在 typescript 中返回一个 promise
本篇文章将讨论在 typescript 中返回正确的 promise 以及编码示例和输出。让我们首先看看 promises 是什么以及为什么要使用它们。
typescript 中的 promise
typescript 中的 promise 执行异步编程以同时执行多个任务。我们可以在一次处理大量工作时使用它。
我们可以使用 promise 跳过当前操作并转到以下代码行。
如果一个函数返回一个 promise,则表示该函数调用的结果不可用。当使用函数返回的 promise 可用时,我们无法访问实际输出。
promise 可以是以下三种状态之一。
- 第一个状态称为待定状态。当一个 promise 被创建时,它将处于挂起状态。
- 第二种称为 resolved 状态,在这种状态下 promise 被成功执行
- 如果 promise 发生任何错误,它将进入第三个状态,称为 rejected。
语法:
new promise(function(resolve,reject){
//our logic goes here
});
在 typescript 中返回一个 promise
使用 promise 处理多个并行调用。使用它的主要优点是我们可以在不执行最后一行的情况下继续执行下一行代码。
这也有助于提高应用程序的性能。
让我们看看 promise 的不同结果。
在 promise 中拒绝和解决
为了管理 promise 的错误响应,我们必须拒绝我们在回调函数中提供的参数。这个拒绝参数将使用 catch() 块处理错误。
语法:
function mypromise() { var promise = new promise((resolve, reject) =>
{
// our logic goes here ..
reject();
}
mypromise().then(function(success)
{
// success logic will go here
})
