typescript 中使用 try..catch..finally 进行异常处理,并附有示例。
发布时间:2023/03/19 浏览次数:254 分类:
-
本教程指南通过特定的实现和编码示例深入了解了 typescript 中 declare 关键字的用途。
发布时间:2023/03/19 浏览次数:962 分类:
-
本篇文章演示了类的 get 和 set 属性以及如何在 typescript 中实现它。
在 typescript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:
-
本教程介绍内置对象 date() 并讨论在 typescript 中获取、设置和格式化日期和时间的各种方法。
在 typescript 中返回一个 promise
发布时间:2023/03/19 浏览次数:586 分类:
-
本教程讨论如何在 typescript 中返回正确的 promise。这将提供 typescript 中 returns promise 的完整编码示例,并完整演示每个步骤。
在 typescript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:
-
本教程说明了在 typescript 中为函数回调定义类型的ag捕鱼王app官网的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
