在 typescript 中定义函数回调的类型
本篇文章演示了在 typescript 中为函数回调定义类型。说明了在 typescript 中表示函数回调的不同ag捕鱼王app官网的解决方案和编码练习。
在探索ag捕鱼王app官网的解决方案以及如何完成之前,让我们看看回调函数。
什么是 typescript 中的回调函数
callback 函数定义为作为参数传递给另一个函数的函数,然后在外部函数内部调用该函数以完成所需的例程或操作。
function outerfunction(callback: () => void) {
callback();
}
以下是开发者社区中在 typescript 中定义函数回调类型的流行方法。
typescript 中回调类型接口的使用
typescript 允许程序员通过声明接口来定义变量或函数的一般定义,这有助于定义函数的调用签名类型。
让我们考虑以下代码。
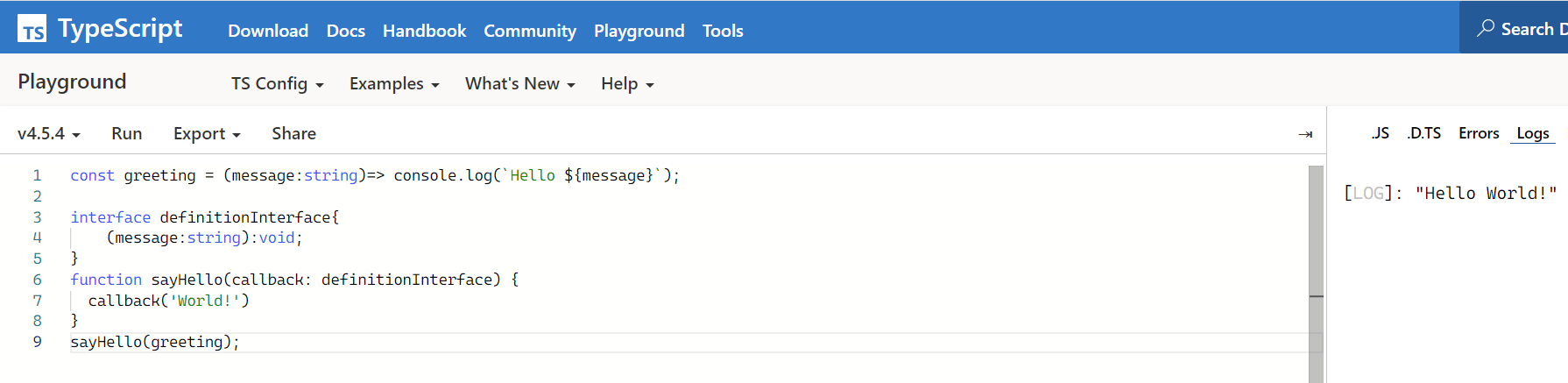
const greeting = (message:string) => console.log(`hello ${message}`);
interface definitioninterface{
(message:string):void;
}
function sayhello(callback: definitioninterface) {
callback('world!')
}
sayhello(greeting);
interface 具有 definitioninterface 的调用签名,将 callback 参数类型设置为字符串,返回类型为 void,这意味着回调的值将被忽略。
让我们开始看看回调细节。

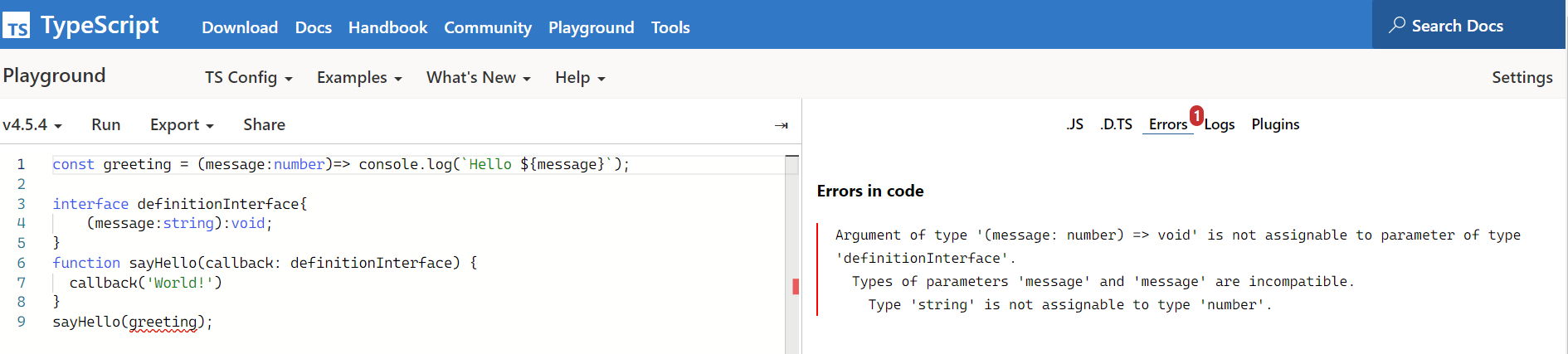
更改函数签名,即用数字而不是字符串打招呼,将显示类型为字符串不可分配给类型编号的错误。
它创建了一个强大的回调,而不是像我们通常在 javascript 中那样传递函数。

在 typescript 中使用泛型作为回调类型
typescript 中的 generic 允许我们使用如下参数泛化回调。它给你的好处是,每次你需要一个带参数的回调时,一次又一次地用新名称定义一个新接口。
回调在大多数情况下不会返回任何值,因此 typetwo 类型默认设置为 void。但是如果你想从回调函数返回一个值,你可以指定 typetwo 类型。
interface callackoneparameter<typetwo, typetwo = void> {
(param1: typetwo): typetwo;
}
让我们看看下面两个使用 generic 接口的示例代码。