.catch(function(error) { // logic goes here // });
我们还可以使用 resolve() 和一个成功的回调来处理 promise 函数的成功响应。
语法:
function demo()
{ var promise = new promise((resolve, reject) => {
// logic will go here ..
resolve();
}
demo().then( () => // logic goes here .. );
为了更好地理解 typescript 中 promise 的流程,让我们看一下简短的代码示例。
如果它被解决,promise 将使用 .then(),如果它被拒绝,则使用 .catch()。
const promisetypescript = new promise((resolve, reject) => {
resolve("abc");
});
promisetypescript.then((res) => {
console.log('i get called:', res === 123); // i get called: true
});
promisetypescript.catch((err) => {
// this is never called
});
在上面的例子中,promise 的 resolve() 部分被调用并返回一个布尔值,而 reject() 部分不是。因此,此 promise 将始终得到解决。
由于调用了 promise 的 resolve() 部分,它将执行 .then()。
输出:

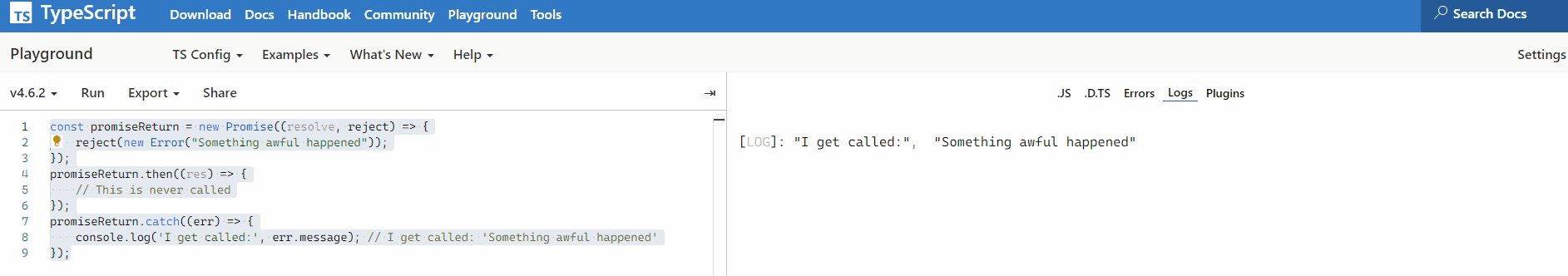
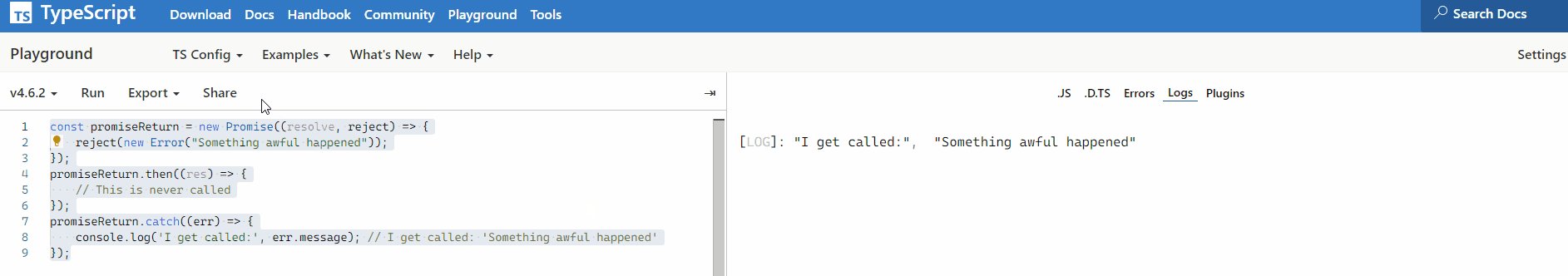
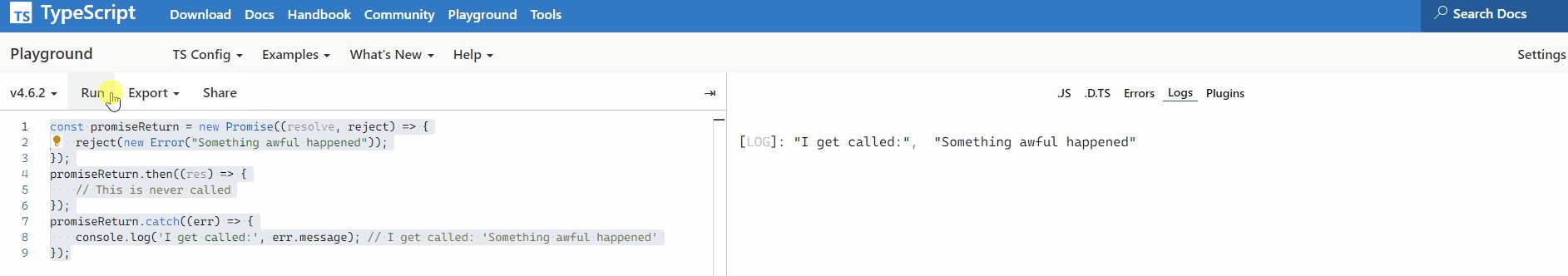
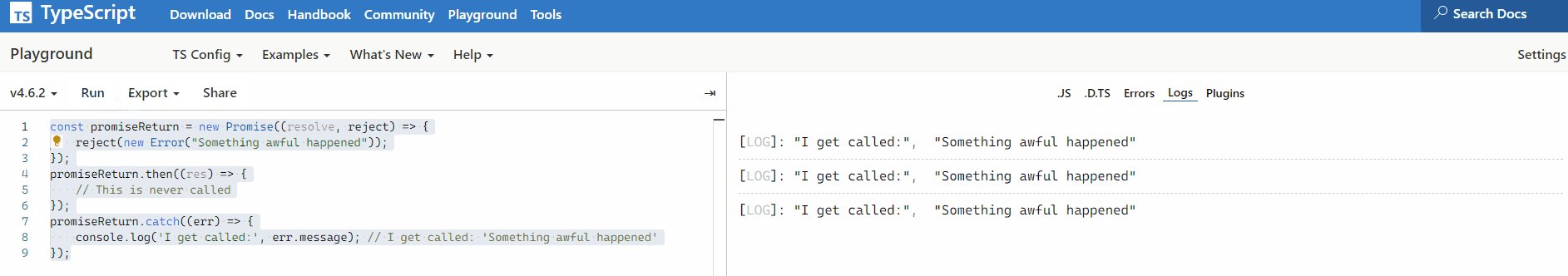
promise 的 reject() 部分在以下代码中被调用,因为它总是返回错误。因此,.catch() 将被执行。
