{[key: string]: any} 在 typescript 中是什么意思
{[key: string]: any} 语法是 typescript 中的索引签名,当我们事先不知道类型属性的所有名称及其值的形状时使用。 索引签名指定当一个对象被一个字符串索引时,它返回一个 any 类型的值。
// 👇️ function returning index signature
// (a key-value structure with key string and value any)
function getobj(): { [key: string]: any } {
return { name: 'tom', age: 30, pizza: true };
}
// 👇️ interface using index signature
interface person {
[index: string]: any;
}
// 👇️ const p1: person
const p1: person = { name: 'tom', age: 30 };
// 👇️ type using index signature
type animal = {
[index: string]: any;
};
const a1: animal = { name: 'alfred', age: 3 };
{[key: string]: any} 语法是 typescript 中的索引签名,当我们事先不知道类型属性的所有名称和值的形状时使用。
示例中的索引签名意味着当对象被字符串索引时,它将返回任何类型的值。
我们可能还会在示例中看到索引签名 {[key: string]: string}。 它代表一个键值结构,当用字符串索引时返回一个字符串类型的值。
索引签名
{[key: string]: any}非常宽泛,并没有真正说明索引签名的用途。
让我们看一个更窄的索引签名的示例,以及尝试设置不同类型的值如何导致类型检查器出错。
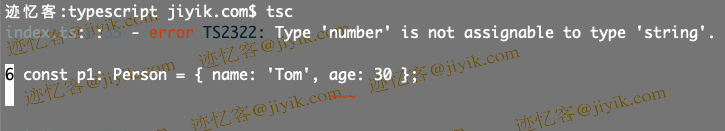
interface person {
[index: string]: string;
}
// ⛔️ error: type 'number' is not assignable to type 'string'.
const p1: person = { name: 'tom', age: 30 };

示例中的索引签名意味着当一个对象被一个字符串索引时,它返回一个字符串类型的值。
这就是为什么我们在尝试向字符串类型的对象添加一个值为数字类型的属性时出错的原因。
我们可能会尝试使用索引签名覆盖特定属性的类型。
interface person {
[index: string]: string;
// ⛔️ error: property 'age' of type 'number'
// is not assignable to 'string' index type 'string'.
age: number;
}
但是示例中 age 属性的类型与字符串索引的类型不匹配,所以 typescript 给了我们一个错误。
在这种情况下,我们可以将字符串索引的类型设置为联合。
interface person {
[index: string]: string | number;
age: number;
name: string;
}
// 👇️ const p1: person
const p1: person = { name: 'tom', age: 30, country: 'chile' };
具有字符串类型索引签名的值的类型是字符串和数字的联合。
age 和 name 属性的值是联合的子类型,因此我们不会收到错误。
尝试向不在联合中的类型添加属性会导致错误。
interface person {
[index: string]: string | number;
age: number;
name: string;
// ⛔️ error: property 'languages' of type 'string[]' is
// not assignable to 'string' index type 'string | number'.
languages: string[];
}
如果字符串键的值在索引签名中设置为 any,则可以向任何类型的对象添加属性,因为任何事物都比 any 更具体。
interface person {
[index: string]: any;
age: number;
name: string;
languages: string[];
}
// 👇️ const p1: person
const p1: person = {
name: 'tom',
age: 30,
country: 'chile',
languages: ['english', 'spanish'],
};
这将是缩小我们提前知道的某些属性类型的好方法。
例如,如果我尝试向具有字符串类型的对象添加 age 属性,类型检查器将抛出错误,因为它需要一个 number。
interface person {
[index: string]: any;
age: number;
name: string;
languages: string[];
}
// 👇️ const p1: person
const p1: person = {
name: 'tom',
// ⛔️ error: type 'string' is not
// assignable to type 'number'.
age: 'twenty',
country: 'chile',
languages: ['english', 'spanish'],
};
如果我们需要防止分配给它们的索引,我们还可以将索引签名设置为 readonly。
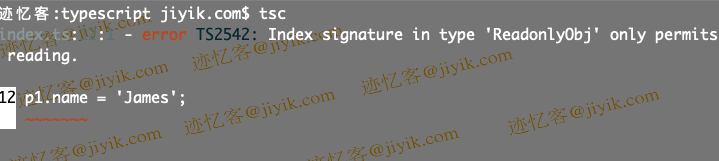
interface readonlyobj {
readonly [index: string]: any;
}
// 👇️ const p1: person
const p1: readonlyobj = {
name: 'tom',
};
// ⛔️ error: index signature in type 'readonlyobj'
// only permits reading.
p1.name = 'james';

我们将字符串索引的类型设置为 readonly,因此如果我们尝试写入具有字符串键的属性,类型检查器会给我们一个错误。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
在 angularjs 中设置 select from typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:angular
-
本教程提供了在 angularjs 中从 typescript 中设置 html 标记选择的默认选项的解释性ag捕鱼王app官网的解决方案。
在 angular 中使用 typescript 的 getelementbyid 替换
发布时间:2023/04/14 浏览次数:259 分类:angular
-
本教程指南提供了有关使用 typescript 在 angular 中替换 document.getelementbyid 的简要说明。这也提供了在 angular 中 getelementbyid 的最佳方法。
在 typescript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:typescript
-
本文详细介绍了如何在 typescript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 typescript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:typescript
-
本教程指南通过特定的实现和编码示例深入了解了 typescript 中 declare 关键字的用途。
在 typescript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:typescript
-
本篇文章演示了类的 get 和 set 属性以及如何在 typescript 中实现它。
在 typescript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:typescript
-
本教程介绍内置对象 date() 并讨论在 typescript 中获取、设置和格式化日期和时间的各种方法。
在 typescript 中返回一个 promise
发布时间:2023/03/19 浏览次数:586 分类:typescript
-
本教程讨论如何在 typescript 中返回正确的 promise。这将提供 typescript 中 returns promise 的完整编码示例,并完整演示每个步骤。
在 typescript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:typescript
-
本教程说明了在 typescript 中为函数回调定义类型的ag捕鱼王app官网的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 typescript 中把 json 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:typescript
-
本教程演示了如何将 json 对象转换为 typescript 中的类。