空白:
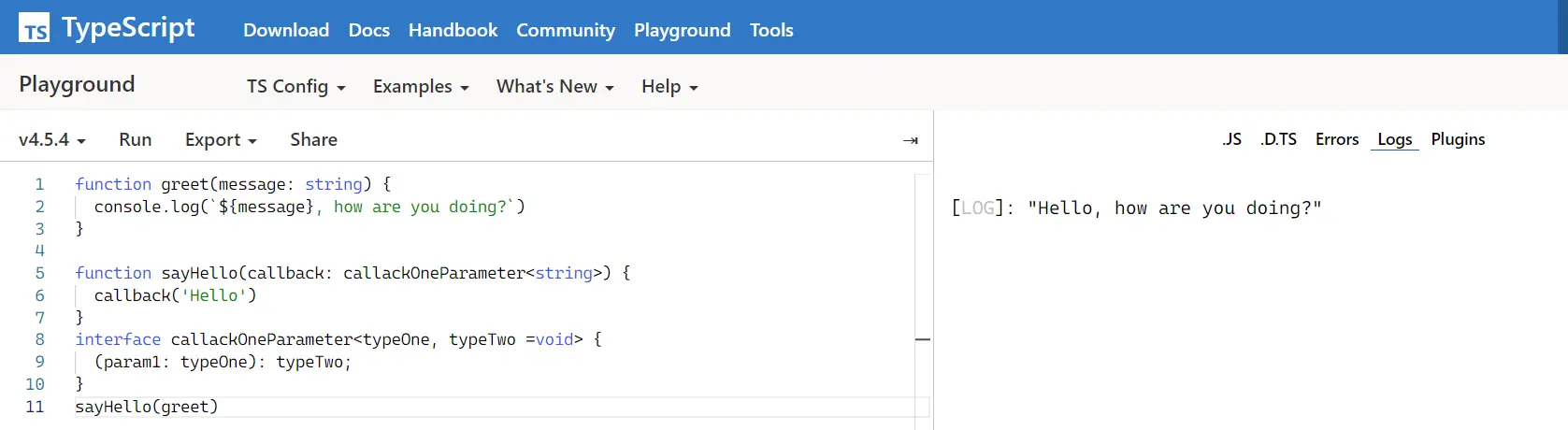
interface callbackoneparameter<typeone, typetwo =void> {
(param1: typeone): typetwo;
}
function greet(message: string) {
console.log(`${message}, how are you doing?`)
}
function sayhello(callback: callbackoneparameter<string>) {
callback('hello')
}
sayhello(greet)
此代码生成以下结果。

带类型:
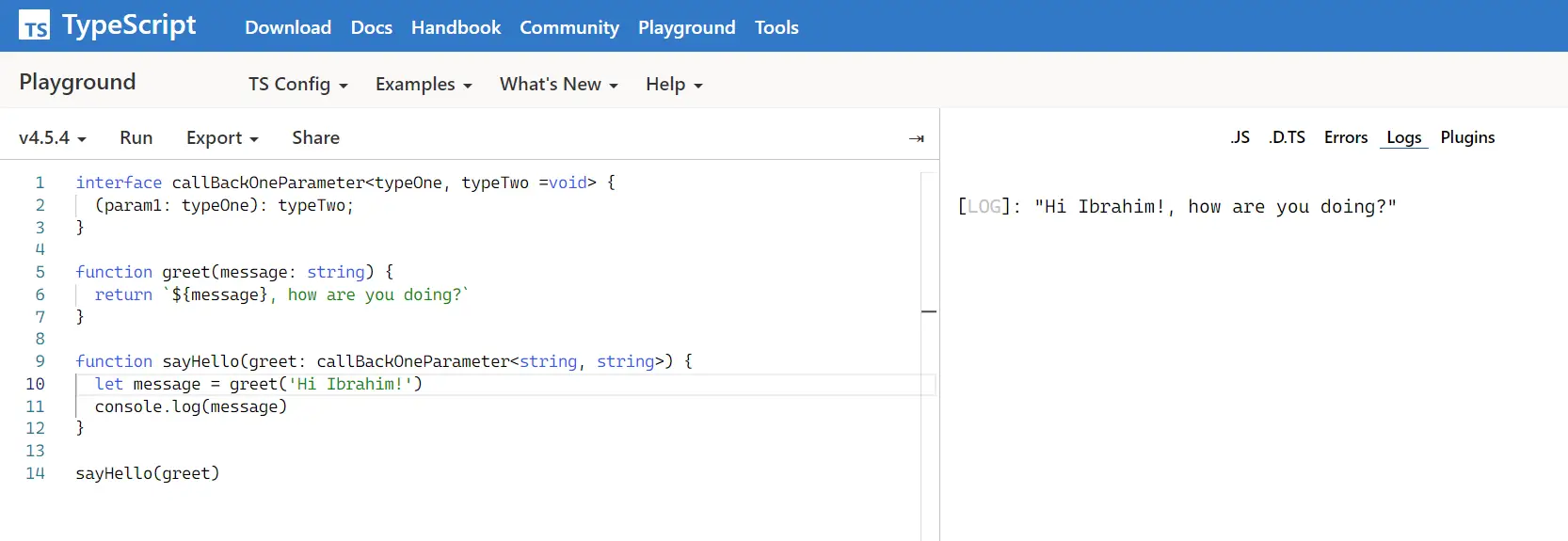
interface callbackoneparameter<typeone, typetwo =void> {
(param1: typeone): typetwo;
}
function greet(message: string) {
return `${message}, how are you doing?`
}
function sayhello(greet: callbackoneparameter<string, string>) {
let message = greet('hi ibrahim!')
console.log(message)
}
sayhello(greet)
上面的代码生成以下结果。

在 typescript 中使用 type 关键字声明回调类型
在 typescript 中,type 关键字声明了一个 type 别名。因此,在 type 关键字的帮助下,你可以声明你的回调类型,如下所示。
type callbackfunction = () => void;
这声明了一个不接受任何参数并且不返回任何内容的函数。然后,一个可以接受零到更多任何类型的参数并且不返回任何内容的函数将如下所示。
//then you can utilize it as
let callback: callbackfunctionvariadic = function(...args: any[]) {
// do some stuff
};
一个函数可以接受任意数量的参数并返回一个 void 值。
type callbackfunctionvariadicanyreturn = (...args: any[]) => any;
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