const promisereturn = new promise((resolve, reject) => {
reject(new error("something awful happened"));
});
promisereturn.then((res) => {
// this is never called
});
promisereturn.catch((err) => {
console.log('i get called:', err.message); // i get called: 'something awful happened'
});
输出:

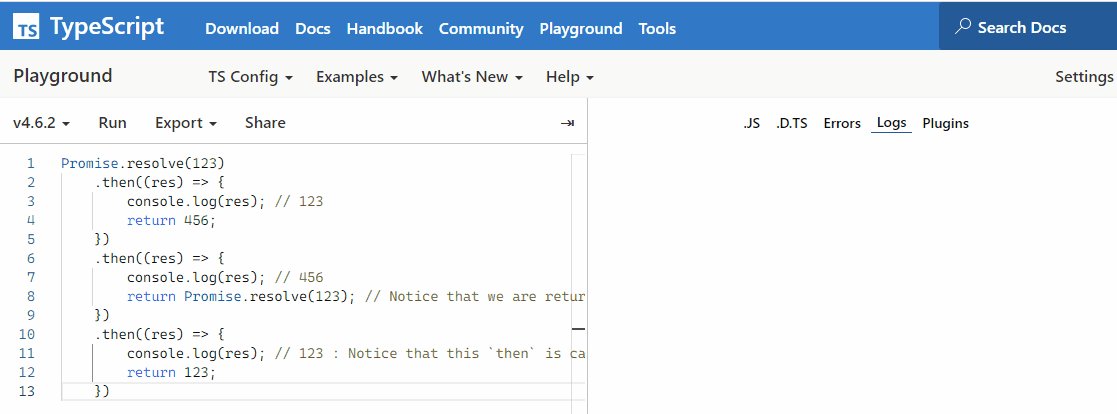
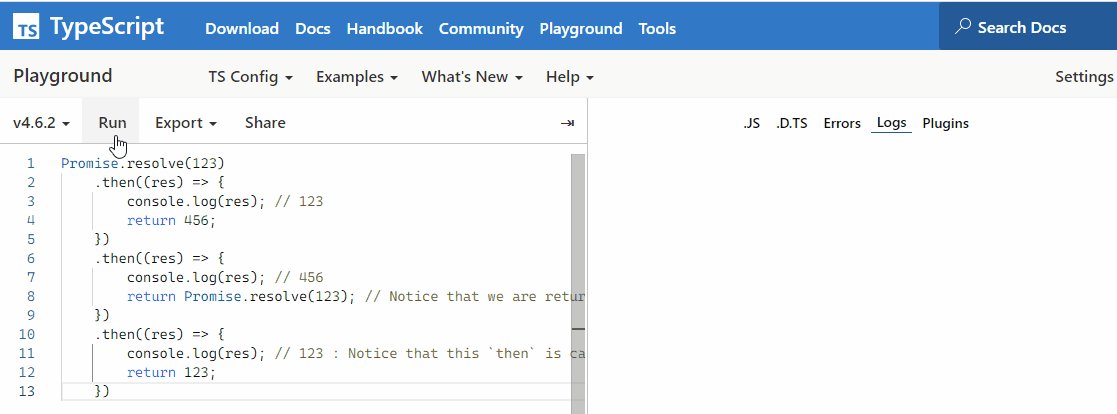
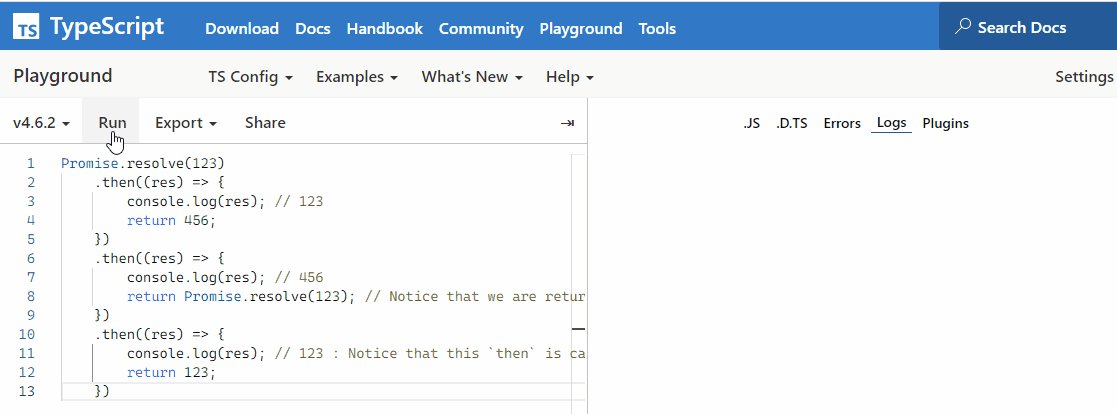
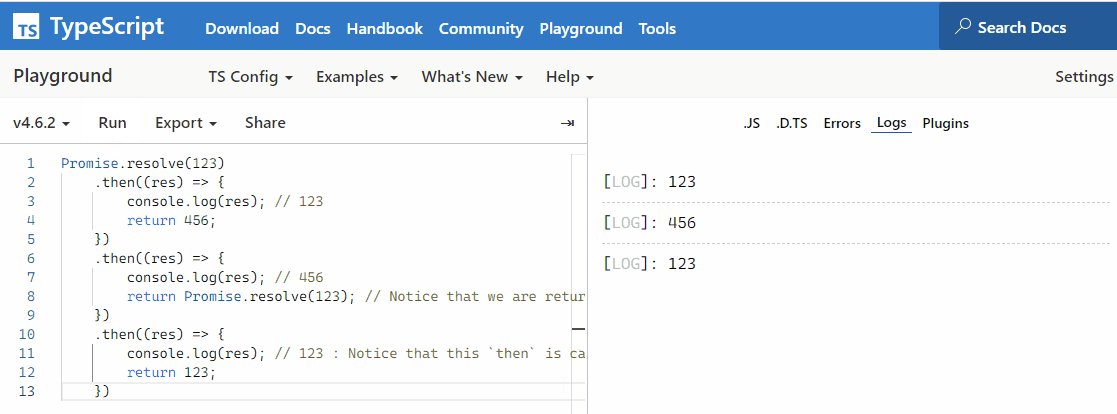
在 typescript 中,promise 链能力是 promise 好处的核心。使用 .then() 函数创建一个 promise 链。
promise.resolve(123)
.then((res) => {
console.log(res); // 123
return 456;
})
.then((res) => {
console.log(res); // 456
return promise.resolve(123); // notice that we are returning a promise
})
.then((res) => {
console.log(res); // 123 : notice that this `then` is called with the resolved value
return 123;
})
输出:

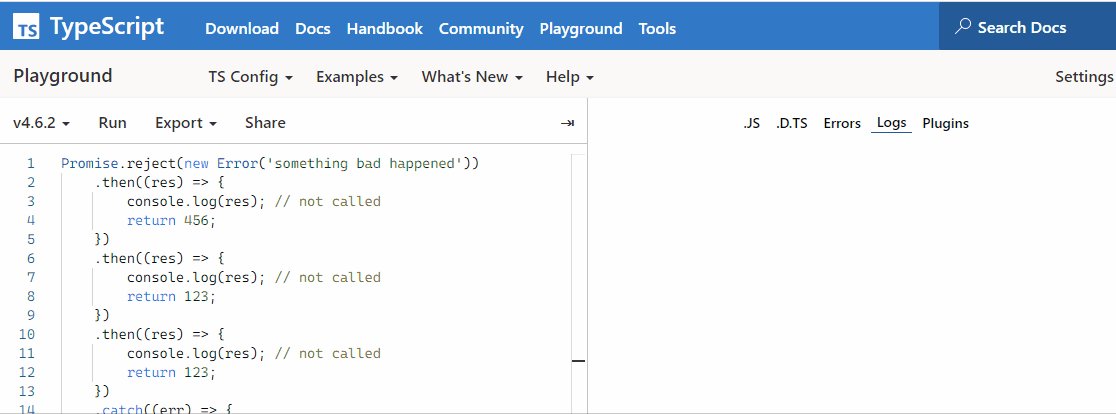