在 typescript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:typescript
-
本文详细介绍了如何在 typescript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 typescript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:typescript
-
本教程指南通过特定的实现和编码示例深入了解了 typescript 中 declare 关键字的用途。
在 typescript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:typescript
-
本篇文章演示了类的 get 和 set 属性以及如何在 typescript 中实现它。
在 typescript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:typescript
-
本教程介绍内置对象 date() 并讨论在 typescript 中获取、设置和格式化日期和时间的各种方法。
在 typescript 中返回一个 promise
发布时间:2023/03/19 浏览次数:586 分类:typescript
-
本教程讨论如何在 typescript 中返回正确的 promise。这将提供 typescript 中 returns promise 的完整编码示例,并完整演示每个步骤。
在 typescript 中把 json 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:typescript
-
本教程演示了如何将 json 对象转换为 typescript 中的类。
使用 npm 将 typescript 更新到最新版本
发布时间:2023/03/19 浏览次数:446 分类:typescript
-
本教程说明了如何使用 npm 更新到最新版本的 typescript。这将为如何使用 npm 将 typescript 更新到最新版本提供完整的实际示例。
使用 jquery 和 typescript
发布时间:2023/03/19 浏览次数:246 分类:typescript
-
本教程提供了使用 jquery 和 typescript 的基本理解和概念。
检查 typescript 中的 undefined
发布时间:2023/03/19 浏览次数:239 分类:typescript
-
本教程说明了 typescript 中未定义检查的ag捕鱼王app官网的解决方案。这将提供 typescript 中未定义类型检查的完整编码示例,并完整演示每个步骤。