可以聚合单个 .catch() 用于链的任何前面部分的错误处理。
promise.reject(new error('something bad happened'))
.then((res) => {
console.log(res); // not called
return 456;
})
.then((res) => {
console.log(res); // not called
return 123;
})
.then((res) => {
console.log(res); // not called
return 123;
})
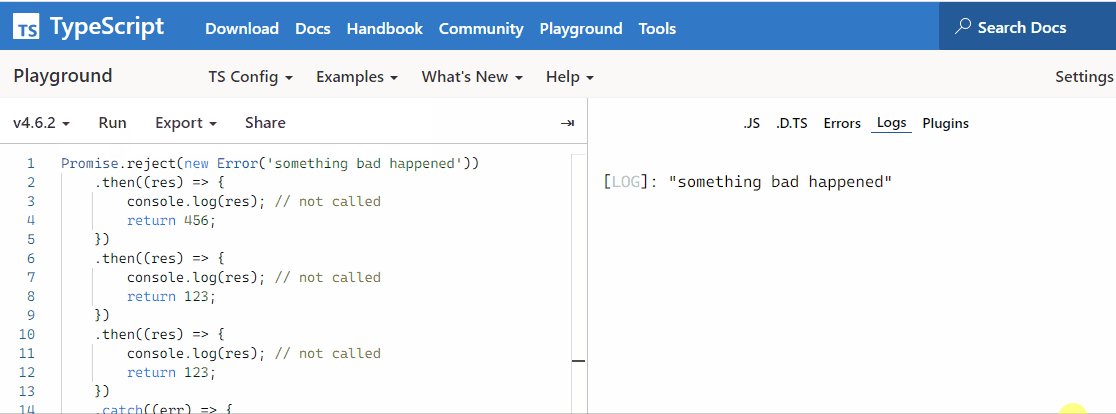
.catch((err) => {
console.log(err.message); // something bad happened
});
输出:

概括
- promise 用于进行异步调用。
- 请记住,你只能从不相互依赖的任务中调用。否则会出现数据不一致的问题。
- 使用时,必须通过 inner 函数;否则,你会得到一个错误。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
在 typescript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:typescript
-
本文详细介绍了如何在 typescript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 typescript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:typescript
-
本教程指南通过特定的实现和编码示例深入了解了 typescript 中 declare 关键字的用途。
在 typescript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:typescript
-
本篇文章演示了类的 get 和 set 属性以及如何在 typescript 中实现它。
在 typescript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:typescript
-
本教程介绍内置对象 date() 并讨论在 typescript 中获取、设置和格式化日期和时间的各种方法。
在 typescript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:typescript
-
本教程说明了在 typescript 中为函数回调定义类型的ag捕鱼王app官网的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 typescript 中把 json 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:typescript
-
本教程演示了如何将 json 对象转换为 typescript 中的类。
使用 npm 将 typescript 更新到最新版本
发布时间:2023/03/19 浏览次数:446 分类:typescript
-
本教程说明了如何使用 npm 更新到最新版本的 typescript。这将为如何使用 npm 将 typescript 更新到最新版本提供完整的实际示例。
使用 jquery 和 typescript
发布时间:2023/03/19 浏览次数:246 分类:typescript
-
本教程提供了使用 jquery 和 typescript 的基本理解和概念。
检查 typescript 中的 undefined
发布时间:2023/03/19 浏览次数:239 分类:typescript
-
本教程说明了 typescript 中未定义检查的ag捕鱼王app官网的解决方案。这将提供 typescript 中未定义类型检查的完整编码示例,并完整演示每个步骤。

